
本文主要講講 CSS 非常新的一個特性,CSS @property,它的出現,極大的增強的 CSS 的能力!
根據MDN -- CSS Property,@property CSS at-rule 是CSS Houdini API 的一部分, 它允許開發者明確地定義他們的CSS 自訂屬性,允許進行屬性類型檢查、設定預設值以及定義該自訂屬性是否可以被繼承。
CSS Houdini又是什麼呢,CSS Houdini開放CSS 的底層API 給開發者,使得開發者可以透過這套介面自行擴充CSS ,並提供相應的工具允許開發者介入瀏覽器渲染引擎的樣式和佈局流程中,使開發人員可以編寫瀏覽器可以解析的CSS 程式碼,從而創建新的CSS 功能。當然,它不是本文的重點,不過多描述。
CSS Property 要如何使用呢?我們將透過一些簡單的例子快速上手,並且專注於它在 CSS 動畫中起到的關鍵性的作用,對 CSS 動畫帶來的巨大提升。
正常而言,我們定義和使用一個CSS 自訂屬性的方法是這樣的:
:root {
--whiteColor: #fff;
}
p {
color: (--whiteColor);
}而有了@property規則之後,我們也可以像下述程式碼這樣去定義個CSS 自訂屬性:
<style>
@property --property-name {
syntax: '<color>';
inherits: false;
initial-value: #fff;
}
p {
color: var(--property-name);
}
</style>簡單解讀下:
@property --property-name 中的--property-name 是自訂屬性的名稱,定義後可在CSS 中透過var(--property-name) 進行引用#其中,@property 規則中的syntax 和inherits 描述子是必要的。
當然,在JavaScript 內定義的寫法也很簡單,順便一提:
<script>
CSS.registerProperty({
name: "--property-name",
syntax: "<color>",
inherits: false,
initialValue: "#c0ffee"
});
</script>syntax 支援的語法類型非常豐富,基本上涵蓋了所有你能想到的類型。
、| 符號定義的CSS @property 變數的syntax 語法接受一些特殊的型別定義。
syntax: '<color>'</color> :接受逗號分隔的顏色值清單syntax: '<length> '</length> :接受以空格分隔的長度值清單syntax: '<length length>'</length>:接受單一長度或以空格分隔的長度值清單OK,鋪墊了這麼多,那麼為什麼要使用這麼麻煩的語法定義CSS 自訂屬性呢? CSS Houdini 定義的自訂變數的優勢在哪裡?下面我們一一訓娓道來。
color syntax 語法類型作用於漸變我們來看這樣一個例子,我們有這樣一個漸變的圖案:
<div></div>
div {
background: linear-gradient(45deg, #fff, #000);
}
#我們改造下上述程式碼,改為使用CSS 自訂屬性:
:root {
--colorA: #fff;
--colorB: #000;
}
div {
background: linear-gradient(45deg, var(--colorA), var(--colorB));
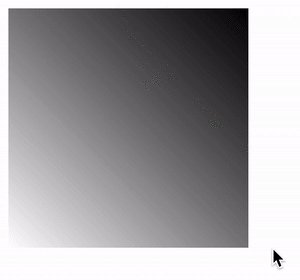
}得到的還是同樣的一個漸層圖:

我們再加上一個過渡效果:
:root {
--colorA: #fff;
--colorB: #000;
}
div {
background: linear-gradient(45deg, var(--colorA), var(--colorB));
transition: 1s background;
&:hover {
--colorA: yellowgreen;
--colorB: deeppink;
}
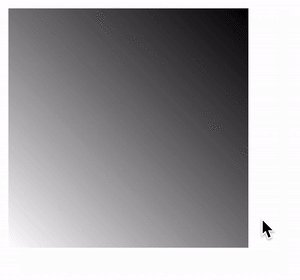
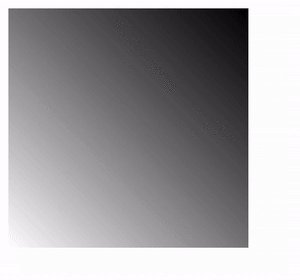
}看看滑鼠Hover 的時候,會發生什麼:

雖然我們設定了1s 的過渡動畫transition: 1s background,但很可惜,CSS 是不支持背景漸變色的直接過渡變化的,我們得到的只是兩幀之間的之間變化。
OK,接下來我們就是有本文的主角,使用 Houdini API 中的 CSS 自訂屬性來取代原本的 CSS 自訂屬性。
簡單進行改造一下,使用color syntax 語法類型:
@property --houdini-colorA {
syntax: '<color>';
inherits: false;
initial-value: #fff;
}
@property --houdini-colorB {
syntax: '<color>';
inherits: false;
initial-value: #000;
}
.property {
background: linear-gradient(45deg, var(--houdini-colorA), var(--houdini-colorB));
transition: 1s --houdini-colorA, 1s --houdini-colorB;
&:hover {
--houdini-colorA: yellowgreen;
--houdini-colorB: deeppink;
}
}</color></color>我們使用了@property 語法,定義了兩個CSS Houdini 自定義變數--houdini-colorA 和--houdini-colorB,在hover 變化的時候,改變這兩個顏色。
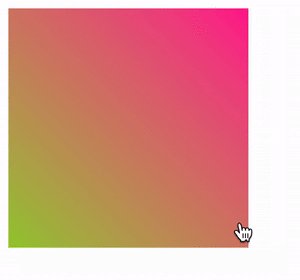
需要关注的是,我们设定的过渡语句 transition: 1s --houdini-colorA, 1s --houdini-colorB,在这里,我们是针对 CSS Houdini 自定义变量设定过渡,而不是针对 background 设定过渡动画,再看看这次的效果:
Wow,成功了,渐变色的变化从两帧的逐帧动画变成了补间动画,实现了从一个渐变色过渡到另外一个渐变色的效果!而这,都得益于 CSS Houdini 自定义变量的强大能力!
