css設定底線的方法:先建立一個HTML範例檔案;然後在body中定義一些文字內容;最後透過「text-decoration:underline;」樣式為文字新增底線即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
css加入底線:
對字體文字加上底線樣式,有兩種方法,一直直接使用html底線標籤,另一種是使用CSS下劃線樣式。下面我們來看看使用css加入底線的方法。
css可以使用text-decoration屬性來新增底線。使用text-decoration:underline;樣式即可為文字新增底線。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
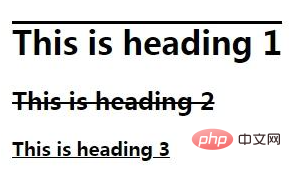
</html>效果如下:

text-decoration 屬性說明:
text-decoration 屬性規定新增到文字的修飾。
註解:修飾的顏色由 "color" 屬性設定。
這個屬性允許對文字設定某種效果,如加底線。如果後代元素沒有自己的裝飾,祖先元素上設置的裝飾會「延伸」到後代元素中。不要求用戶代理支援 blink。
屬性值:
none 預設。定義標準的文字。
underline 定義文字下的一條線。
overline 定義文字上的一條線。
line-through 定義穿過文字下的一條線。
blink 定義閃爍的文字。
inherit 規定應該從父元素繼承 text-decoration 屬性的值。
【推薦學習:css影片教學】
#以上是css怎麼設定底線的詳細內容。更多資訊請關注PHP中文網其他相關文章!



