方法:1、先取得div節點,然後使用remove()刪除div節點,語法「div節點.remove();」。 2.先取得div的父節點,然後取得div節點,最後使用「父節點.removeChild(div節點)」語句來刪除div節點。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
方法1:使用remove()刪除節點
remove()方法可用來刪除父節點上的所有元素,包括所有文字和子節點。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div style="border: 2px dashed #006DAF;padding: 10px;">div元素</div>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var div = document.querySelector("div");
div.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
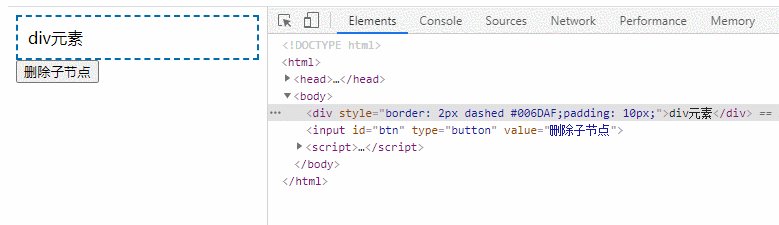
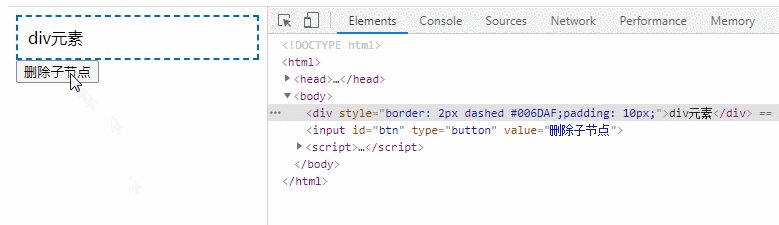
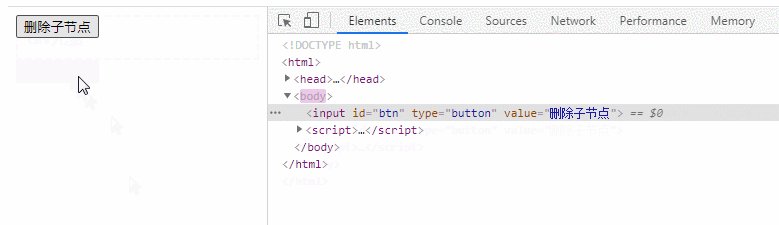
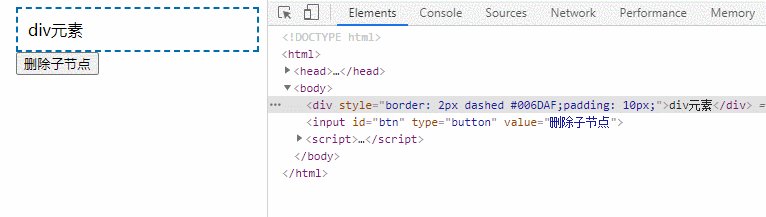
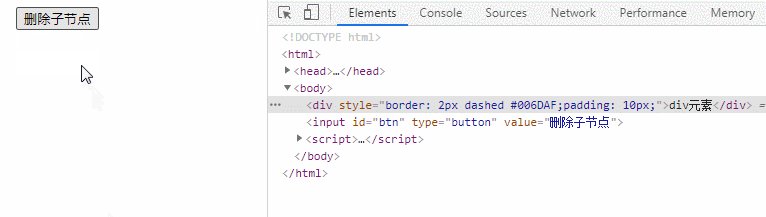
</html>效果圖:

#方法2:使用removeChild()刪除節點
removeChild() 方法用來刪除父節點上的子節點。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div style="border: 2px dashed #006DAF;padding: 10px;">div元素</div>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var body = document.querySelector("body");
var div = document.querySelector("div");
body.removeChild(div);
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
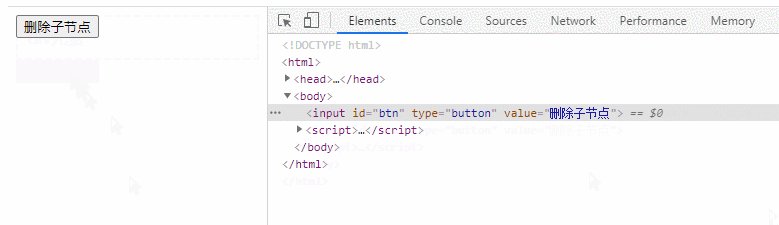
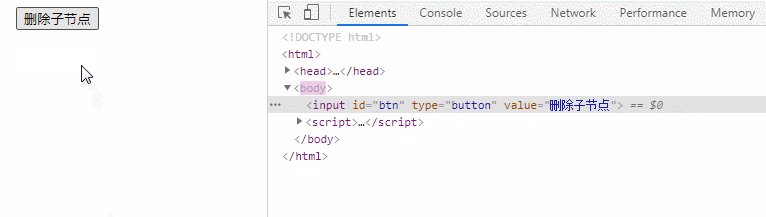
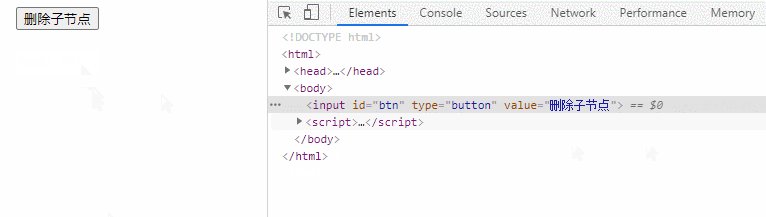
</html>效果圖:

#【推薦學習:javascript進階教學】
以上是javascript怎麼刪除div節點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




