在css3中可以使用「border-radius」屬性來為任何元素設定圓角,其設定圓角的完整程式碼如「border-radius:25px;padding:20px;width:200px;height: 150px;」。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
CSS3 border-radius 屬性
使用 CSS3 border-radius 屬性,你可以為任何元素製作 "圓角"。
以下為三個實例:
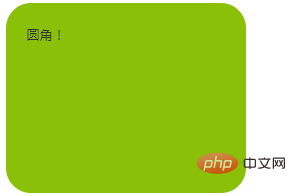
1. 指定背景顏色的元素圓角:

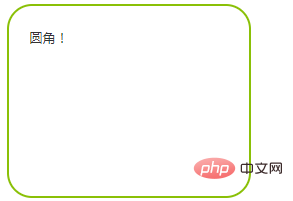
2. 指定邊框的元素圓角:

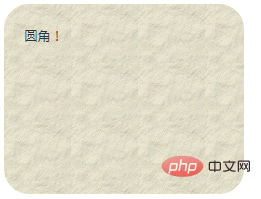
3. 指定背景圖片的元素圓角:

程式碼如下:
實例
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}CSS3 border-radius - 指定每個圓角
如果你在border-radius 屬性中只指定一個值,那麼將產生4 個圓角。
但是,如果你要在四個角落一一指定,可以使用下列規則:
#四個值: 第一個值為左上角,第二個值為右上角,第三個值為右下角,第四個值為左下角。
三個值: 第一個值為左上角, 第二個值為右上角和左下角,第三個值為右下角
兩個值: 第一個值為左上角與右下角,第二個值為右上角與左下角
#一個值: 四個圓角值相同
【推薦學習:《css影片教學》】
以上是css3怎麼設定圓角的詳細內容。更多資訊請關注PHP中文網其他相關文章!



