這篇文章要為大家介紹幾個不可思議的純 CSS 滾動進度條效果。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
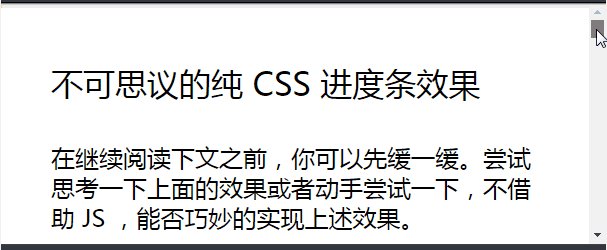
問題先行,如何使用 CSS 實現下述滾動條效果?

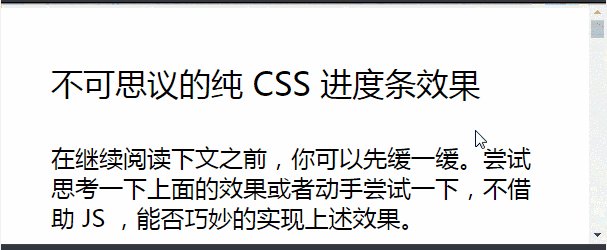
就是頂部黃色的滾動進度條,隨著頁面的滾動進度而變化長短。
在繼續閱讀下文之前,你可以先緩一緩。試著思考上面的效果或動手嘗試一下,不借助 JS ,能否巧妙的實現上述效果。
OK,繼續。這個效果是我在業務開發的過程中遇到的一個類似的小問題。其實即便讓我借助 Javascript ,我的第一個反應也是,感覺很麻煩。所以我一直在想,有沒有可能只用 CSS 完成這個效果呢?
第一眼看到這個效果,感覺這個跟隨滾動動畫,僅靠CSS 是不可能完成的,因為這裡涉及了頁面滾動距離的計算。
如果想只用 CSS 實現,只能另闢蹊徑,使用一些討巧的方法。
好,以下就借助一些奇技淫巧,使用 CSS 一步一步完成這個效果。分析一下難度:
正常分析應該是這樣的,但這就陷入了傳統的思維。進度條只是進度條,接收頁面滾動距離,改變寬度。如果頁面滾動和進度條是一個整體呢?
不賣關子了,下面我們運用線性漸層來實作這個功能。
假設我們的頁面被包裹在 中,可以滾動的是整個body,給它添加這樣一個從左下到右上角的線性漸變:
body {
background-image: linear-gradient(to right top, #ffcc00 50%, #eee 50%);
background-repeat: no-repeat;
}那麼,我們可以得到一個這樣的效果:

#Wow,黃色區塊的顏色變化其實已經很能表達整體的進度了。其實到這裡,聰明的同學應該已經知道下面該怎麼做了。
我們運用一個偽元素,把多出來的部分遮住:
body::after {
content: "";
position: fixed;
top: 5px;
left: 0;
bottom: 0;
right: 0;
background: #fff;
z-index: -1;
}為了方便演示,我把上面白色底改成了黑色透明底,:
實際效果達成了這樣:
#眼尖的同學可能會發現,這樣之後,滑到底的時候,進度條並沒有到底:
究其原因,是因為body 的線性漸進高度設定了整個body 的大小,我們調整一下漸變的高度:
body {
background-image: linear-gradient(to right top, #ffcc00 50%, #eee 50%);
background-size: 100% calc(100% - 100vh + 5px);
background-repeat: no-repeat;
}這裡使用了calc 進行了運算,減去了100vh,也就是減去一個螢幕的高度,這樣漸變剛好在滑動到底部的時候與右上角貼合。
而 5px 則是捲動進度條的高度,預留 5px 的高度。再看看效果,完美:

至此,這個需求就完美實現拉,算是一個不錯的小技巧,完整的Demo:

#別人寫過的東西通常我都不會再寫,這個技巧很早以前就有看到,中午在業務中剛好用到這個技巧就寫下了本文,沒有去考證最先發明這個技巧的是誰。我不知道已經有類似的文章,各位也可以看看下面這篇:
W3C -- 純CSS實作Scroll Indicator(滾動指示器)
#其實這只是非常屌的漸層非常小的一個技巧。更多你想都想不到的有趣的CSS 你可以來這裡瞧瞧:
好了,本文到此結束,希望對你有幫助:)
原文網址:https://segmentfault.com/a/1190000017830427
作者:chokcoco
#更多程式設計相關知識,請造訪:程式設計影片! !
以上是詳解使用純CSS實現滾動進度條效果的幾種技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!


