方法:1、按f12開啟“開發者工具”-“source選項卡”,找到目標檔案;2、在本機建立空資料夾,並建立與目標檔案路徑相同的檔案結構;3 、開啟「Overrides」選項卡,匯入之前的資料夾;4、在「source選項卡」裡寫入程式碼即可。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
有時候,我們需要去研究人家網站的運作機制,這就免不了要在他們的前端腳本裡插入一些調試程式碼看看運行效果。在chrome65以前,我們可以開啟目標網頁的開發者工具—source選項卡—目標JS/CSS檔案,然後在相關位置寫入程式碼儲存後即可看到改動後的效果。 chrome65之後需要進行本地程式碼替換,本文就介紹如何在chrome中用本地碼替換線上程式碼,以達到線上修改JS的效果。
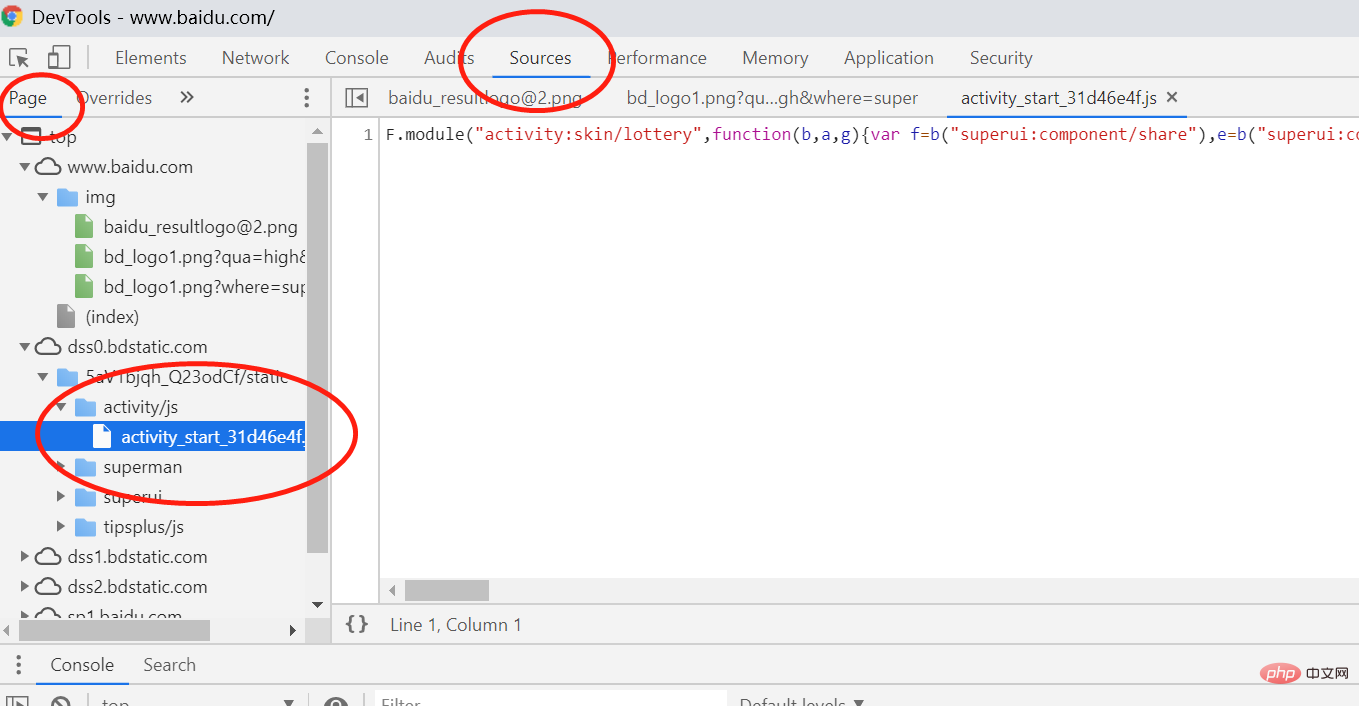
1、要確定待修改檔案的網路位置:

