
本篇文章給大家詳細介紹一下Bootstrap中的列表群組。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

列表組是Bootstrap框架新增的一個元件,可以用來製作清單清單、垂直導航等效果,也可以配合其他的元件製作出更漂亮的元件。相關推薦:《bootstrap教程》
# 基礎列表組,看上去就是去掉了列表符號的列表項,並且配上一些特定的樣式。在Bootstrap框架中的基礎列表組主要包括兩個部分:
# ☑ list-group:列表組容器,常用的是ul元素,當然也可以是ol或p元素
】 list-group-item:列表項,常用的是li元素,當然也可以是p元素
對於基礎列表組並沒有做過多的樣式設置,主要設置了其間距,邊框和圓角等等
.list-group {
padding-left: 0;
margin-bottom: 20px;
}
.list-group-item {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
}
.list-group-item:first-child {
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.list-group-item:last-child {
margin-bottom: 0;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 4px;
}<ul class="list-group">
<li class="list-group-item">HTML</li>
<li class="list-group-item">CSS</li>
<li class="list-group-item">javascript</li>
<li class="list-group-item">bootstrap</li>
<li class="list-group-item">jquery</li>
</ul>帶徽章的列表組其實就是將Bootstrap框架中的徽章元件和基礎列表組結合在一起的一個效果。具體做法很簡單,只需要在「list-group-item」中加入徽章元件「badge」
原理非常簡單,就是給徽章設定了一個右浮動,當然如果有兩個徽章同時在一個當清單項目中出現時,也設定了他們之間的距離
.list-group-item > .badge {
float: right;
}
.list-group-item > .badge + .badge {
margin-right: 5px;
}<ul class="list-group">
<li class="list-group-item">
<span class="badge">33</span>HTML
</li>
<li class="list-group-item">
<span class="badge">60</span>CSS
</li>
<li class="list-group-item">
<span class="badge">192</span>javascript
</li>
<li class="list-group-item">
<span class="badge">20</span>bootstrap
</li>
<li class="list-group-item">
<span class="badge">26</span>jquery
</li>
</ul> 標籤可以組成一個全部是連結的清單群組(也要注意的是,需要將 標籤替換為 標籤)。沒必要為清單群組中的每個元素加上一個父元素a.list-group-item {
color: #555;
}
a.list-group-item .list-group-item-heading {
color: #333;
}
a.list-group-item:hover,
a.list-group-item:focus {
color: #555;
text-decoration: none;
background-color: #f5f5f5;
}<div class="list-group">
<a href="#" class="list-group-item ">HTML</a>
<a href="#" class="list-group-item">CSS</a>
<a href="#" class="list-group-item">javascript</a>
<a href="#" class="list-group-item active">bootstrap</a>
<a href="#" class="list-group-item">jquery</a>
</div>
而不能用
了),並且無需為每個按鈕單獨包裹一個父元素。 注意不要使用標準的 .btn 類別<div class="list-group"> <button type="button" class="list-group-item ">HTML</button> <button type="button" class="list-group-item">CSS</button> <button type="button" class="list-group-item">javascript</button> <button type="button" class="list-group-item">bootstrap</button> <button type="button" class="list-group-item">jquery</button> </div>

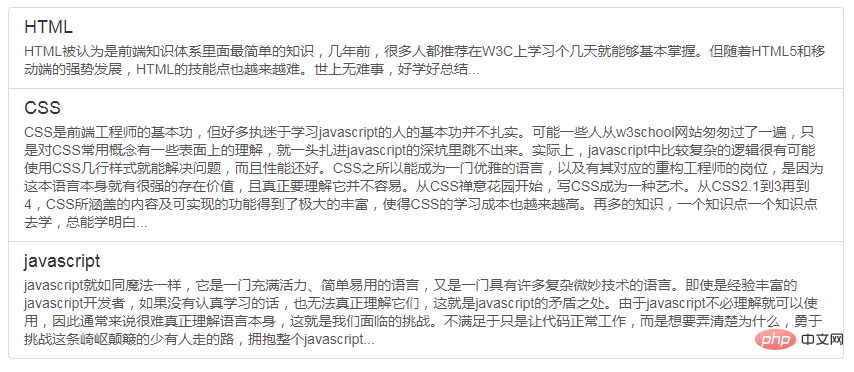
<div class="list-group">
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">HTML</h4>
<p class="list-group-item-text">HTML被认为是前端知识体系里面最简单的知识,几年前,很多人都推荐在W3C上学习个几天就能够基本掌握。但随着HTML5和移动端的强势发展,HTML的技能点也越来越难。世上无难事,好学好总结...</p>
</a>
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">CSS</h4>
<p class="list-group-item-text">CSS是前端工程师的基本功,但好多执迷于学习javascript的人的基本功并不扎实。可能一些人从w3school网站匆匆过了一遍,只是对CSS常用概念有一些表面上的理解,就一头扎进javascript的深坑里跳不出来。实际上,javascript中比较复杂的逻辑很有可能使用CSS几行样式就能解决问题,而且性能还好。CSS之所以能成为一门优雅的语言,以及有其对应的重构工程师的岗位,是因为这本语言本身就有很强的存在价值,且真正要理解它并不容易。从CSS禅意花园开始,写CSS成为一种艺术。从CSS2.1到3再到4,CSS所涵盖的内容及可实现的功能得到了极大的丰富,使得CSS的学习成本也越来越高。再多的知识,一个知识点一个知识点去学,总能学明白...</p>
</a>
<a href="##" class="list-group-item">
<h4 class="list-group-item-heading">javascript</h4>
<p class="list-group-item-text">javascript就如同魔法一样,它是一门充满活力、简单易用的语言,又是一门具有许多复杂微妙技术的语言。即使是经验丰富的javascript开发者,如果没有认真学习的话,也无法真正理解它们,这就是javascript的矛盾之处。由于javascript不必理解就可以使用,因此通常来说很难真正理解语言本身,这就是我们面临的挑战。不满足于只是让代码正常工作,而是想要弄清楚为什么,勇于挑战这条崎岖颠簸的少有人走的路,拥抱整个javascript...</p>
</a>
</div>
.list-group-item.disabled,
.list-group-item.disabled:hover,
.list-group-item.disabled:focus {
color: #777;
background-color: #eee;
}
.list-group-item.active,
.list-group-item.active:hover,
.list-group-item.active:focus {
z-index: 2;
color: #fff;
background-color: #428bca;
border-color: #428bca;
}<div class="list-group"> <a href="#" class="list-group-item ">HTML</a> <a href="#" class="list-group-item">CSS</a> <a href="#" class="list-group-item">javascript</a> <a href="#" class="list-group-item active">bootstrap</a> <a href="#" class="list-group-item disabled">jquery</a> </div>

info:訊息,背景色藍色
☑ list-group-item-warning:警告,背景色為黃色
☑ list-group-item-danger:錯誤,背景色為紅色
如果想為清單項目添加什麼背景色,只需要在「list-group-item」基礎上增加對應的類別名稱
<div class="list-group">
<a href="##" class="list-group-item">默认</a>
<a href="##" class="list-group-item list-group-item-success">成功</a>
<a href="##" class="list-group-item list-group-item-info">信息</a>
<a href="##" class="list-group-item list-group-item-warning">警告</a>
<a href="##" class="list-group-item list-group-item-danger">错误</a>
</div>以上是詳細介紹Bootstrap中的列表組的詳細內容。更多資訊請關注PHP中文網其他相關文章!


