javascript中使用item方法的方法:首先建立一個名稱為item的html檔案;然後新增一個button按鈕,並在點擊事件中加入自訂函數myitem;最後用item方法取得對應的節點對象和節點名稱即可。

本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
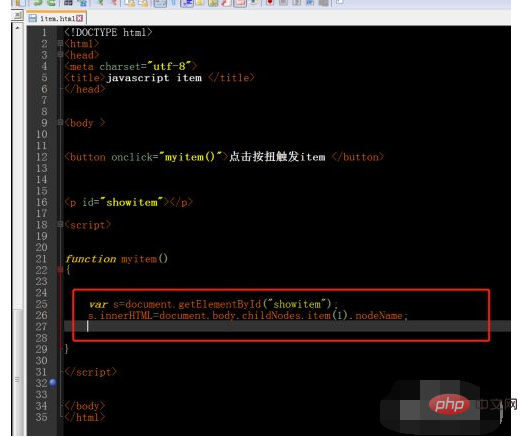
建立一個名稱為item 的html檔案

#新增一個button按鈕,並在點擊事件中加入自訂函數 myitem

新增一p標籤,設定id 為showitem

#建立一個自訂函數 myitem

#在自訂函數中取得p元素對象,用item方法取得body自己點中索引是1的節點物件和節點名稱,

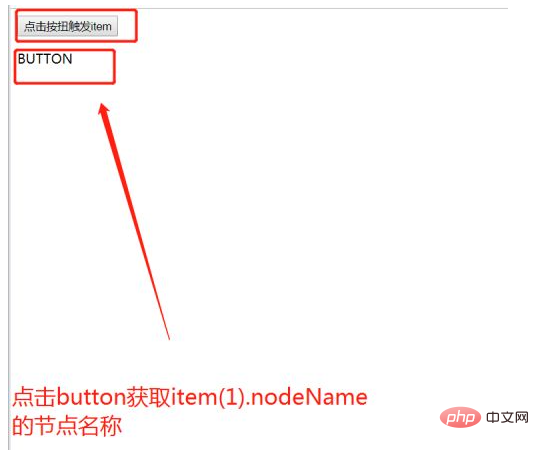
在瀏覽器中開啟文件,點選button查看效果

#【推薦學習:javascript高階教學】
以上是javascript怎麼使用item方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