#2、在本機建立一個空資料夾,名字隨意。
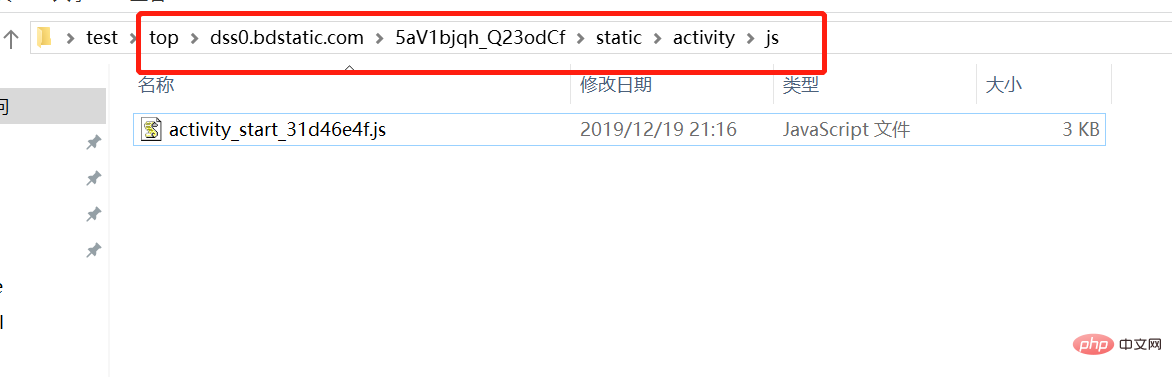
3、在上一個步驟的空白資料夾中建立和目標檔案路徑一模一樣的檔案結構,這一步是關鍵。請注意,像範例中的xxx.com這種網域也需要建立對應資料夾:

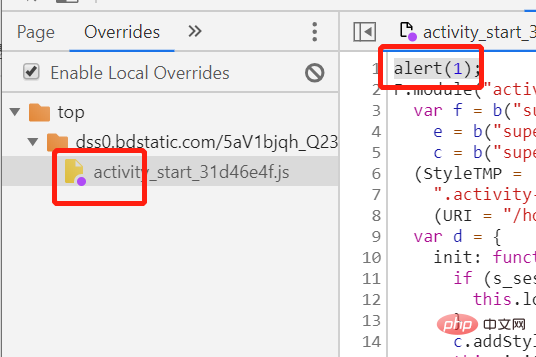
4、開啟Overrides選項卡,匯入剛才的空資料夾,你會發現導入的目標檔案已經處於啟動狀態:

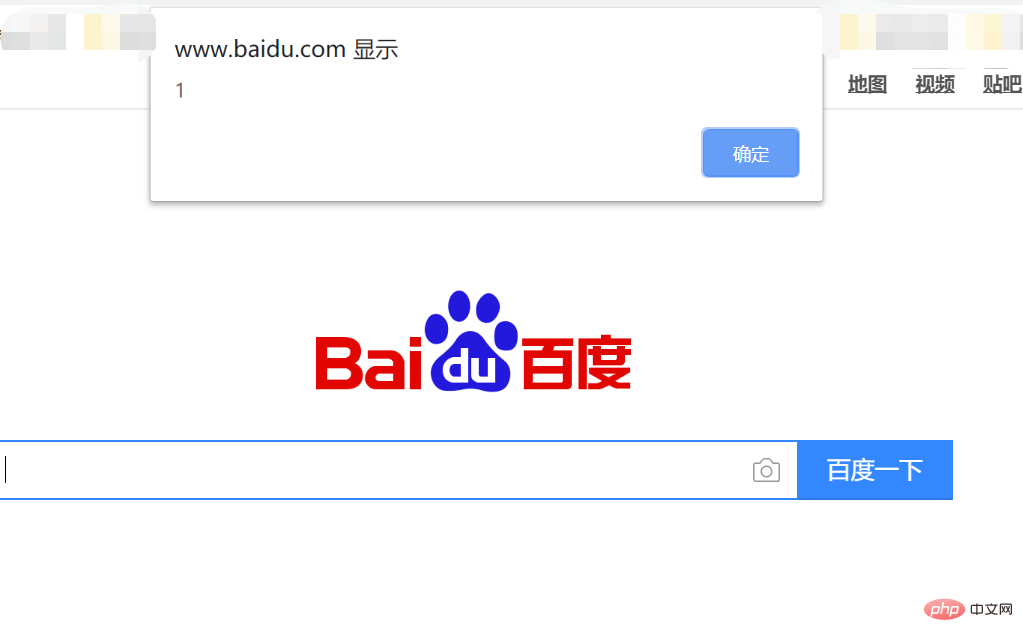
刷新頁面,效果已經有了:

這種修改方式是持久化的,也就是說,即使你關機重啟,再打開目標網頁,替換效果依然存在,而且你在本地對目標文件做的修改都會同步到頁面上,非常好用!
【推薦學習:javascript高階教學】
#以上是chrome如何即時修改javascript的詳細內容。更多資訊請關注PHP中文網其他相關文章!


