這篇文章要為大家詳細介紹一下JavaScript原型鏈繼承的概念以及原理。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

一、原型鏈
#所謂原型鏈是指透過原型鏈繼承,在原型之間建立起來的鍊式結構稱為原型鏈。
當尋找物件的某個屬性時,會先從該物件的私有屬性中尋找,如果有則傳回對應的值,如果有則沿著物件的 _proto_到原型中查找,如果原型中也沒有,則沿著原型鏈繼續向上查找。
當找到Object原型時,如果也仍然沒有要找的屬性, 則返回undefined,並且停止查找,之所以會查找到Object的原型,是因為所有的建構方法在底層都會自動和Object建立繼承關係,讓自己的原型直接指向Object的原型。

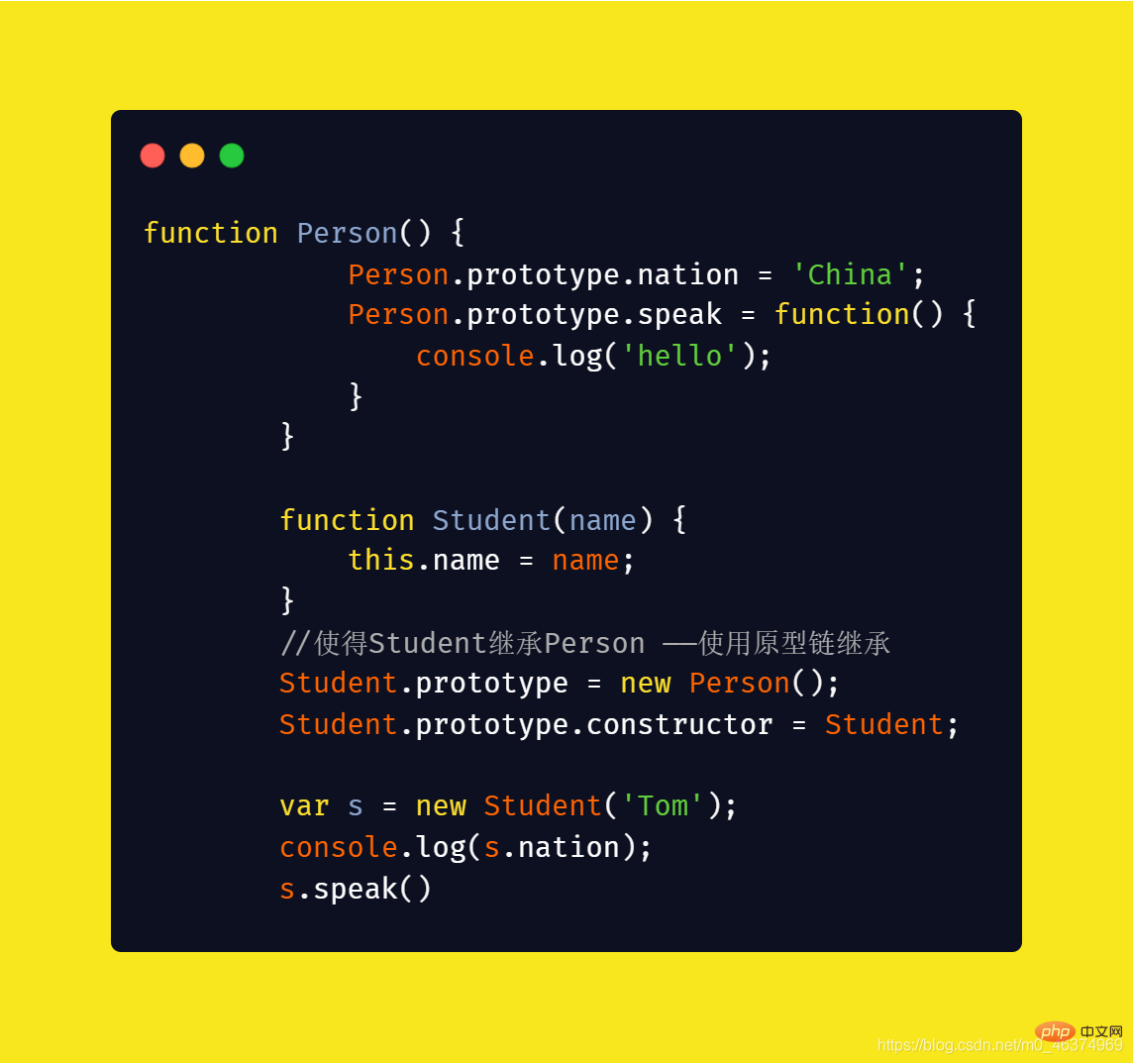
二、原型鏈的格式
格式: function 构造方法1(形参1,形参2,形参3...){
this.属性名1=形参1;
this.属性名称2=形参2;
...
