方法:1、引入jquery,使用css()方法設定css,語法「$("物件名稱").css("屬性","屬性值")」;2、引入jquery,使用addClass()方法設定css,語法「$("物件名稱").addClass("屬性")」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
為了更方便,更容易用,我們引入Jquery插件,用Jquery來操作。

我們的html很簡單,就一個div,裡面有一段文字。

開啟頁面,現在div沒有使用css樣式,

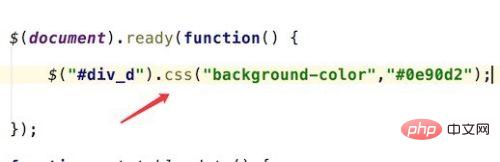
1、要更改html的樣式,我們可以直接使用jquery的css方法:
$("#div_d").css("background-color","#0e90d2");
刷新頁面,可以看到現在div的背景色變成藍色了。

2、需要修改多個css樣式值時,直接更改css比較麻煩,要多次呼叫。這時我們更合理的方法是為html更改或添加一個css樣式。
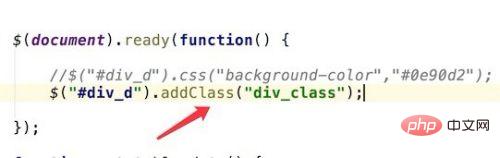
用jquery的addClass方法:
$("#div_d").addClass("div_class");
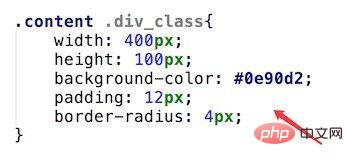
我們的css樣式div_class定義如圖,定義了多個樣式值。

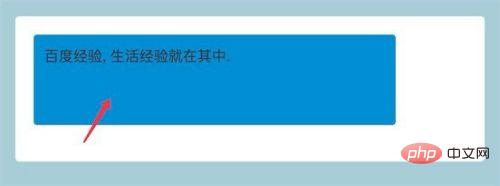
再看下現在頁面的效果,成功加入了樣式。

【推薦學習:javascript進階教學】
以上是js如何設定css的詳細內容。更多資訊請關注PHP中文網其他相關文章!



