這篇文章跟大家詳細介紹一下vscode漢化,更改語言顯示,語言包切換的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

#修改顯示語言
英文看起來很頭疼,不過Visual Studio Code 已經預設支援了中文,只需要進行簡單操作即可,切換為中文。 【推薦學習:《vscode教學》】
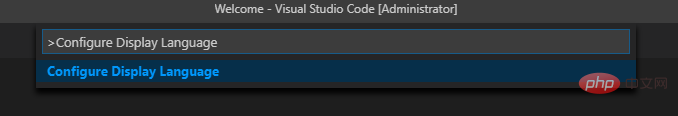
按F1 或 Ctrl Shift P 開啟顯示指令控制台(Show Command Palette),輸入 Configure Display Language,如圖所示:

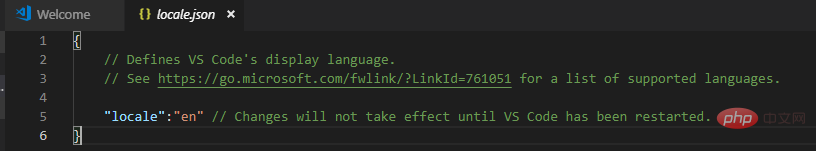
回車進入,local.json 這個設定檔就是用來 定義VS Code的顯示語言。

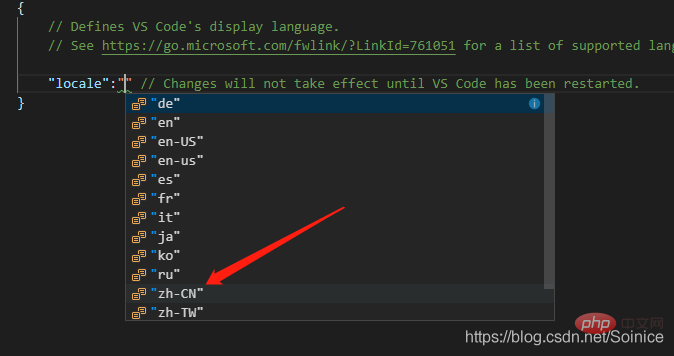
可以使用IntelliSense(Ctrl Space)選擇不同的支援語言區域設定。

選擇 zh-CN。
Changes will not take effect until VS Code has been restarted. 意思是 必須重啟,方可生效。
安裝語言包
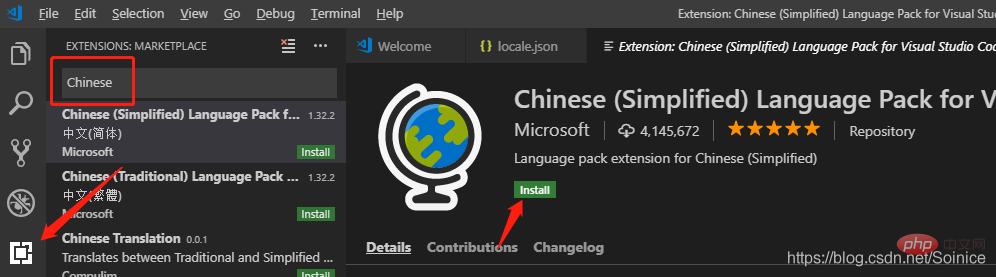
如果重啟後還是英文的,表示本地沒有安裝對應的語言包,那麼在商店找一下中文插件,把中文插件Chinese(simplified) 安裝一下,然後重新啟動軟體即可。

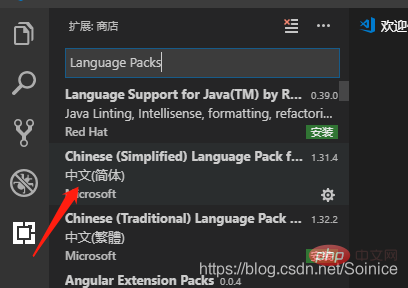
您可以透過鍵入要尋找的語言在「擴充功能」檢視(Ctrl Shift X)中搜尋語言包category:"Language Packs "。找到中文(簡體)立即安裝。

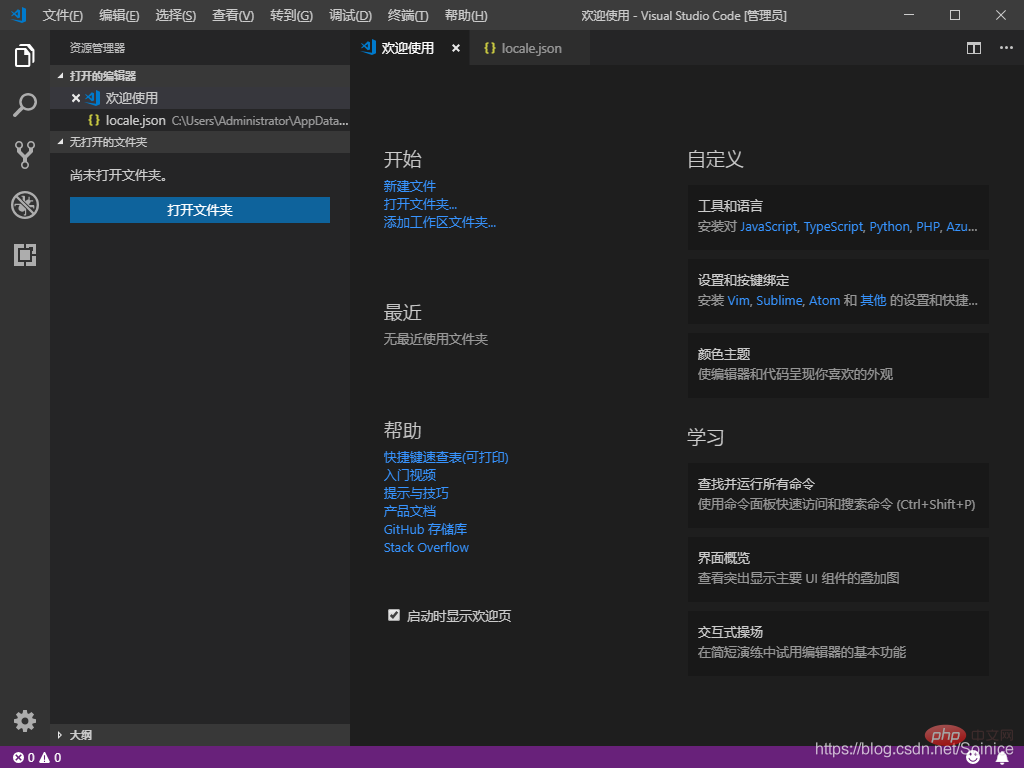
立即重新啟動:

#參考:
Visual Studio Code 官網:https:/ /code.visualstudio.com/docs/getstarted/locales
更多程式相關知識,請造訪:程式設計入門! !
以上是詳解vscode漢化,更改語言顯示的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
