html5編碼設定方法:先建立一個HTML範例檔案;然後輸入「Meta」標籤關鍵字;接著輸入「Charset」關鍵字;最後設定編碼為「UTF-8」即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
我們先輸入Meta這個標籤關鍵字。

記得這個編碼宣告一定在頭部標籤。

然後我們輸入Charset關鍵字。

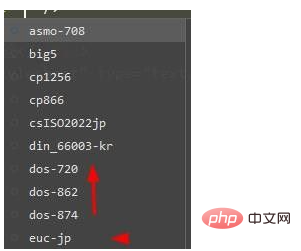
接下來這裡給大家一個參考,網頁一般都有以下編碼。

不過我們建議使用UTF-8這種一般主流的都會辨識。

這時候我們去測試,我們就會看到這樣的編碼提示了。

【推薦學習:HTML5影片教學】
以上是html5編碼怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!



