css中可使用font-weight屬性設定文字加粗,只需為元素新增「font-weight:bold|bolder」樣式即可,值「bold」定義粗體字符,「bolder」定義更粗的字元;也可設定值為700、800或900來實現加粗即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以使用font-weight屬性來設定文字加粗效果。
font-weight屬性可以設定文字的粗細,一般用於設定顯示元素的文字中所使用的字體加粗
#加粗效果相關的屬性值:
| 值 | 描述 |
|---|---|
| #bold | 定義粗體字元。 |
| bolder | 定義較粗的字元。 |
|
定義由細到粗的字元。 400 等同於 normal,而 700 等同於 bold。 |
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css 文字加粗</title>
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
p.thicker {
font-weight: 900;
}
</style>
</head>
<body>
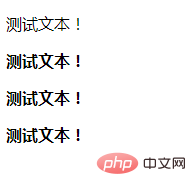
<p class="normal">测试文本!</p>
<p class="bold">测试文本!</p>
<p class="bolder">测试文本!</p>
<p class="thicker">测试文本!</p>
</body>
</html>效果圖:

(學習影片分享: css影片教學)
以上是css如何設定文字加粗的詳細內容。更多資訊請關注PHP中文網其他相關文章!


