下面由sublime教學欄位介紹給大家使用sublime Text 3來寫HTML方法,希望對需要的朋友有幫助!

1.下載並安裝Sublime Text 3.
2.開啟Sublime Text 3介面。

3.按下Ctrl N,新頁面。

4. 按下Ctrl S,另存為你所指定的檔案名,使用.html後綴(後綴很重要,Sublime將會根據後綴判斷語言類型並幫你開啟對應的自動補全)。例如,檔案名稱為test.html

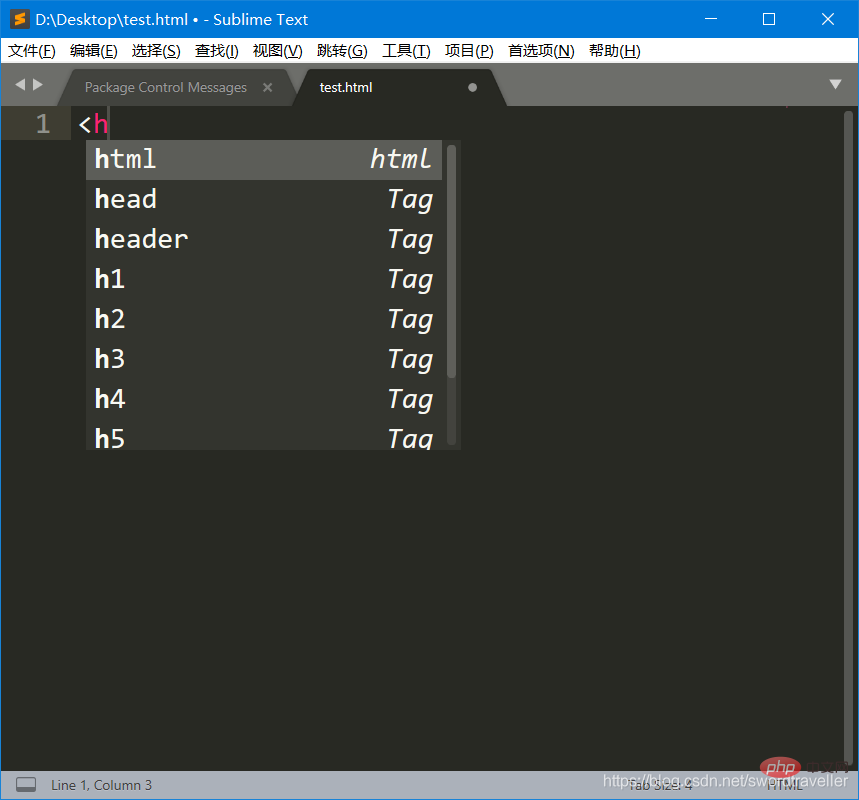
5.輸入< h,如圖彈出對應程式碼補全候選目錄後,可以看到html位於第一個,按下回車,自動補全:

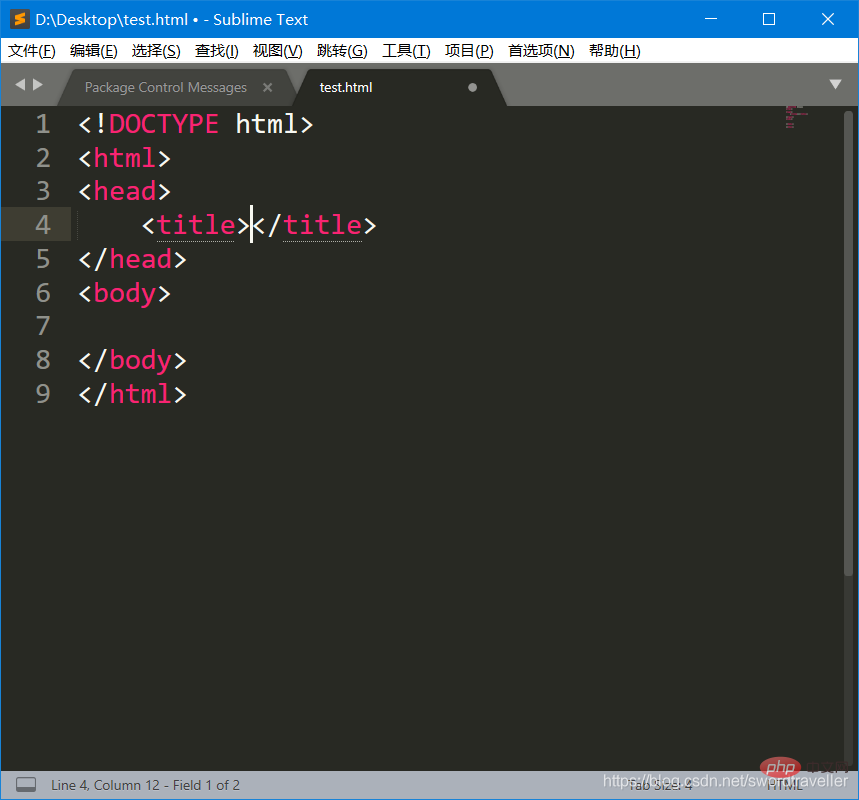
6.如圖,Sublime Text 3為我們自動產生了html頁面的框架,我們再不必費心費力地輸入大量起始內容了:

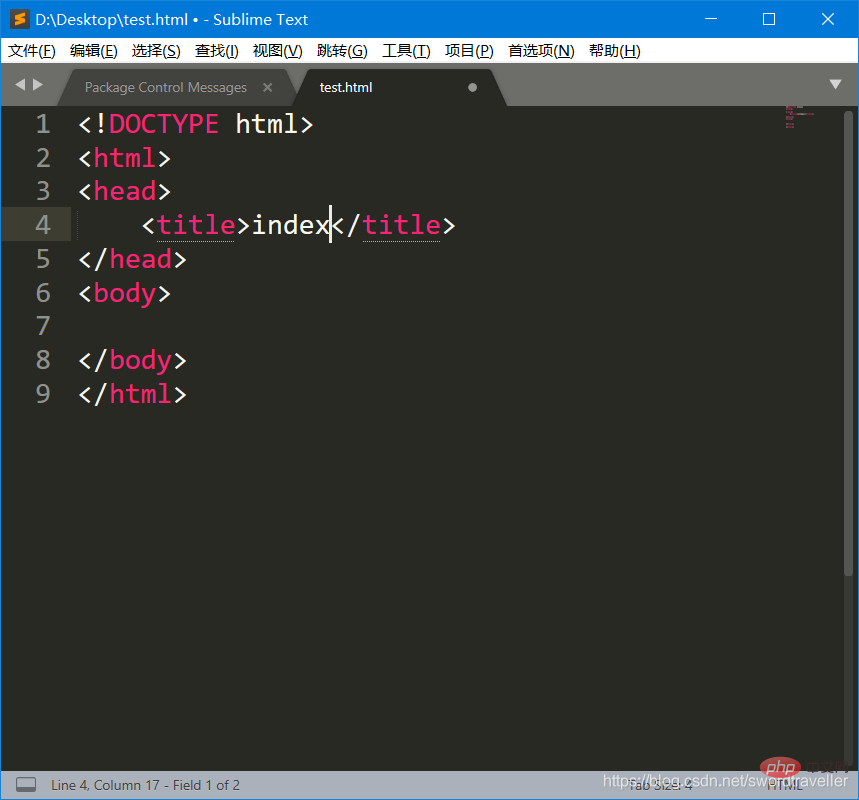
7.在

8.在
和之間輸入
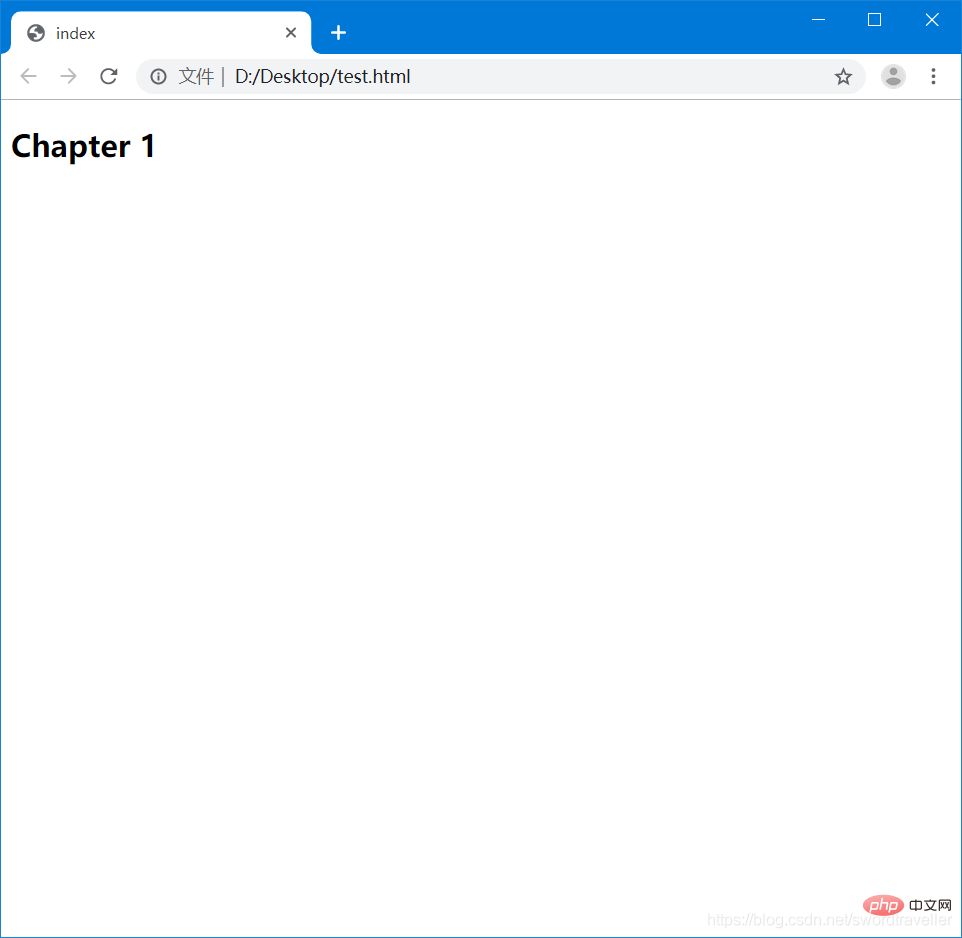
9.不必關閉Sublime,直接使用任何一個流行的瀏覽器開啟你的test.html檔案;