CodePen Demo -- CSS Houdini 自定义变量实现渐变色过渡动画
在上述的 DEMO 中,我们利用了 CSS Houdini 自定义变量,将原本定义在 background 的过渡效果嫁接到了 color 之上,而 CSS 是支持一个颜色变换到另外一个颜色的,这样,我们巧妙的实现了渐变背景色的过渡动画。
在之前我们有讨论过在 CSS 中有多少种方式可以实现渐变背景色过渡动画 -- 巧妙地制作背景色渐变动画!,到今天,我们又多了一种实现的方式!
@property --colorA {
syntax: '<color>';
inherits: false;
initial-value: fuchsia;
}
@property --colorC {
syntax: '<color>';
inherits: false;
initial-value: #f79188;
}
@property --colorF {
syntax: '<color>';
inherits: false;
initial-value: red;
}
div {
background: linear-gradient(45deg,
var(--colorA),
var(--colorC),
var(--colorF));
animation: change 10s infinite linear;
}
@keyframes change {
20% {
--colorA: red;
--colorC: #a93ee0;
--colorF: fuchsia;
}
40% {
--colorA: #ff3c41;
--colorC: #e228a0;
--colorF: #2e4c96;
}
60% {
--colorA: orange;
--colorC: green;
--colorF: teal;
}
80% {
--colorA: #ae63e4;
--colorC: #0ebeff;
--colorF: #efc371;
}
}</color></color></color>完整的代码可以戳这里:
CodePen Demo -- CSS Houdini 自定义变量实现渐变色过渡动画2
OK,上面我们演示了 syntax 为 color 语法类型的情况。在文章一开头,我们还列举了非常多的 syntax 类型。
下面我们尝试下其他的类型,使用 percentage 百分比类型或者 angle 角度类型,实现一个饼图的 hover 动画。
如果我们还是使用传统的写法,利用角向渐变实现不同角度的饼图:
<div></div>
.normal {
width: 200px;
height: 200px;
border-radius: 50%;
background: conic-gradient(yellowgreen, yellowgreen 25%, transparent 25%, transparent 100%);
transition: background 300ms;
&:hover {
background: conic-gradient(yellowgreen, yellowgreen 60%, transparent 60.1%, transparent 100%);
}
}将会得到这样一种效果,由于 conic-gradient 也是不支持过渡动画的,得到的是一帧向另外一帧的直接变化:
好,使用 CSS Houdini 自定义变量改造一下:
@property --per {
syntax: '<percentage>';
inherits: false;
initial-value: 25%;
}
div {
background: conic-gradient(yellowgreen, yellowgreen var(--per), transparent var(--per), transparent 100%);
transition: --per 300ms linear;
&:hover {
--per: 60%;
}
}</percentage>看看改造后的效果:
CodePode Demo -- conic-gradient 配合 CSS @property 实现饼图动画
以往使用纯 CSS 非常复杂才能实现的效果,如果可以轻松的达成,不得不感慨 CSS @property 强大的能力!
