動畫效果


#效果分析
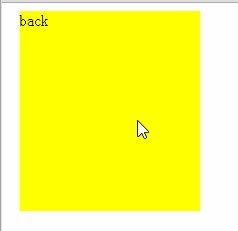
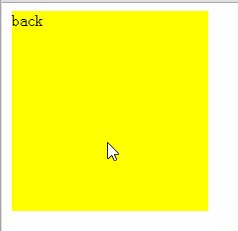
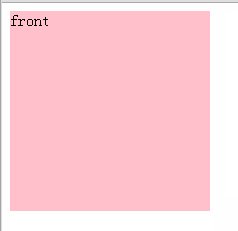
當滑鼠滑過包含區塊時,元素整體翻轉180度,以實現“正”“反”面的切換。
HTML分析
分析:.container,.flip為了實現動畫效果做準備。 .front,.back各包一張圖片。
實現此效果的HTML如下:
<p class="container"> <p class="flip"> <p class="front"> <img src="images/pic00.jpg" alt=""> </p> <p class="back"> <img src="images/pic01.jpg" alt=""> </p> </p> </p>
CSS分析
1. 元素佈局
為了實現上述效果,先進行元素佈局。給.front,.back相對.flip進行絕對定位,讓他們在相同位置重疊。
佈局部分程式碼如下:
.container,.front,.back{width:380px;height:270px;}
.flip{position:relative;}
.front,.back{position:absolute;top: 0px;left: 0px;}設定之後我們發現.back的圖片在.front的上面,因此給.front設定.fornt{z-index:2;}
注意:不要為了防止元素溢出設定overflow屬性,這將導致3D效果無法實現。
w3 spec中描述:
#2. 動畫效果的實現(1) 為了實現動畫效果首先給祖先元素The following CSS property values require the user agent to create a flattened representation of the descendant elements before they can be applied, and therefore force the used value of transform-style to flat:
overflow: any value other than visible.
- ##opacity: any value less than 1.
- filter: any value other than none.
- #clip: any value other than auto.
.container,.flip設定以下屬性,以觸發3d效果和設定動畫:
.container{perspective:1000;transform-style:preserve-3d;}
.flip{transition:0.6s;transform-style:preserve-3d;}.front,.back設定backface-visibility 屬性:
.front,.back{backface-visibility:hidden;}
transform:rotateY(-180deg),這時我們將無法看到.back。
.container包含區塊時,.flip翻轉180度,這樣,.front翻轉180度,由於背面是hidden,無法看見;而.back翻轉180度後,回到0度,以正面示人,這樣我們就能看到背面了。
.container{perspective:1000;transform-style:preserve-3d;}
.container,.front,.back{width:380px;height:270px;}
.flip{position:relative;transition:0.6s;transform-style:preserve-3d;}
.front,.back{position:absolute;top: 0px;left: 0px;backface-visibility:hidden;}
.front{z-index:2;}
.back{transform:rotateY(-180deg);}
.container:hover .flip{transform:rotateY(180deg);}請注意:在上面的CSS程式碼中,我並未給
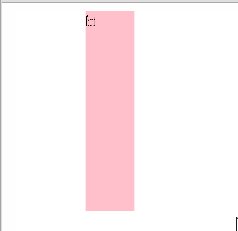
.flip設定寬高,所以當給.flip應用transform:rotateY(180deg) 時,依照預設的transform-origin值,是以元素的中心點為基本點翻轉的。這裡.flip的高度是0,所以當然是以頂部的那條線為基礎翻轉。所以解決的辦法有二:
- 給
.flip
設定和.front,.back相同的寬高。 - 給
.flip
設定transform-origin:100% 135px/*高度的一半*/屬性。OK,這樣你就會發現垂直翻轉是你想要的效果了!
perspective以實現3D效果。 (2)當滑鼠滑過最外層元素時,第二包裹層翻轉180度,同時設定過渡速度。
(3)兩個翻轉塊絕對定位,以致實現相同位置的疊加。同時設定
backface-visibility避免在實現動畫效果時露出背面。 (4)給
.front設定z-index屬性使它在寫程式碼和展示時都在前面。 (5)讓
.back最開始就翻轉180度,以背面示人。
2. 遇到的問題:
(1)為了讓兩個尺寸不一的圖片在包裹區塊中大小一致,使用了overflow屬性,無法實現3d效果。解決方法:給img設定width:100%;height:100%;
(2)沒有意識到.flip的高度為0,所以在垂直翻轉時標準點錯誤導致效果不一樣。
(3)多寫才能發現多的錯誤,才知道怎麼找錯誤,怎麼解決錯誤。



























