alert是javascript中的內建函數,用於顯示帶有一條指定訊息和一個「確認」按鈕的警告框;語法「alert("文字")」。警告框經常用於確保使用者可以獲得某些資訊;當警告框出現後,使用者需要點擊確定按鈕才能繼續操作。

本教學操作環境:windows7系統、ECMAScript 5版、Dell G3電腦。
alert() 函數用來顯示一個指定訊息和一個 「確認」按鈕的警告框,無回傳值。
語法
alert(message)
alert() 函數可以用來簡單而明了地將alert()括號內的文字訊息顯示在對話框中,我們將它稱為警示對話框,要顯示的資訊放置在括號內,對話方塊上包含一個「確認」按鈕,使用者閱讀所顯示的資訊後,只需按一下該按鈕即可關閉對話方塊。下面來看一個使用alert()方法的例子,程式碼如下所示:
<html>
<head>
<title>编写html页面</title>
<script language="javascript"> //JavaScript脚本标注
alert("上联:山石岩下古木枯");//在页面上弹出上联
alert("下联:白水泉边少女妙");//在页面上弹出下联
</script>
</head>
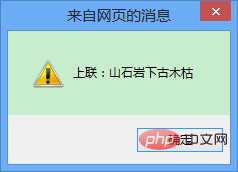
</html>執行上面的小例子,在頁面上彈出對話框並顯示一句話“上聯:山石岩下古木枯”,如下所示:

接著,點擊“確認”按鈕後再顯示第二個對話框並顯示“白水泉邊少女妙!”,效果如下;
在頁面上彈出對話框並顯示一句話“上聯:山石岩下古木枯”,點擊“確認”按鈕後再顯示第2個對話框並顯示「白水泉邊女孩妙!」我們來分析這個小例子:
a、在<script>腳本區塊中兩次呼叫alert()方法;</script>
b、在每個alert()括號內分別添加了一段文字訊息,運行出現如下圖所示的頁面,當使用滑鼠點擊頁面上的「確定」按鈕後,出現第二個頁面,再點擊「確定」按鈕後就關閉頁面上的對話框。注意:兩個對話方塊是分別顯示的,而不是一個覆蓋另一個,這是因為js實在執行完第一個alert()並等到使用者點擊「確認」按鈕之後才去執行第二個alert()的。
alert()是js的window物件的一個方法,呼叫時可以寫成window.alert(),也可以寫成alert(),功能都是產生一個帶有確認按鈕的對話框,上面顯示括號內的信息。
警告框經常用於確保使用者可以獲得某些資訊。當警告框出現後,使用者需要點擊確定按鈕才能繼續操作。
【推薦學習:javascript高階教學】
#以上是javascript的alert是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