顺便演示一下定义 Houdini 自定义变量时 syntax 的一些稍微复杂点的用法。
在 conic-gradient 中,我们可以使用百分比也可以使用角度作为关键字,上述的 DEMO 也可以改造成这样:
@property --per {
syntax: '<percentage> | <angle>';
inherits: false;
initial-value: 25%;
}
...</angle></percentage>表示,我们的自定义属性即可以是一个百分比值,也可以是一个角度值。
除了 | 符号外,还有 + 和 # 号分别表示接受以空格分隔、和以逗号分隔的属性,感兴趣的可以自行尝试。
length 类型作用于一些长度变化掌握了上述的技巧,我们就可以利用 Houdini 自定义变量的这个能力,去填补修复以前无法直接过渡动画的一些效果了。
过去,我们想实现这样一个文字下划线的 Hover 效果:
p {
text-underline-offset: 1px;
text-decoration-line: underline;
text-decoration-color: #000;
transition: all .3s;
&:hover {
text-decoration-color: orange;
text-underline-offset: 10px;
color: orange;
}
}因为 text-underline-offset 不支持过渡动画,得到的结果如下:

使用 Houdini 自定义变量改造,化腐朽为神奇:
@property --offset {
syntax: '<length>';
inherits: false;
initial-value: 0;
}
div {
text-underline-offset: var(--offset, 1px);
text-decoration: underline;
transition: --offset 400ms, text-decoration-color 400ms;
&:hover {
--offset: 10px;
color: orange;
text-decoration-color: orange;
}
}</length>可以得到丝滑的过渡效果:
CodePen Demo - Underlines hover transition(Chrome solution with Houdini)
嗯,因为 CSS @property 的存在,让以前需要非常多 CSS 代码的工作,一下子变得简单了起来。
我们尝试利用 CSS @property 配合 background,简单的实现一个屏保动画。
我们利用 background 可以简单的得到这样一个图形,代码如下:
html, body {
width: 100%;
height: 100%;
}
body {
background-image:
radial-gradient(
circle at 86% 7%,
rgba(40, 40, 40, 0.04) 0%,
rgba(40, 40, 40, 0.04) 50%,
rgba(200, 200, 200, 0.04) 50%,
rgba(200, 200, 200, 0.04) 100%
),
radial-gradient(
circle at 15% 16%,
rgba(99, 99, 99, 0.04) 0%,
rgba(99, 99, 99, 0.04) 50%,
rgba(45, 45, 45, 0.04) 50%,
rgba(45, 45, 45, 0.04) 100%
),
radial-gradient(
circle at 75% 99%,
rgba(243, 243, 243, 0.04) 0%,
rgba(243, 243, 243, 0.04) 50%,
rgba(37, 37, 37, 0.04) 50%,
rgba(37, 37, 37, 0.04) 100%
),
linear-gradient(rgb(34, 222, 237), rgb(135, 89, 215));
}效果如下,还算可以的静态背景图:

在往常,我们想让它动起来,其实是需要费一定的功夫的,而现在,通过 CSS @property,对我们希望进行动画的一些元素细节进行改造,可以得到非常不错的动画效果:
body,
html {
width: 100%;
height: 100%;
}
@property --perA {
syntax: '<percentage>';
inherits: false;
initial-value: 75%;
}
@property --perB {
syntax: '<percentage>';
inherits: false;
initial-value: 99%;
}
@property --perC {
syntax: '<percentage>';
inherits: false;
initial-value: 15%;
}
@property --perD {
syntax: '<percentage>';
inherits: false;
initial-value: 16%;
}
@property --perE {
syntax: '<percentage>';
inherits: false;
initial-value: 86%;
}
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
body {
background-image:
radial-gradient(
circle at var(--perE) 7%,
rgba(40, 40, 40, 0.04) 0%,
rgba(40, 40, 40, 0.04) 50%,
rgba(200, 200, 200, 0.04) 50%,
rgba(200, 200, 200, 0.04) 100%
),
radial-gradient(
circle at var(--perC) var(--perD),
rgba(99, 99, 99, 0.04) 0%,
rgba(99, 99, 99, 0.04) 50%,
rgba(45, 45, 45, 0.04) 50%,
rgba(45, 45, 45, 0.04) 100%
),
radial-gradient(
circle at var(--perA) var(--perB),
rgba(243, 243, 243, 0.04) 0%,
rgba(243, 243, 243, 0.04) 50%,
rgba(37, 37, 37, 0.04) 50%,
rgba(37, 37, 37, 0.04) 100%
),
linear-gradient(var(--angle), rgb(34, 222, 237), rgb(135, 89, 215));
animation: move 30s infinite alternate linear;
}
@keyframes move {
100% {
--perA: 85%;
--perB: 49%;
--perC: 45%;
--perD: 39%;
--perE: 70%;
--angle: 360deg;
}
}</angle></percentage></percentage></percentage></percentage></percentage>效果如下(因为 Gif 上传大小限制,加快了速率,截取了其中一部分,简单做个示意):
整体的效果还是挺不错的,完整的 Demo 你可以戳这里:
CodePen Demo -- CSS @property PureCSS Wrapper
好了,本文到此结束,介绍了 CSS Houdini API 中的 CSS @property 部分,并且利用它实现了一些以往无法简单实现的动画效果,希望对你有帮助 :)
更多编程相关知识,请访问:编程视频!!
以上是深入了解CSS中的@property特性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




