本篇文章跟大家分享VSCode PHPstudy建構PHP開發環境的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

推薦學習:《vscode教學》
##VSCode PHPstudy建構PHP開發環境
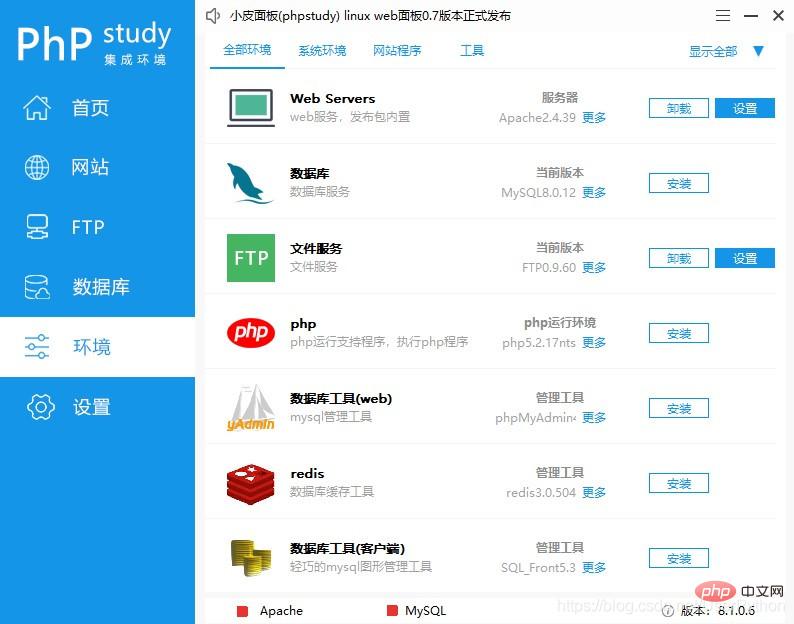
