JavaScript新增節點的方法:1、使用appendChild(),語法「父級節點.appendChild(要新增的節點)」;2、使用insertBefore(),語法「父級節點.insertBefore(要插入的節點,插入位置)」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JS種新增節點一共有2種方法
#1、appendChild()
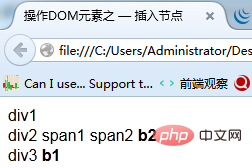
把要新增的節點加入到指定父級裡面的最後面,所以也叫追加
##使用方式:父級節點.appendChild( 要新增的節點)程式碼:document.onclick = function(){
oDiv2.appendChild(oB2);//将b2追加到div2里面的最后面
}
#2、insertBefore()
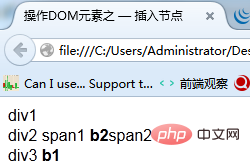
把要插入的節點加入到指定父級裡面的指定節點之前使用方式:父級節點.insertBefore( 要插入的節點,指定節點)JS程式碼:(註:每執行一次新方法時,上一個方法都會被註解掉,為了易懂,此處註解一次,下面的文章中將不再把註解上一個方法的程式碼發上來)document.onclick = function(){
//oDiv2.appendChild(oB2);此处将上一个方法注释
oDiv2.insertBefore(oB2,oSpan2);//将b2插入到div2中的span2前面
}
javascript高階教學】#
以上是JavaScript如何新增節點的詳細內容。更多資訊請關注PHP中文網其他相關文章!


