本篇文章推薦給大家10個值得收藏的VSCode外掛程式。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

【推薦學習:《vscode教學》】
在開發過程中,你可能經常會發現自己想要在專案中加入依賴項。儘管模組化開發已成為現今軟體開發的關鍵部分,但最好還是確認對自己的輸入保持一定的細心。 JavaScript 和 TypeScript 的 Import Cost 外掛讓你可以即時地警惕所有的依賴項。
當你將依賴關係內嵌加入程式碼時,它會顯示對應的大小。它是一個輕巧的插件,可提供預見性並有助於有效的依賴關係管理。 外掛程式文件裡也列出了各種導入語法,讓該外掛程式為我們顯示依賴項的大小。
這裡有一篇文章詳細介紹了原作者開發該外掛程式的動機。
#儘管Visual Studio Code 的核心功能在對檔案進行編碼時效果很好,但你可能會覺得有必要增強Visual Studio Code 的管理專案以及依賴項中的多個檔案的能力。 File Utils 擴充功能讓你可以透過指令面板執行檔案操作。
你可以調出指令面板並選擇一個檔案對它執行簡單的檔案操作。除了與資料夾相關的基本操作外,你還可以複製、移動、刪除和重新命名檔案。它是一個很實用的插件,可以讓你在不脫離 Visual Studio Code 範圍的情況下管理專案的檔案。
#使用File Utils 擴充功能可以讓你執行簡單的文件操作,而Project Manager 外掛讓你可以進一步管理多個專案。首先,它添加了一個新的側邊欄用來支援處理多個項目。其次,該擴充功能還可以幫助你管理 Git、SVN 或 Mercurial 儲存庫。它讓我們可以進一步地管理遠端儲存庫。
除了基於 GUI 的功能外,此擴充功能還新增了與專案一起使用的命令。你可以調整設置,根據自己的喜好進一步地自訂它的功能。

