在css中,可以使用「background-size」設定banner圖自適應,語法「background-size:cover」;其中cover是指把背景圖像擴展至足夠大,以使背景圖像完全覆蓋背景區域。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
//test.css
.index-banner-top {
width: 100%;
background: url(../imgs/guanyu.png) no-repeat center center;
height: 210px;
background-size:cover
}
@media only screen and (max-width: 640px){
.index-banner-top {
height: 100px;
}
}//test.html <p class="index-banner-top"></p>
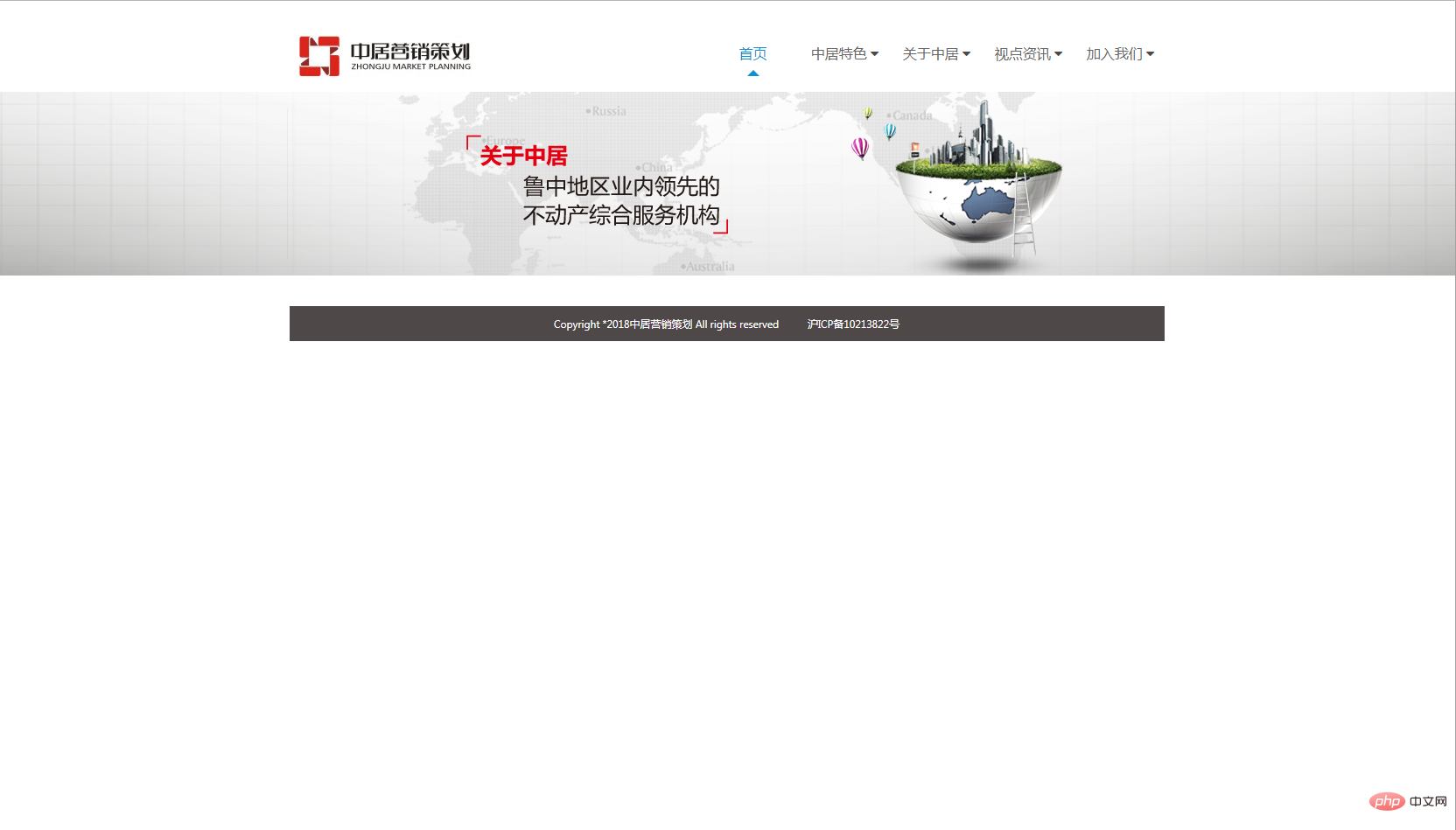
電腦端顯示:

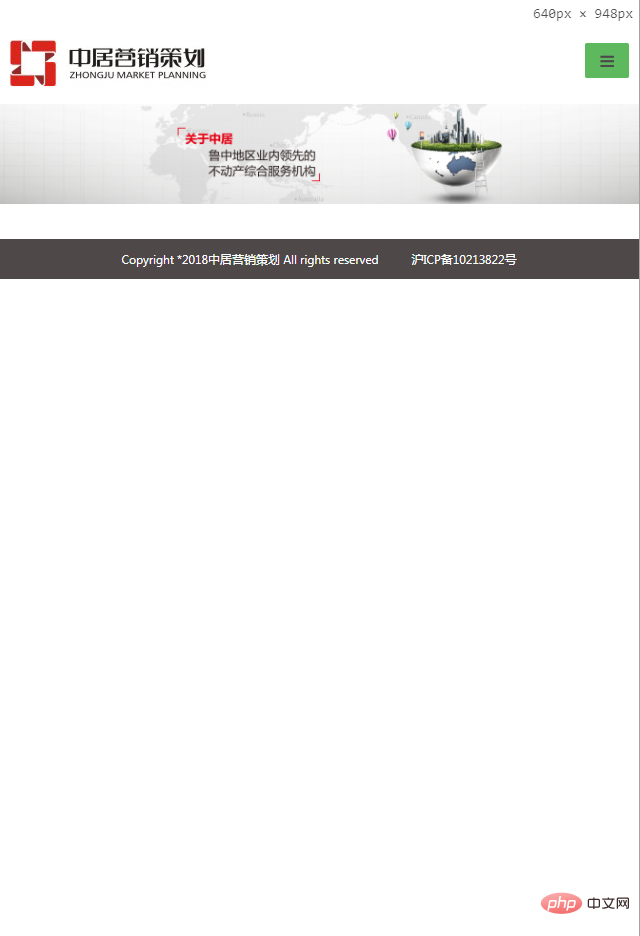
手機端顯示:

以上是css如何設定banner圖自適應的詳細內容。更多資訊請關注PHP中文網其他相關文章!