瀏覽器目前標籤名稱即為你輸入的title:index,網址列內容為你的html檔案本機路徑。
Chapter 1為你剛剛輸入的二級標題。
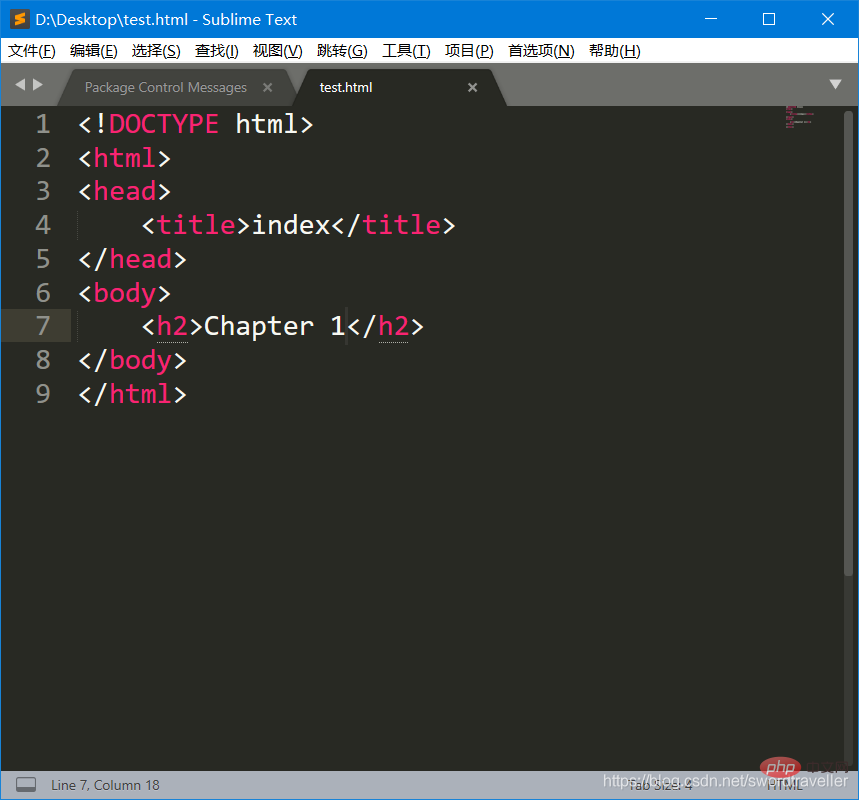
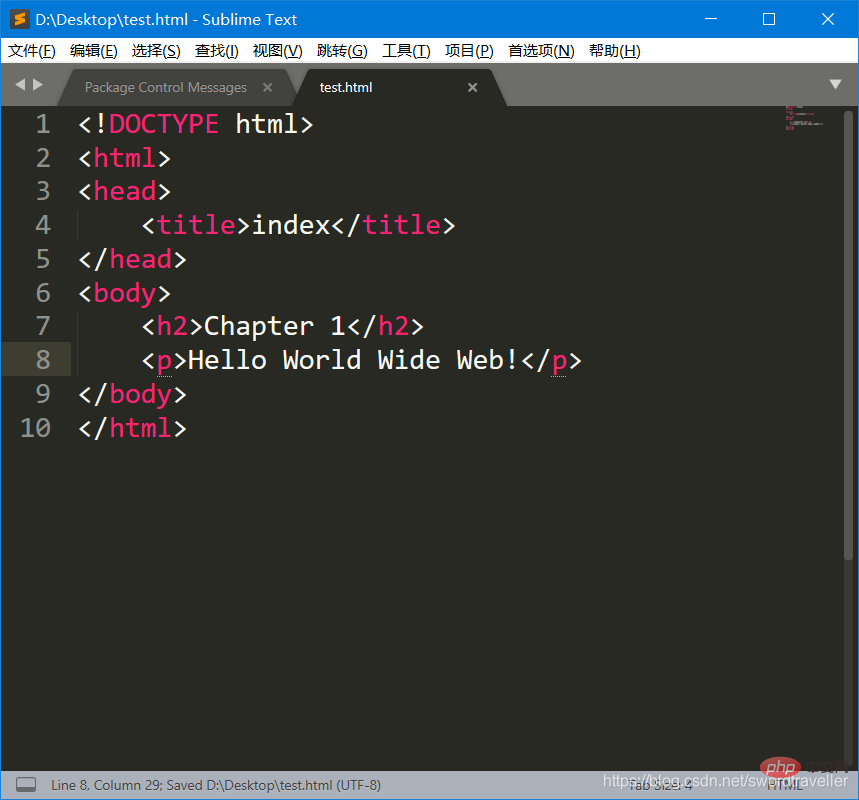
10.不要關閉瀏覽器,在Sublime中輸入

