在css中,可以使用visibility屬性來設定佔位隱藏,語法「visibility:hidden;」;此屬性規定元素是否可見,當值為「hidden」時,表示元素是看不見的,但也會佔據頁面上的空間,並對網頁的佈局起作用。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
visibility屬性介紹:
visibility具有繼承性,為父元素設定visibility:hidden;子元素也會繼承這個屬性。但如果重新給子元素設定visibility: visible,則子元素又會顯示出來。這個和display: none有著質的區別
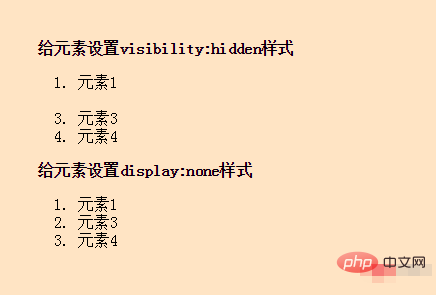
visibility: hidden不會影響計數器的計數,如圖所示,visibility: hidden雖然讓一個元素不見了,但是其計數器仍在運行。這和display: none完全不一樣
範例:
<body>
<div>
<strong>给元素设置visibility:hidden样式</strong>
<ol>
<li>元素1</li>
<li style="visibility:hidden;">元素2</li>
<li>元素3</li>
<li>元素4</li></ol>
</div>
<div>
<strong>给元素设置display:none样式</strong>
<ol>
<li>元素1</li>
<li style="display:none;">元素2</li>
<li>元素3</li>
<li>元素4</li></ol>
</div>
</body>效果圖:

以上是css如何設定佔位隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!



