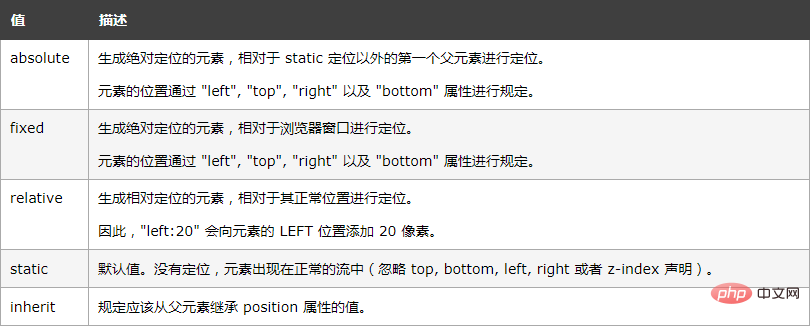
方法:先使用position屬性規定元素的定位類型,語法「position:static|relative|fixed|absolute」;然後使用top、bottom、left和right屬性定義圖片元素的偏移位置,進行精確定位。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
position 屬性規定元素的定位類型。這個屬性定義建立元素佈局所用的定位機制。任何元素都可以定位,不過絕對或固定元素會產生一個區塊級框,而不論該元素本身是什麼類型。相對定位元素會相對於它在正常流中的預設位置偏移。
元素其實是使用 top、bottom、left 和 right 屬性定位的。但是,除非先設定了 position 屬性,否則這些屬性將無法運作。根據不同的 position 值,它們的工作方式也不同。

範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
img {
position: absolute;
left: 100px;
top: 100px
}
</style>
</head>
<body>
<img src="2.jpg" / alt="css如何設定圖片位置" >
</body>
</html>推薦學習:css影片教學
#以上是css如何設定圖片位置的詳細內容。更多資訊請關注PHP中文網其他相關文章!