}function 构造方法2(形参1,形参2, 形参3,...){
this.属性名1=形参1;
this.属性名称2=形参2 ;
...}
构造方法2.prototype= new 构造方法1();
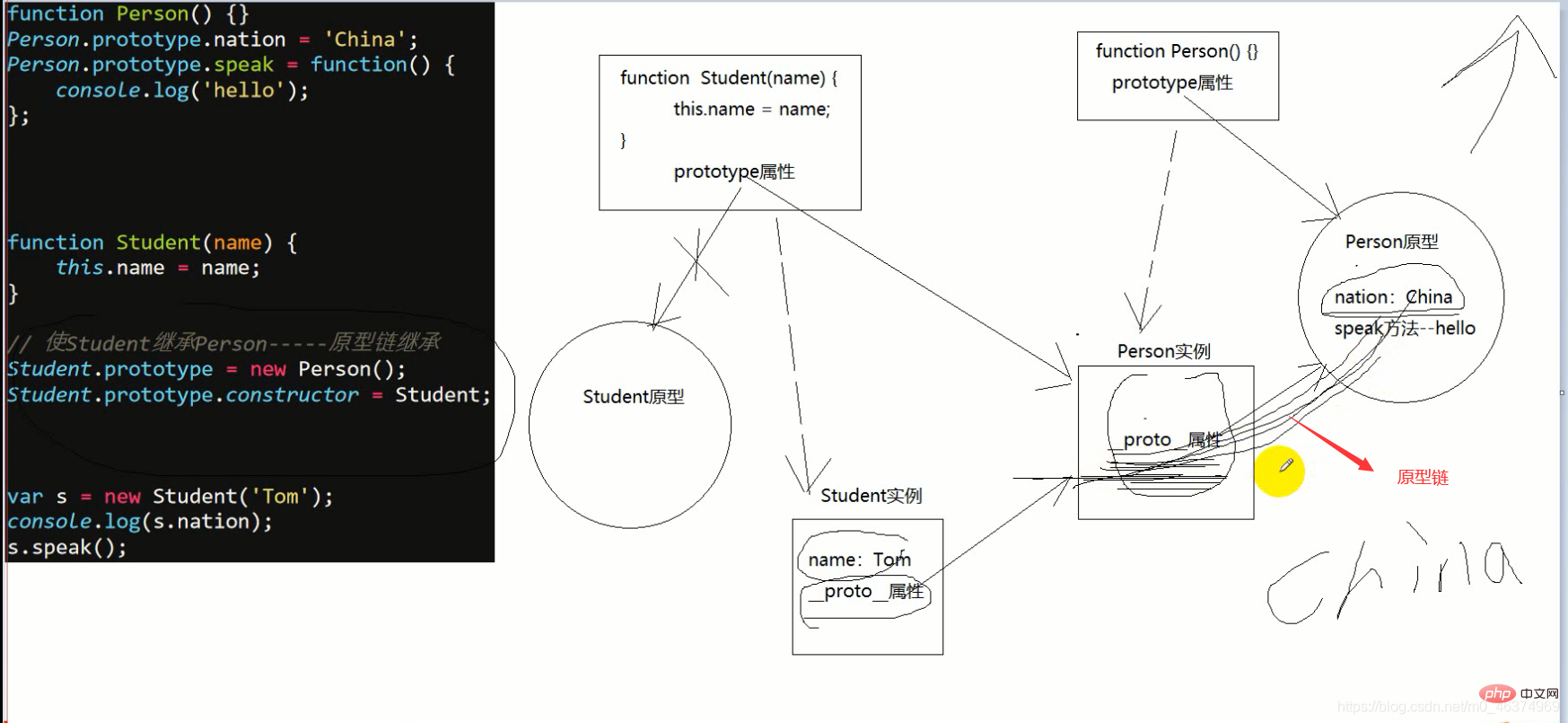