借助遠端儲存庫管理和互動式指令等進階功能,Project Manager 擴充功能在你的工具中提供了一些的工具庫,這可以延長你的開發週期。
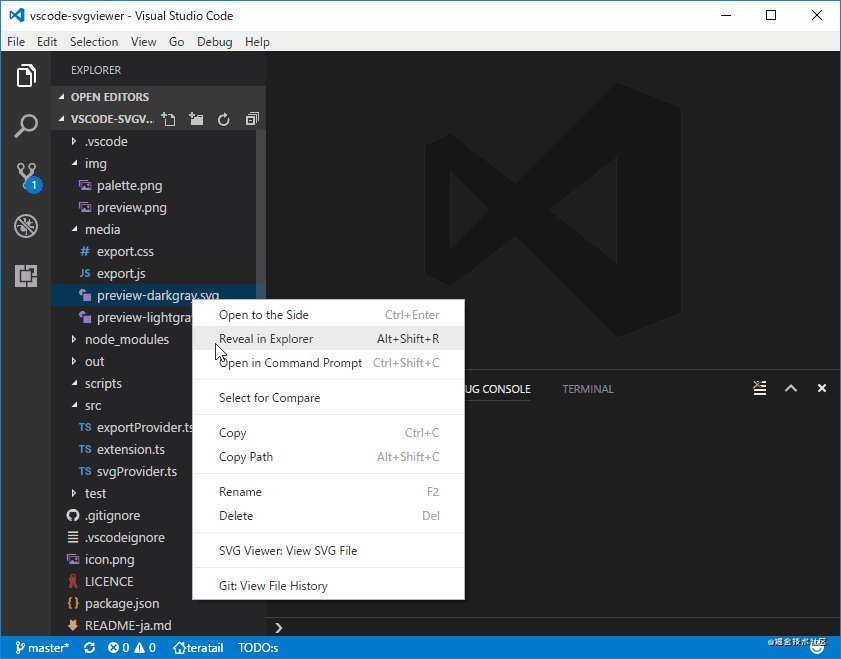
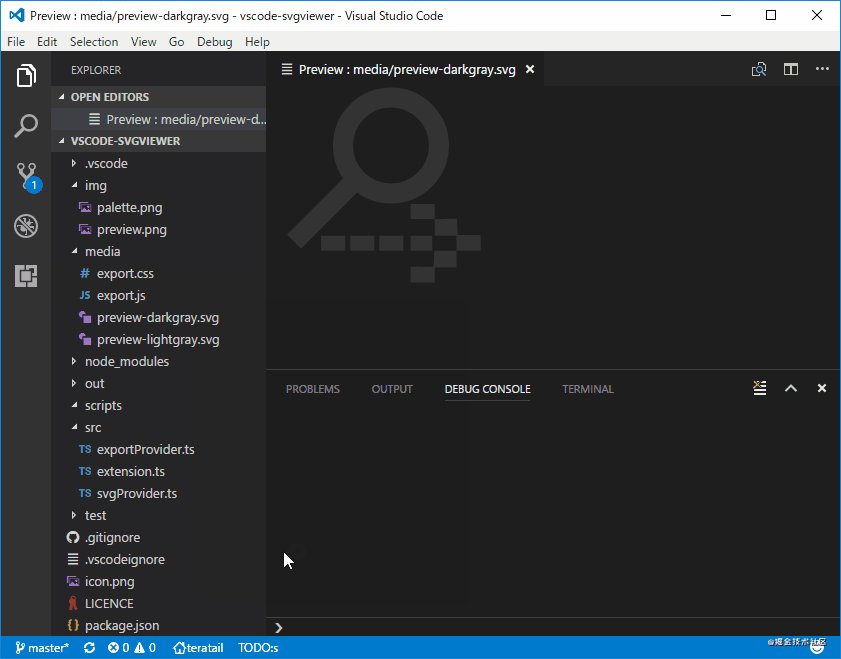
#SVG 指的是可縮放的向量圖形,而SVG 檔案是儲存網路向量圖像的文字檔。如果在文字編輯器中開啟 SVG 文件,則通常會顯示這些文件的文字內容。如果你正在直接編輯這些文件,可能會想要查看 Visual Studio Code 是如何呈現這些文件。

SVG Viewer 外掛程式讓你可以視覺化 SVG 文件,從而節省了你使用其他應用程式查看工作的時間。從本質上講,它可以節省你對 SVG 檔案進行快速編輯時的時間。
#開發人員遇到的大量例外通常可以透過更正變數、函數和套件名稱中的拼字錯誤來解決。另外,你在寫評論,說明或文件時也可能會出現拼字錯誤。這個軟體包有助於突出顯示文件中的錯誤,它可幫助你檢查各種流行的程式語言的拼字。你也可以調整設置,讓 code spell checker 與特定文件類型一起使用。
雖然它在安裝時支援英語,但附加的字典可用於八種語言和醫學術語。總而言之,它為你優秀的 Visual Studio Code 擴充庫中加入了一個小巧而強大的功能。
#由於開發的分散式的性質,你可能需要登入遠端伺服器去更新和測你的程式碼。雖然可以透過第三方 SSH 用戶端輕鬆地對它們進行管理,但是存在一個 Visual Studio Code 擴展,該擴展讓你可以在伺服器上進行遠端工作而不用完全離開應用程式。
Microsoft 的 Remote-SSH 外掛程式讓你可以連接到遠端開發環境,而且這完全不需要在本機系統中包含任何程式碼。它還允許你在多個遠端環境之間交換,從而讓你可以在多個遠端系統之間執行多個任務。此外,該插件還支援連接到基於 Linux,Windows 或 macOS 的遠端系統。現今,在遠端伺服器上進行開發至關重要,這也使得「遠端SSH插件」成為的 Visual Studio Code 不可或缺的擴充。
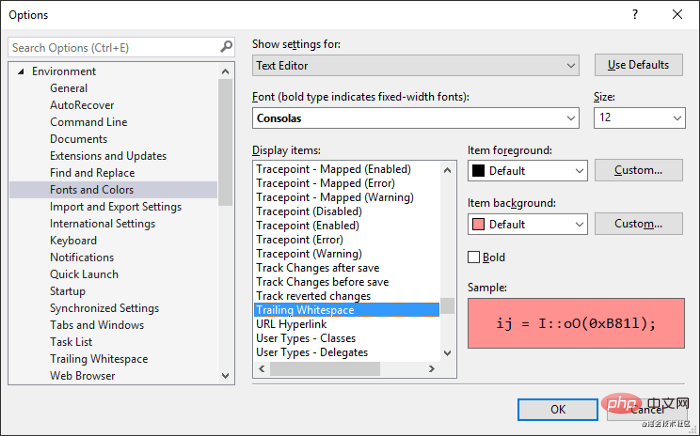
#良好的程式設計習慣是確保你的程式碼不包含任何尾隨空格。尾隨空格是由新行字元之前的任何程式碼行中最後一個非空格字元之後的任何空格或製表符(本質上是不可見的)組成。 Trailing Whitespace Visualizer 外掛程式突顯了程式碼中的所有這類尾隨空白。