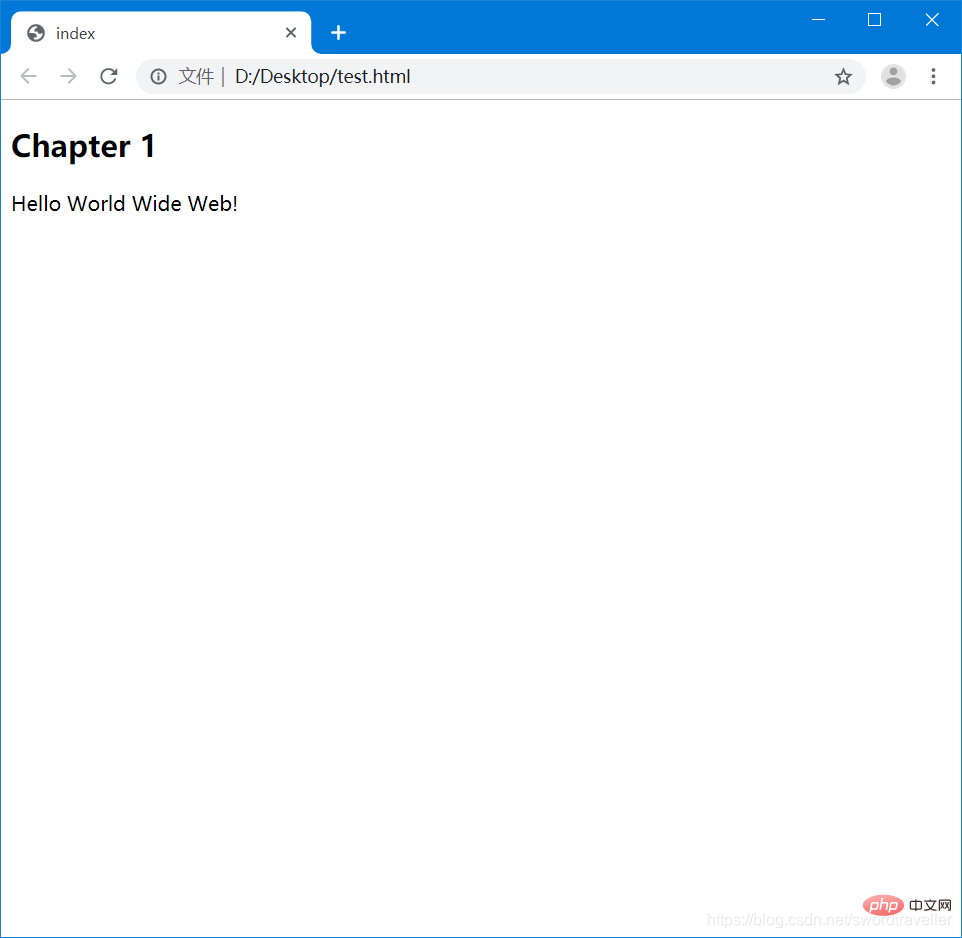
11.刷新瀏覽器,可以看到html顯示內容髮生了變化:(Chrome瀏覽器中刷新操作為右鍵選單單擊重新加載,或按下Ctrl R)

