css隱藏橫向捲軸的方法:先在html裡寫上一個div;然後為body新增一個樣式;最後在樣式定義裡加上語句「overflow-x: hidden;」即可隱藏橫向捲動條。

本文操作環境:Windows7系統、Dell G3電腦、HTML5&&CSS3版。
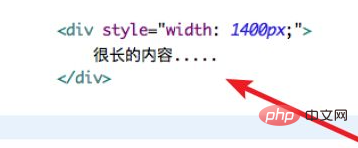
我們先在html裡寫上一個div,正常情況下,是沒有滾動條的。

當我們的頁面的內容很長,或主動設定很大的寬度時,就會有滾動條的。

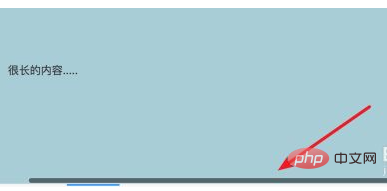
執行頁面,可以看到出現捲軸了。

為了隱藏這個捲軸,我們可以先為body新增一個樣式。

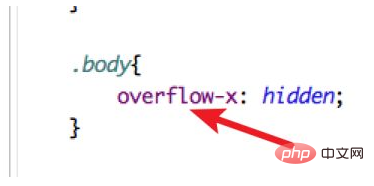
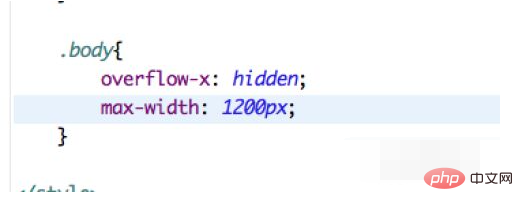
在樣式定義裡,我們加上
overflow-x: hidden;
的樣式。 【推薦學習:css影片教學】

再次執行頁面時,可以看到頁面上的捲軸已經沒有了。

這種方法隱藏的捲軸,當內容很長,是會把部分內容也隱藏掉的,因為要考慮好,最好設定一個最大的寬度,讓其自動換行。

以上是css怎麼隱藏橫向捲軸的詳細內容。更多資訊請關注PHP中文網其他相關文章!




