本篇文章透過圖文結合的形式跟大家介紹如何漢化VSCode。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

如果可以,還是直接用英文版的,因為大部分情況下,壓根不需要認識幾個單詞,尤其是如果你長期面對英文環境,慢慢的你會習慣看英文,在閱讀英文文件時,不會出現陌生感,利於提升英語閱讀能力。
Visual Studio Code整合了所有一款現代編輯器所應該具備的特性,包括語法高亮(syntax high lighting),可自訂的熱鍵綁定(customizable keyboard bindings),括號匹配(bracket matching)以及程式碼片段收集(snippets)。 Somasegar 也告訴筆者這款編輯器也擁有對 Git 的開箱即用的支援。
推薦學習:《vscode教學》
下面介紹漢化Visual Studio Code的步驟:
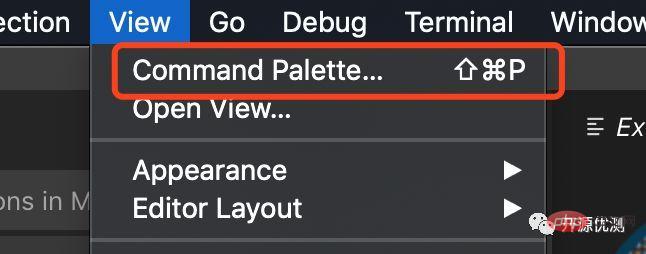
1、開啟命令面板

2、輸入,display調出設定語言功能
3、在新的下拉方塊中選擇Install additional languages
4、 在左側語言清單選擇你要的語言,這裡選簡體中文,點選Install 進行安裝
5、根據語言包外掛程式的提示,讓中文包生效
#按上面的使用方法,你可能會懵逼,那就用我的方法
6、 再次開啟指令面板,如下圖
#7、在指令框輸入display,回車
#8、在下拉方塊中選擇zh-cn,即前面安裝的中文套件

9、根據提示重啟vsc,就是中文版了
看下你愛的中文版吧
隨意支持下,一起做好分享
更多程式相關知識,請造訪:程式設計影片! !
以上是如何漢化你的VSCode(圖文詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
