css設定超出自動換行的方法:1、使用「word-break: break-all;」樣式,以字母作為依據,強制自動換行;2、使用「word-wrap: break-word; 」樣式,以單字作為依據,強制自動換行。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在HTML中,div、p、h標籤等遇到連續的大段英文和數字時候,並不會按照正常情況下自動隨盒子寬度限製而自動換行。那麼在cssz中怎麼設定超出自動換行呢?
在CSS中,可以使用word-wrap: break-word;或word-break:break-all;來讓英文強制換行。
word-break: break-all; 設定文字的強制自動換行,但只對英文起作用,以字母作為換行依據。
word-wrap: break-word; 設定文字的強制自動換行,但只對英文起作用,以單字作為換行依據。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
width:9em;
border:1px solid #000000;
}
p.test1
{
word-wrap:break-word;
}
p.test2
{
word-break:break-all;
}
</style>
</head>
<body>
<p>
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p class="test1">
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p class="test2">
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
</body>
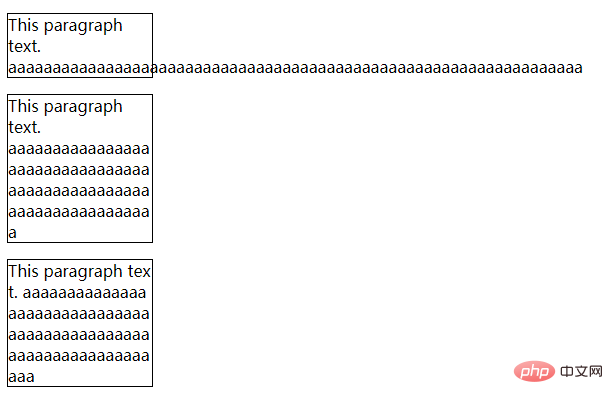
</html>效果圖:

(學習影片分享: css影片教學)
以上是css怎麼設定超出自動換行的詳細內容。更多資訊請關注PHP中文網其他相關文章!



