css樣式not的設定方法:首先新建一個html檔案;然後使用li標籤建立一個列表,並設定第二個li標籤的class為mycss;最後在css標籤內,透過li標籤名稱和“:not”選擇器選擇class不為mycss的li元素即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
css中使用":not"選擇器定義樣式
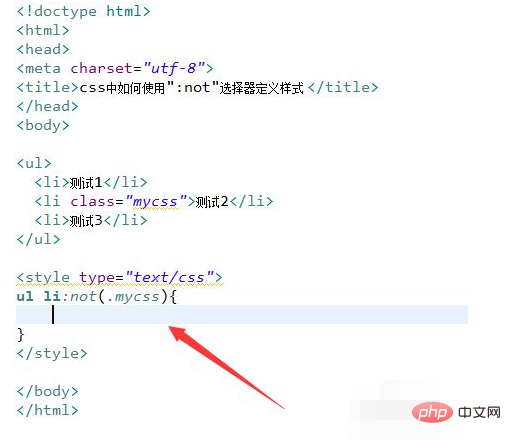
新建一個html文件,命名為test.html,用於講解css中如何使用":not "選擇器定義樣式。

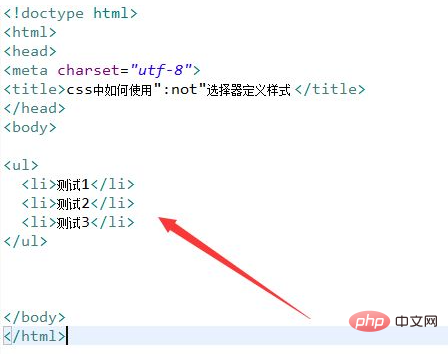
在test.html檔案內,使用li標籤建立一個列表,用於測試。

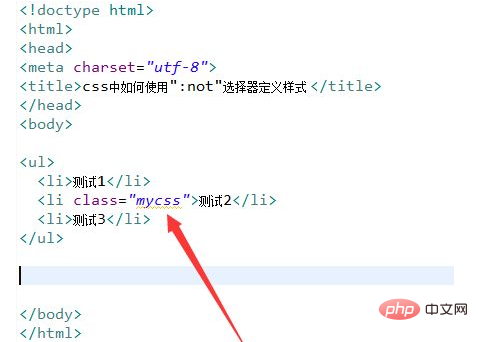
在test.html檔案內,設定第二個li標籤的class為mycss。

在css標籤內,透過li標籤名稱和「:not」選擇器選擇class不為mycss的li元素。

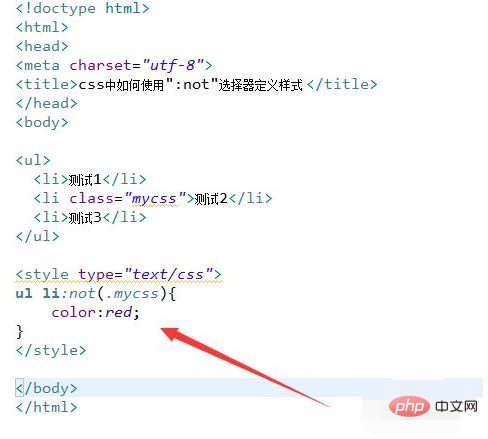
在css標籤內,再使用color屬性設定符合選擇器條件的li元素的文字顏色為紅色。

在瀏覽器中開啟test.html文件,查看實現的效果。

【推薦學習:css影片教學】
以上是css樣式not怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




