
這篇文章給大家詳細介紹一下Bootstrap中的資訊提示框。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

提示框是一個比較常見的功能,一般來說是滑鼠移動到特定元素上時,顯示相關的提示語。 【相關推薦:《bootstrap教學》】
Bootstrap框架中的提示框,結構非常簡單,常常使用的是按鈕
1、透過 title 屬性的值來定義提示訊息(也可以使用自訂屬性 src-title 來設定提示訊息) ,title屬性的優先順序高
2、透過 data-placement 自訂屬性來控制提示資訊框的位置,根據四種不同的位置,data-placement有四個值:top、right、bottom和left,分別表示提示框出現的位置在頂部、右邊、底部和左邊
3、還有一個最重要的參數不可缺少,data-toggle="tooltip"
【觸發方式】
Bootstrap框架中的提示框的觸發方式和前面介紹的插件略有不同。不能直接透過自訂的屬性 data- 來觸發。必須得依賴JavaScript的程式碼觸發
最簡單的觸發方式如下:
$(function(){
$('[data-toggle="tooltip"]').tooltip();
});
<script>
$(function(){
$(&#39;[data-toggle="tooltip"]&#39;).tooltip();
});
</script> 提示框元件提供了7個自訂屬性參數,用來對提示框進行設定
提示框元件提供了7個自訂屬性參數,用來對提示框進行設定
<script>
$(function(){
$(&#39;[data-toggle="tooltip"]&#39;).tooltip();
});
</script>JS觸發
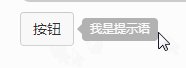
 除了上面所說的最簡單的一種觸發方法,也可以單獨指定一個元素,在該元素上呼叫Tooltip元件,並且還可以提供各種javascript形式的自訂參數,而無需使用以data-開頭的元素自訂屬性
除了上面所說的最簡單的一種觸發方法,也可以單獨指定一個元素,在該元素上呼叫Tooltip元件,並且還可以提供各種javascript形式的自訂參數,而無需使用以data-開頭的元素自訂屬性
$(element).tooltip(options);

<button type="button" class="btn btn-default" data-toggle="tooltip" >按钮</button>
<script>
$(function(){
$('[data-toggle="tooltip"]').tooltip({
title:"我是提示语",
placement:'right'
});
});
</script>##【關鍵字】
除了使用options對象,還可以使用關鍵字,'show'、'hide'、'toggle'、'destroy'
<body style="max-width:90%">
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn1">按钮1</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn2">按钮2</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn3">按钮3</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn4">按钮4</button>
<script>
$(function(){
$('#btn1').tooltip('show');//显示提示语
$('#btn2').tooltip('hide');//关闭提示语
$('#btn3').tooltip('toggle');//反转提示语
$('#btn4').tooltip('destroy');//隐藏并销毁提示语
});
</script>
</body>【事件】
此外掛支援5種類型的事件訂閱
show.bs.tooltip show方法调用之后立即触发该事件 shown.bs.tooltip 此事件在tooltip已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发 hide.bs.tooltip hide方法调用之后立即触发该事件。 hidden.bs.tooltip 此事件在tooltip被隐藏(并且同时在 CSS 过渡效果完成)之后被触发 inserted.bs.tooltip 当tooltip模板加载到DOM中上时,在show.bs.tooltip触发后,触发该事件
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" title="提示信息" id="btn">按钮</button>
<script>
$(function(){
$('#btn').tooltip();
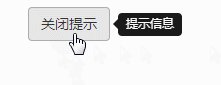
$("#btn").on("show.bs.tooltip",function(e){
$(this).html('关闭提示');
}).on("hide.bs.tooltip",function(e){
$(this).html('打开提示');
})
});
</script>以上是詳解Bootstrap中的訊息提示框的詳細內容。更多資訊請關注PHP中文網其他相關文章!




