在css中,無論多行註解或單行註釋,都必須以「/*」開始、以「*/」結束,中間加入註解內容;語法格式為「/* 需要註解的內容* /”。 「*」符號不要和註解內容緊鄰在一起,至少需要一個空格位置空著。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS 註解用於為程式碼新增額外的解釋,或用於阻止瀏覽器解析特定區域內的CSS程式碼。註釋對文檔佈局沒有影響。
CSS 只有一種註釋,不管是多行註釋或單行註釋,都必須以/*開始、以*/結束,中間加入註解內容。
語法
註解可以寫在樣式表中任意允許空格的位置。註解可以寫成一行,也可以寫成多行。
/* 需要注释的内容 */
說明:所有被放在/*和*/分隔符號之間的文字資訊都稱為註解
*」符號不要和註解內容緊鄰在一起,至少需要一個空格位置空著。
css中加入註解的方法
1、註解放在樣式表之外。/*定义网页的头部样式*/
.head{ width: 960px; }
/*定义网页的底部样式*/
.footer {width:960px;}p{
color: #ff7000; /*字体颜色设置*/
height:30px; /*段落高度设置*/
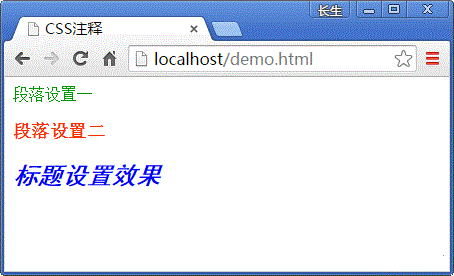
}實例:對CSS 程式碼進行註解並查看瀏覽器下的效果
<html>
<head>
<style type="text/css">
/*样式1*/
.STYLE1 {
color: #009900; /*字体颜色是绿色的*/
}
/*样式2*/
.STYLE2 {
font-size: 18px; /*字体大小为18号字体*/
color: #FF3300; /*字体颜色是红色的*/
font-weight: bold; /*字体进行了加粗*/
}
/*样式3*/
.STYLE3 {
color: #0000FF; /*字体颜色为蓝色*/
font-family: "黑体"; /*字体为黑体*/
font-style: italic; /*字体效果为倾斜*/
}
</style>
</head>
<body>
<p class="STYLE1">段落设置一</p>
<p class="STYLE2">段落设置二</p>
<h2 class="STYLE3">标题设置效果</h2>
</body>
</html>
css影片教學)
以上是css樣式的註解怎麼寫的詳細內容。更多資訊請關注PHP中文網其他相關文章!