尾隨空格是程式碼中完全沒有必要的添加,並且這會增加檔案的大小,因此刪除它們是個好主意。這個外掛不僅可以在你的程式碼中突出顯示它們,還可以在你使用其他團隊成員編寫的程式碼時突出顯示它們。
#當你在使用前端的JavaScript 程式碼時,測試你的程式碼是否正確的常用方法是在瀏覽器上進行。 Chrome Dev Tools 提供了一種透過控制台偵錯 JavaScript 的實用方法。 Debugger for Chrome 外掛程式將 Visual Studio Code 整合到 Chrome 或支援 Chrome 開發工具協定的基於 Chromium 的瀏覽器。
有許多偵錯功能可讓您識別程式碼中的錯誤,而不必離開 IDE。簡而言之,Chrome調試器擴充功能可以在通常的調試過程中節省時間。
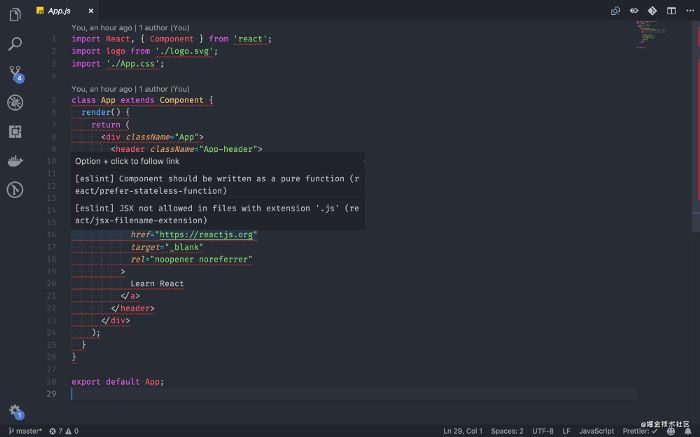
#ESLint 是一個靜態 JavaScript 程式碼分析器。它會掃描你的程式碼,並發現語法錯誤和低效的程式設計實作。 ESlint Visual Studio 擴充功能是將 ESLint 與 Visual Studio Code IDE 整合在一起,可以實作按需分析 JavaScript 程式碼。但是,它要求將 ESLint 安裝在本機或你的全域系統中。

Visual Studio Code 的Live Server 擴充功能讓你可以執行本機開發伺服器來測試程式碼。它具有針對靜態和動態網頁的即時重新載入功能。
原文網址:https://blog.bitsrc.io/top-10-visual-studio-extensions-in-2020-857ea6d692dd
作者:Shaumik Daityari
更多程式相關知識,請造訪:程式設計影片! !
以上是10個值得收藏的VSCode插件(推薦)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
