css設定右對齊的方法:1、透過使用cssposition屬性來實現右對齊效果;2、透過float屬性實現右對齊效果;3、透過text-align屬性實現右對齊效果。

本文操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
透過css設定右對齊方法詳解:
1、透過css的position屬性實作右對齊
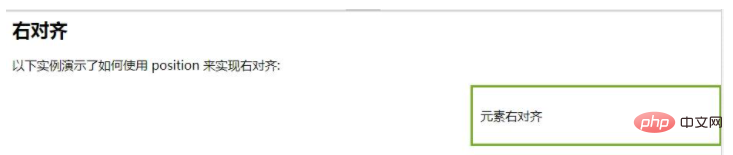
右对齐
以下实例演示了如何使用 position 来实现右对齐:
css代码: .right { position: absolute; right: 0px; width: 300px; border: 3px solid #73AD21; padding: 10px; }元素右对齐
效果圖:

2、透過float屬性實作右對齊
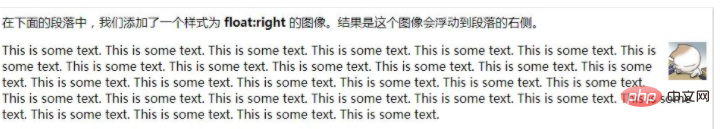
在下面的段落中,我们添加了一个样式为 float:right 的图像。结果是这个图像会浮动到段落的右侧。
This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.
效果圖:

3、透過text-align屬性實作右對齊
效果圖:

【推薦學習:css影片教學】
以上是css怎麼設定右對齊的詳細內容。更多資訊請關注PHP中文網其他相關文章!



