css設定下邊框的方法:先新建一個html檔案;然後使用div標籤建立一個模組;接著為div標籤新增一個id屬性;最後使用border-bottom屬性設定div的下邊框即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
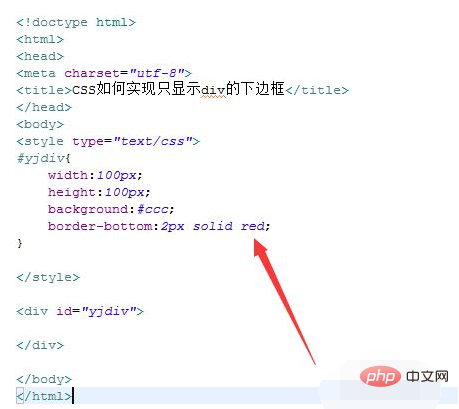
新建一個html文件,命名為test.html,用於講解CSS如何實作只顯示div的下邊框。

在test.html檔案內,使用div標籤建立一個模組,下面將設定其下邊框。

在test.html檔案內,為div標籤新增一個id屬性,用於下面透過該id設定div的樣式。

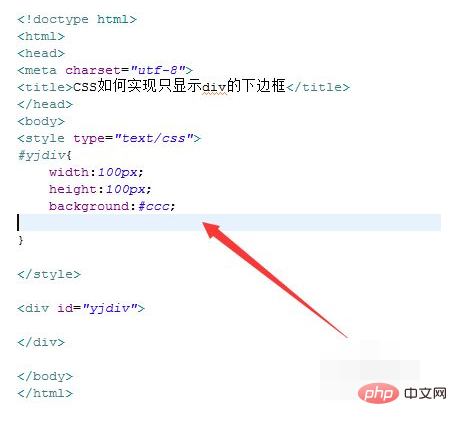
在css標籤內,透過id設定div的樣式,定義其寬度為100px,高度為100px,背景顏色為灰色。

在css標籤內,再使用border-bottom屬性設定div的下邊框,例如,設定其為2px寬的紅色實作邊框。

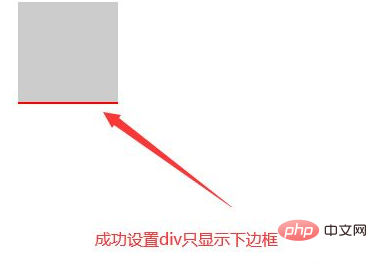
在瀏覽器開啟test.html文件,查看實現的效果。

【推薦學習:css影片教學】
以上是css怎麼設定下邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!




