javascript語言的組成有:1、ECMAScript部分,指JavaScript的核心,描述了語言的基本語法和資料類型;2、DOM部分,指文檔物件模型;3、BOM部分,指瀏覽器物件模型。

本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript的三大組成部分
JavaScript是一種屬於網路的腳本語言,已經被廣泛用於Web應用開發,常用來為網頁添加各式各樣的動態功能,為用戶提供更流暢美觀的瀏覽效果。通常的JavaScript腳本是透過嵌入在HTML中來實現自身的功能。
JavaScript的三大組成部分是:
1、ECMAScript:JavaScript的核心,描述了語言的基本語法(var、for、if、array等)和資料類型(數字、字串、布林、函數、物件(obj、[]、{}、null)、未定義),ECMAScript是一套標準,定義了一種語言(例如JS)是什麼樣子。
2、文件物件模型(DOM):DOM(文件物件模型)是 HTML 和 XML 的應用程式介面(API)。 DOM 將把整個頁面規劃成由節點層級構成的文檔。 HTML 或 XML 頁面的每個部分都是一個節點的衍生物。請考慮下面的HTML 頁面:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>hello world!</p>
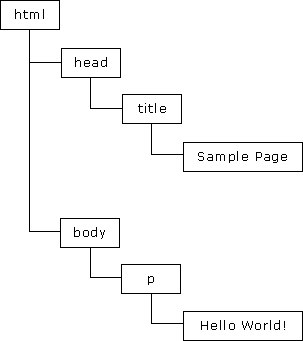
</body></html>這段程式碼可以用DOM 繪製成一個節點層次圖: 
DOM 透過建立樹來表示文檔,從而使開發者對文檔的內容和結構具有空前的控制力。用 DOM API 可以輕鬆刪除、新增和取代節點(getElementById、childNodes、appendChild、 innerHTML)。
3、瀏覽器物件模型(BOM)對瀏覽器視窗進行存取和操作。例如彈出新的瀏覽器窗口,移動、改變和關閉瀏覽器窗口,提供詳細的網絡瀏覽器資訊(navigator object),詳細的頁面資訊(location object),詳細的用戶螢幕解析度的資訊(screen object) ,對cookies的支援等等。 BOM作為JavaScript的一部分並沒有相關標準的支持,每個瀏覽器都有自己的實現,雖然有一些非事實的標準,但還是給開發者帶來一定的麻煩。
【推薦學習:javascript進階教學】
以上是javascript語言的組成有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!