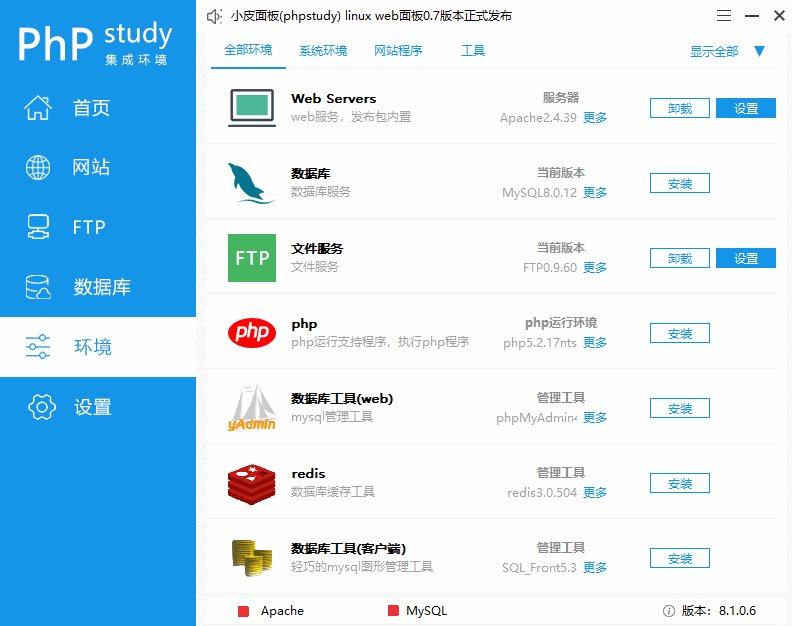
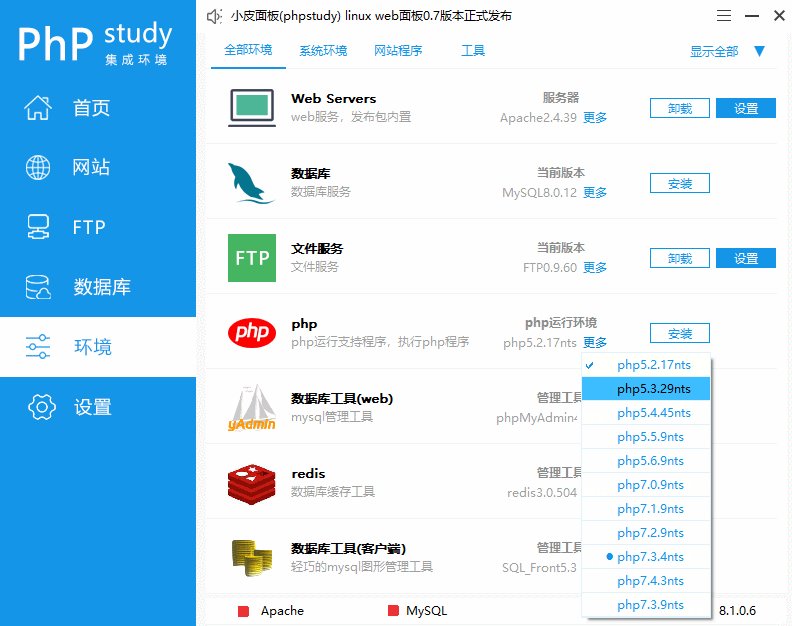
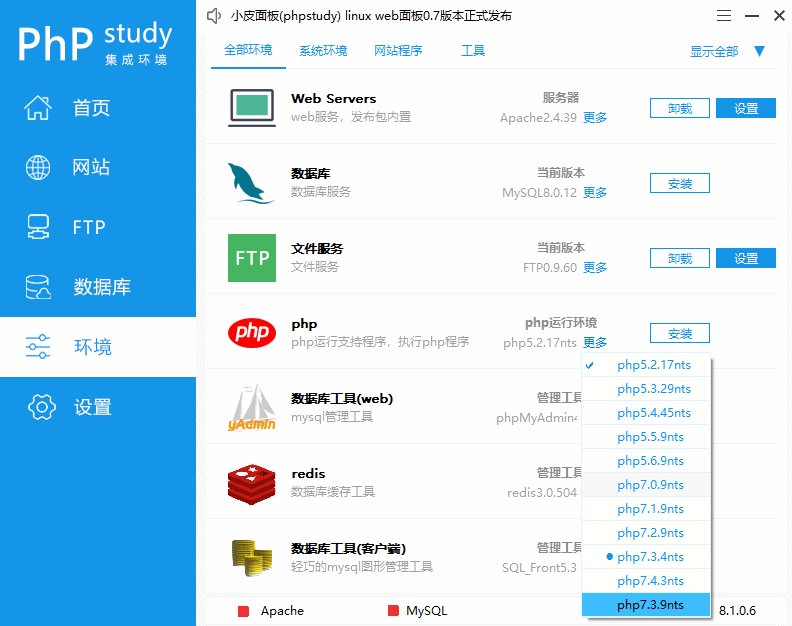
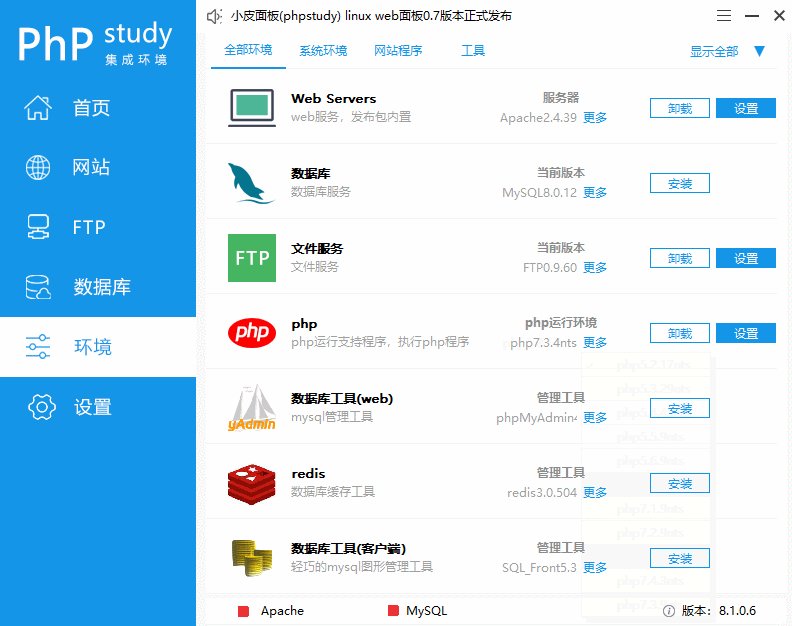