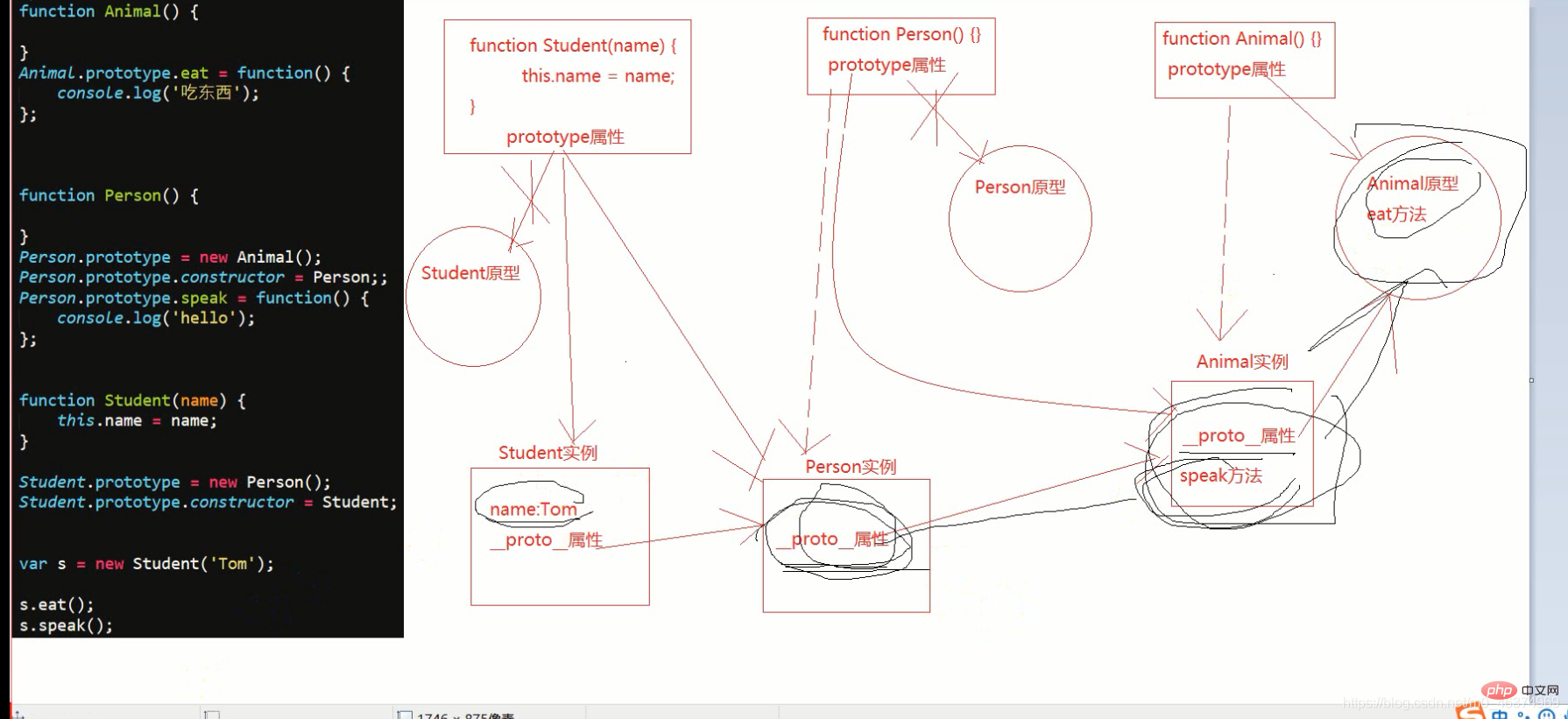
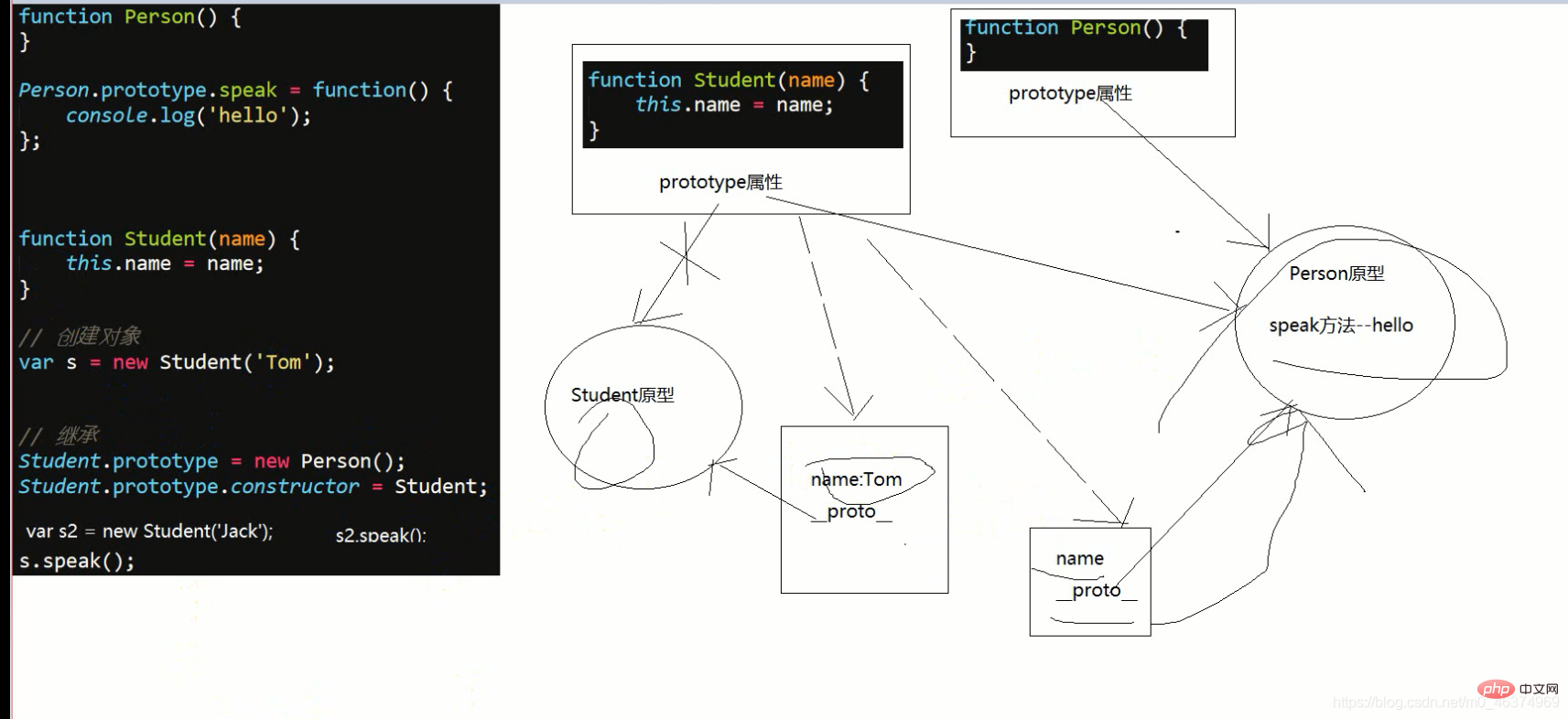
构造方法2.prototype.constructor=构造方法2的名称三、圖解原型鏈
四、原型鏈繼承注意的事項:
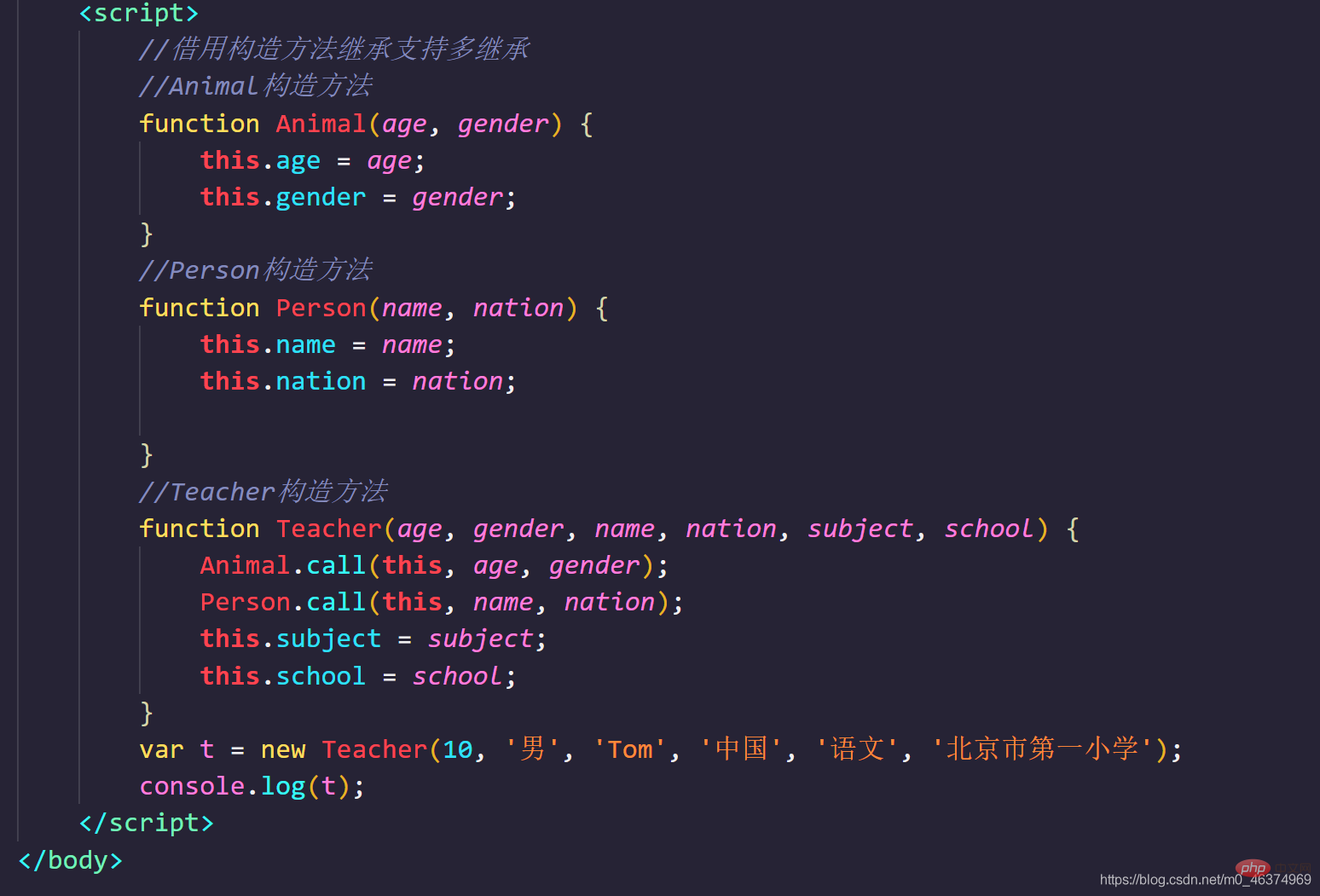
#原型鏈繼承不支援多重繼承,但是支持多層繼承,而藉用構造方法支援多重繼承。
多重繼承:同時繼承多個建構子對某些屬性的綁定和初始化功能的這種行為稱之為多重繼承。
建構方法支援多重繼承