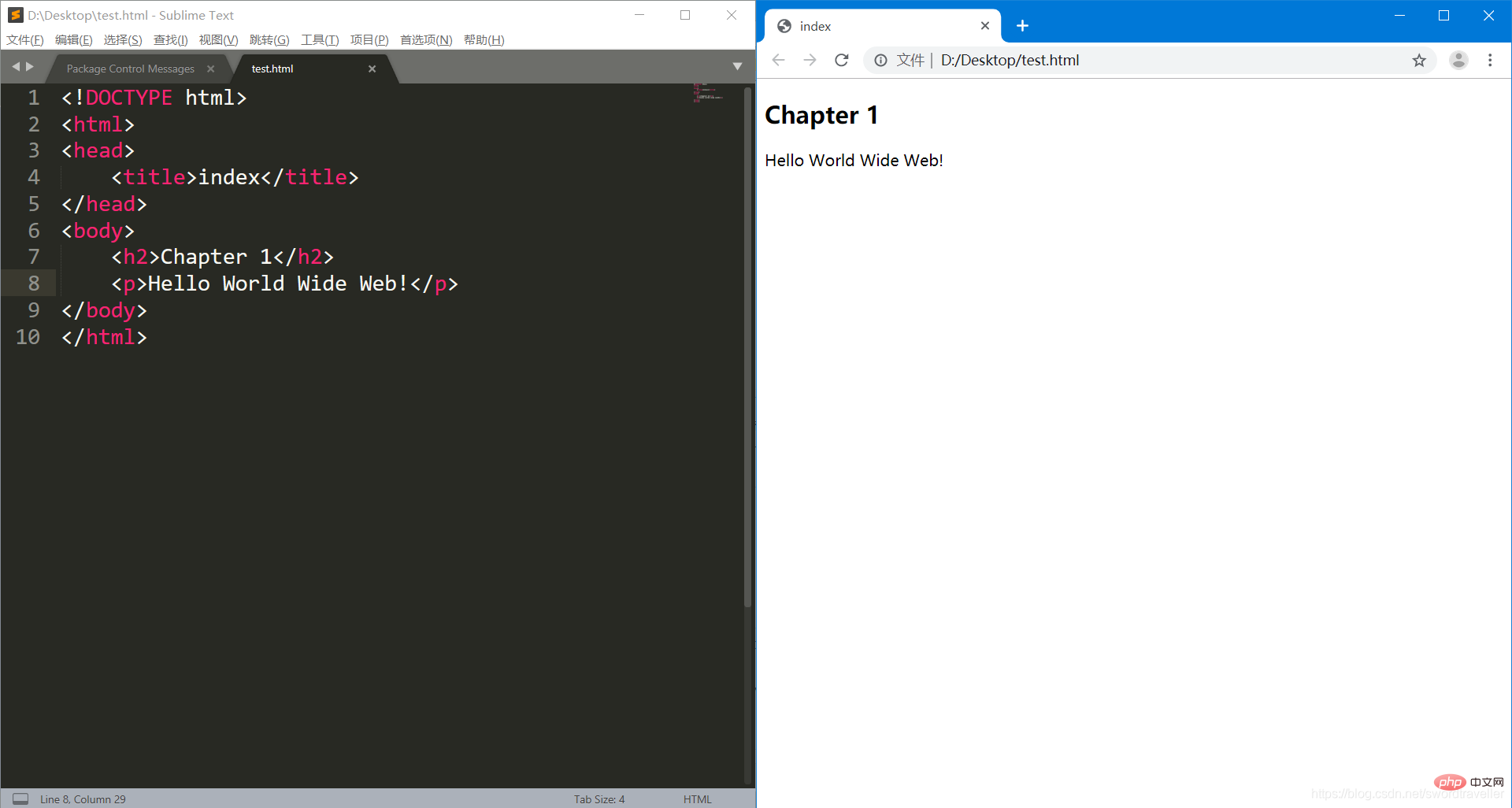
12.至此,使用Sublime編寫HTML的入門部分就完成了,還實現了編寫程式碼的同時用瀏覽器立即手動追蹤顯示效果的變更。我們也可以使用win10中的分割畫面將Sublime與瀏覽器並列在一起,方便觀察。

以上是教你快速使用sublime Text3寫HTML的詳細內容。更多資訊請關注PHP中文網其他相關文章!




