移除方法:先取得指定DOM對象,然後使用removeAttribute()方法來移除屬性;語法格式「DOM物件.removeAttribute(元素的屬性名稱)」。 removeAttribute()方法可以刪除具有指定名稱的屬性。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在javascript中,可以利用removeAttribute() 方法來刪除屬性。
removeAttribute() 方法可以刪除具有指定名稱的屬性,無回傳值。
語法:
element.removeAttribute(attributename)
參數attributename:要移除的屬性的名稱,不可省略。
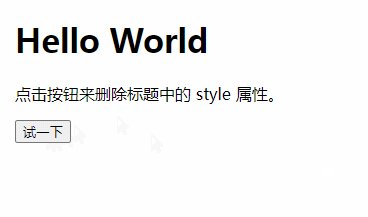
範例:刪除 header 元素的 style 屬性
效果圖:

推薦學習:javascript高級教程
以上是javascript怎麼移除屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