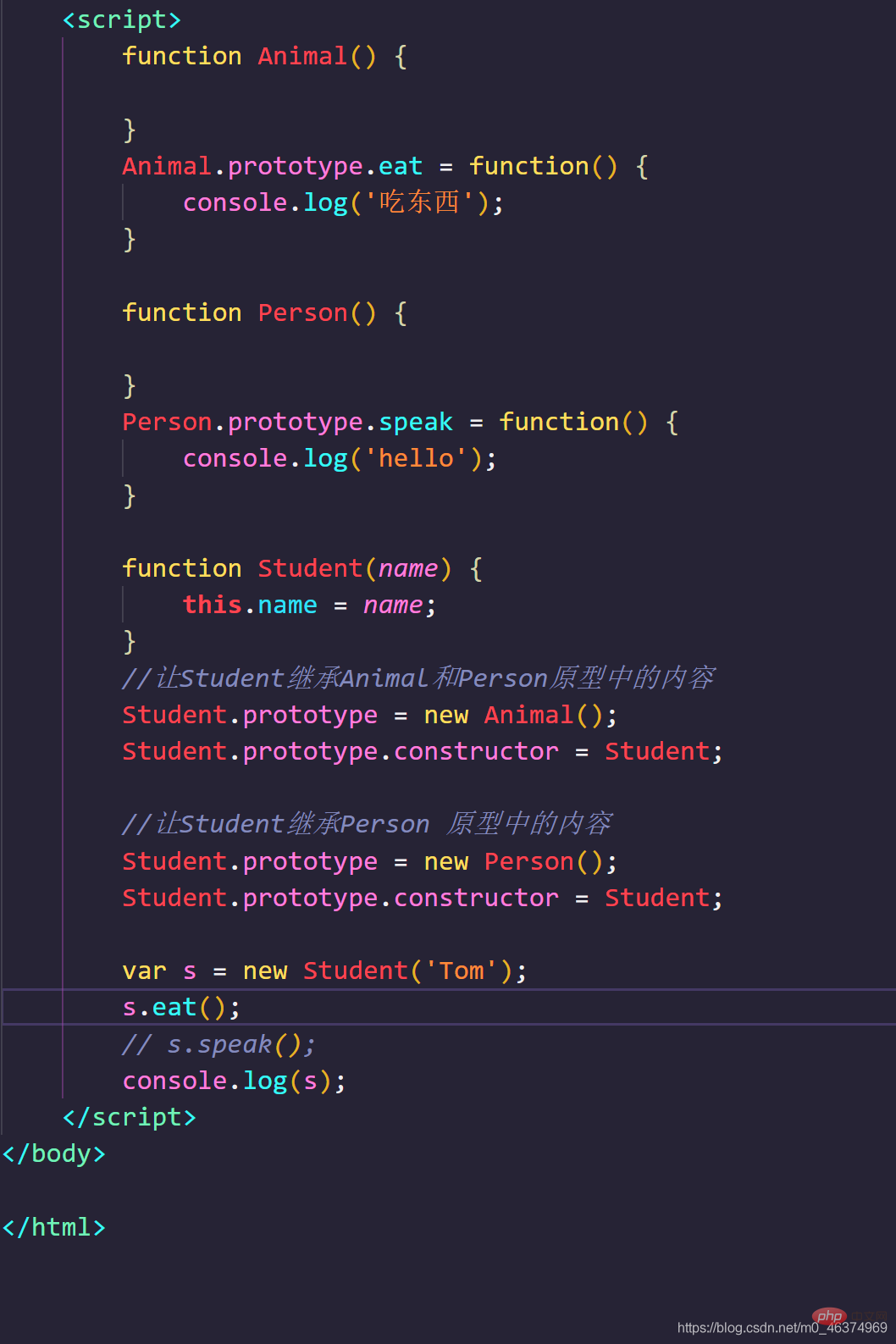
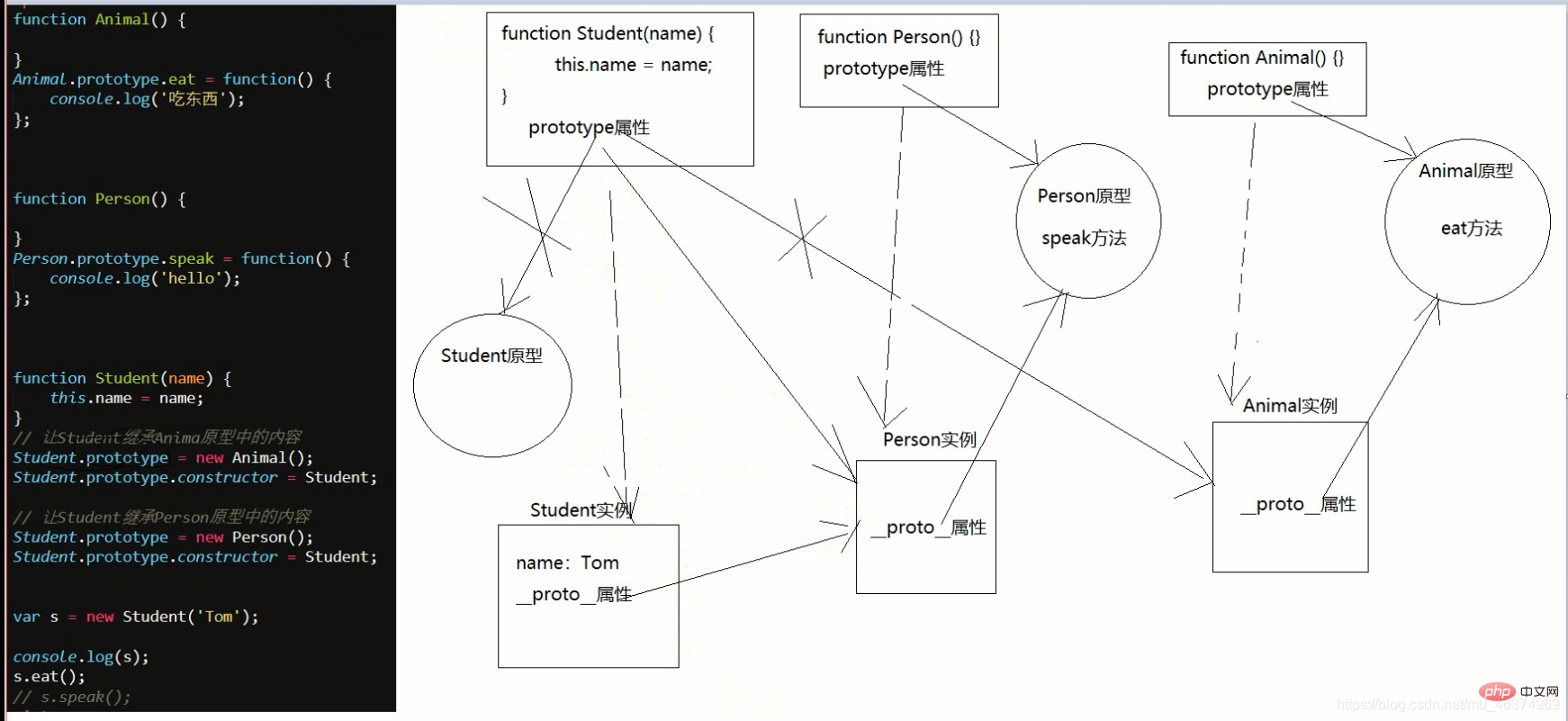
#原型鏈繼承不支援多重繼承
 #圖解原型鏈繼承不支援多重繼承
#圖解原型鏈繼承不支援多重繼承

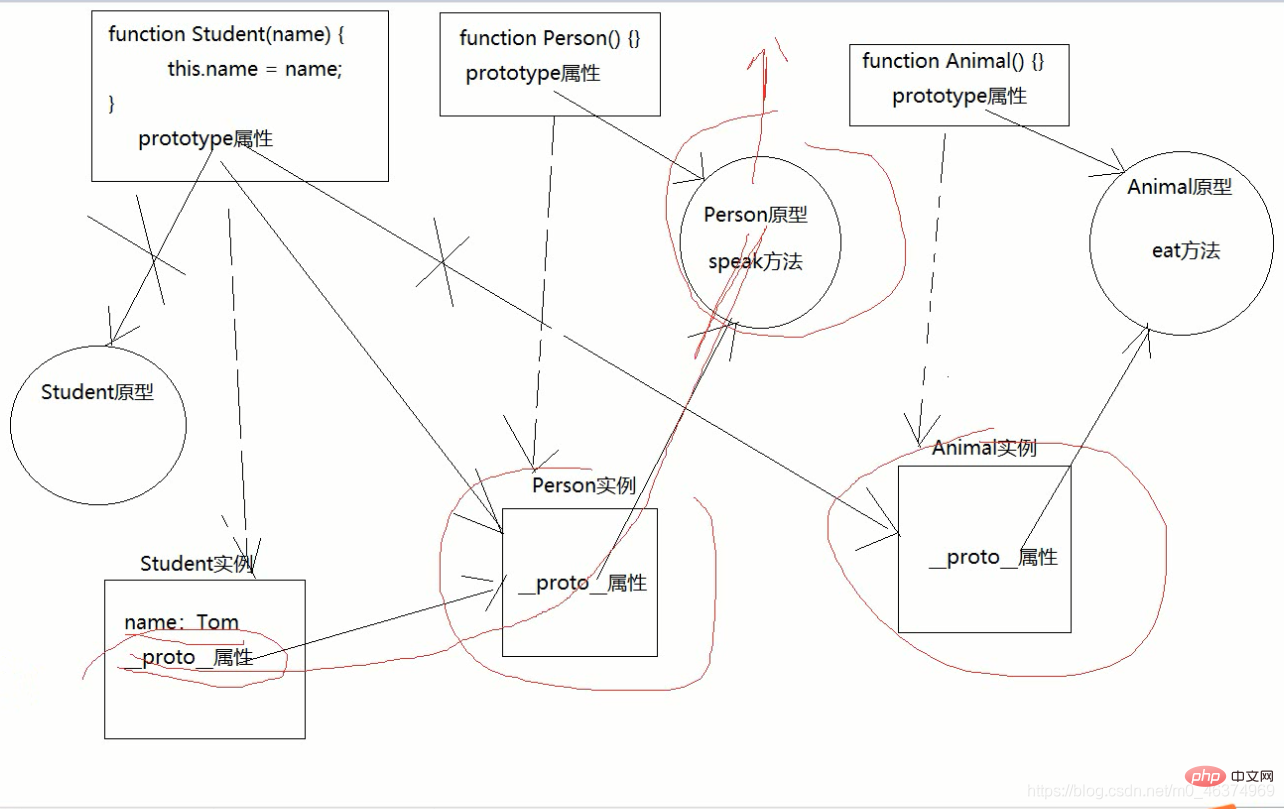
 #五、原型鏈支援多層繼承原理的圖解
#五、原型鏈支援多層繼承原理的圖解

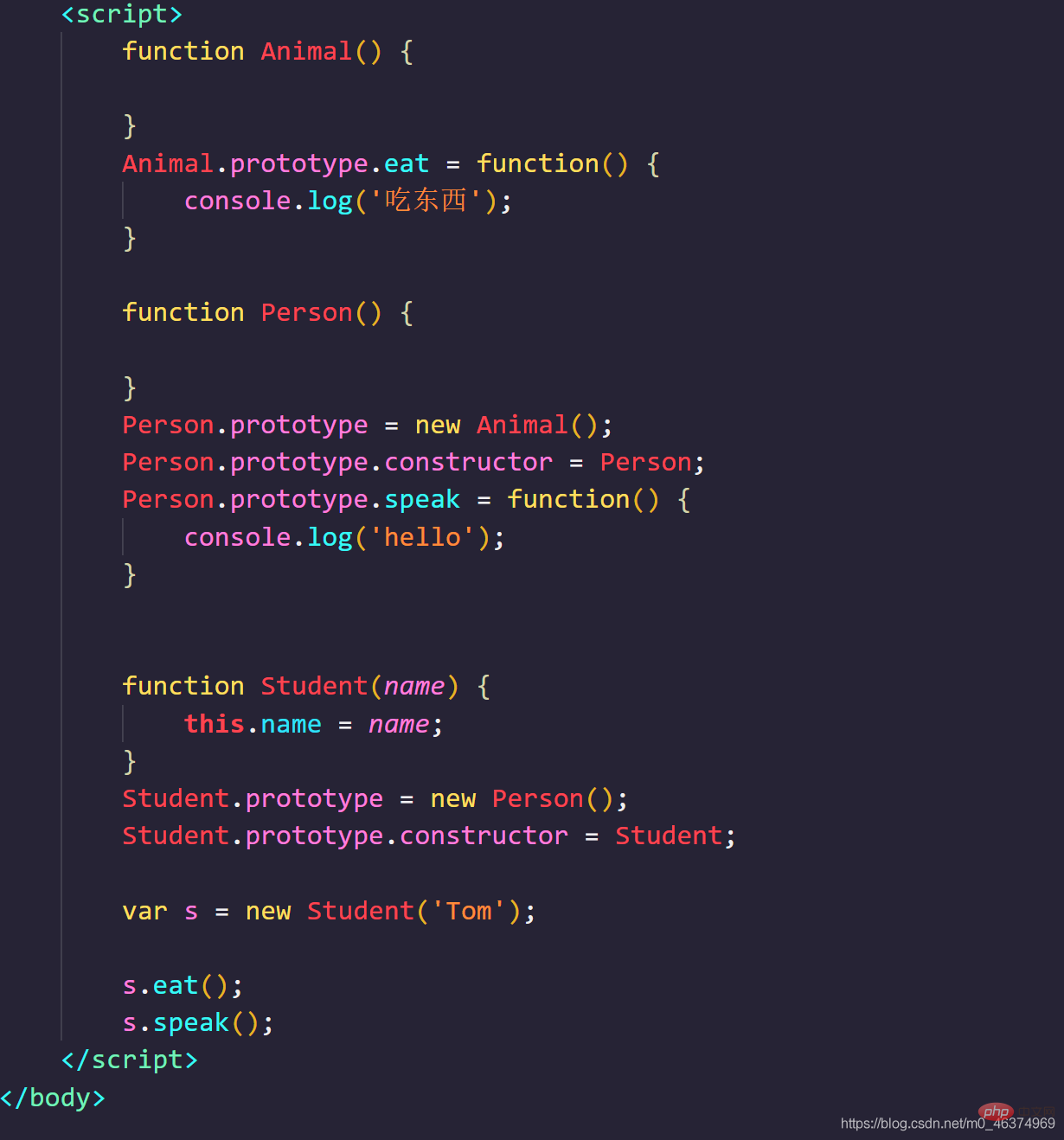
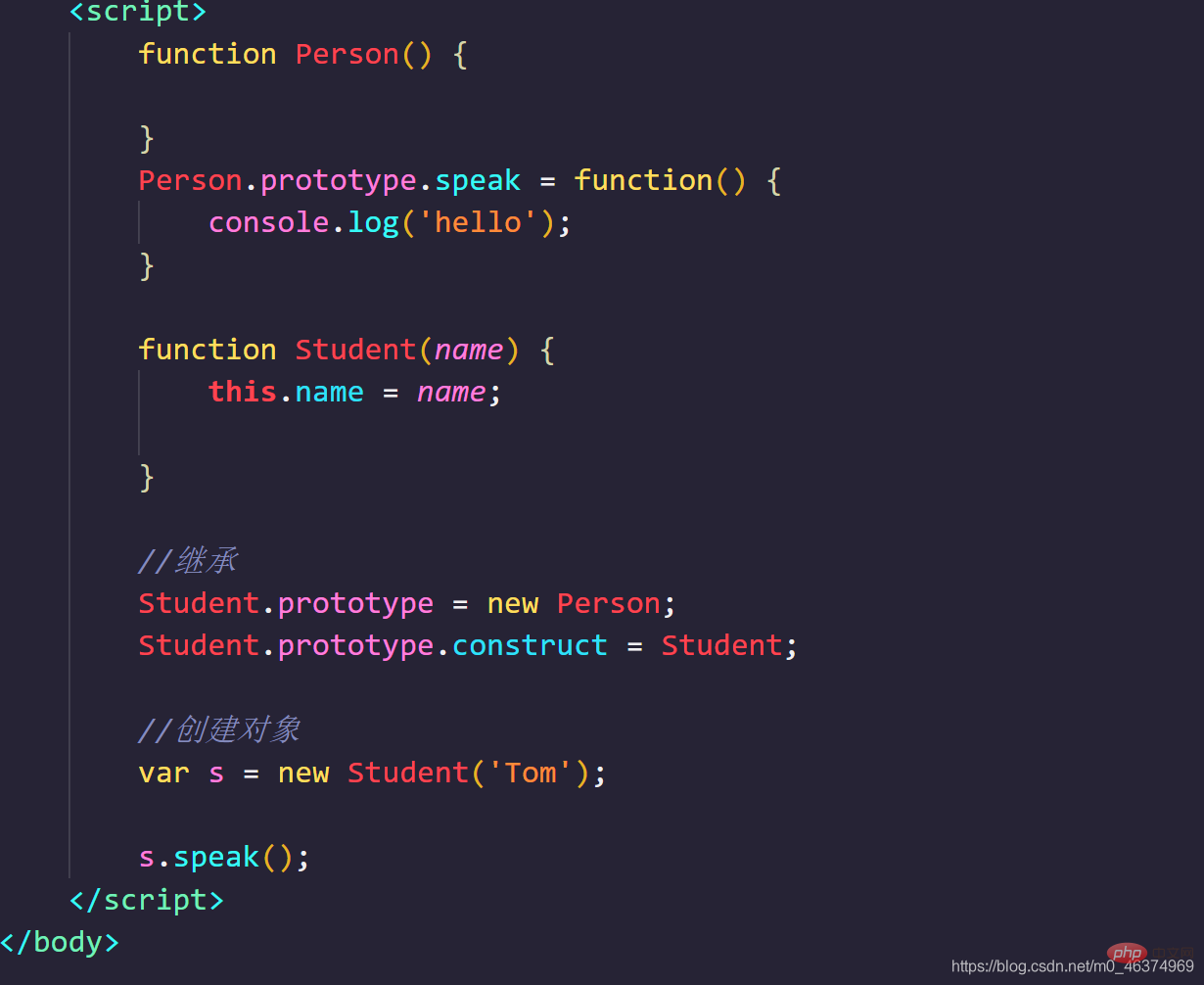
 六、 如果要使用原型鏈繼承、那麼物件的建立需要在繼承之後,如果在繼承之前,那麼建立的物件無法使用上級建構方法原型中的內容
六、 如果要使用原型鏈繼承、那麼物件的建立需要在繼承之後,如果在繼承之前,那麼建立的物件無法使用上級建構方法原型中的內容
#物件的建立需要在繼承之後


物件的建立需要在繼承之後,如果在繼承之前,那麼建立的物件無法使用上級建構方法原型中的內容



【推薦學習:javascript進階教學】
以上是一分鐘帶你了解JavaScript原型鏈繼承的概念以及原理的詳細內容。更多資訊請關注PHP中文網其他相關文章!