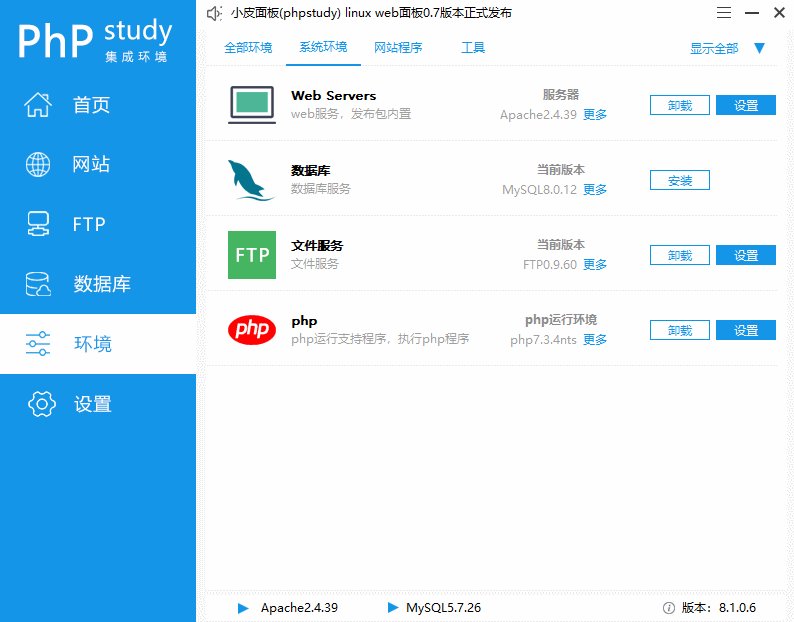
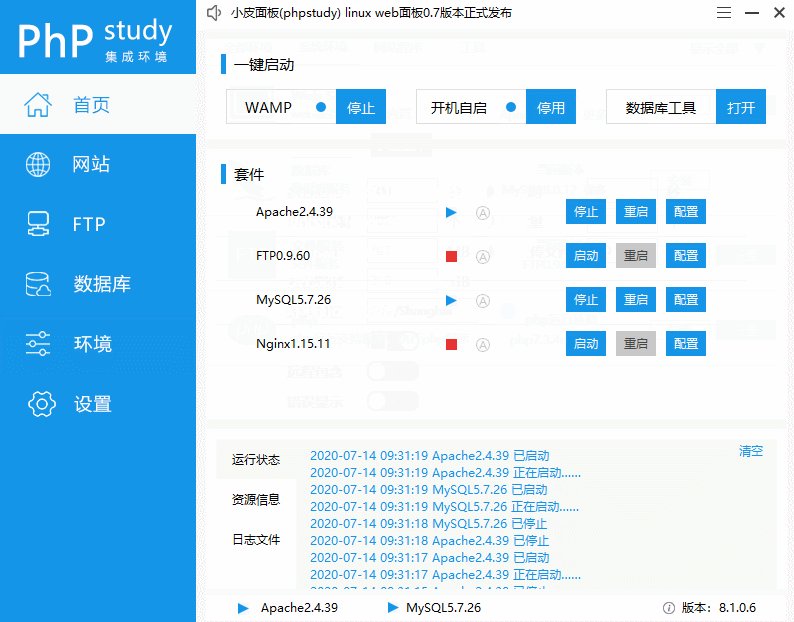
#第一步:下載安裝VSCode編輯器第二步:下載安裝PHPstudy整合環境第三步:開啟PHPstudy,選擇介面左側中的環境
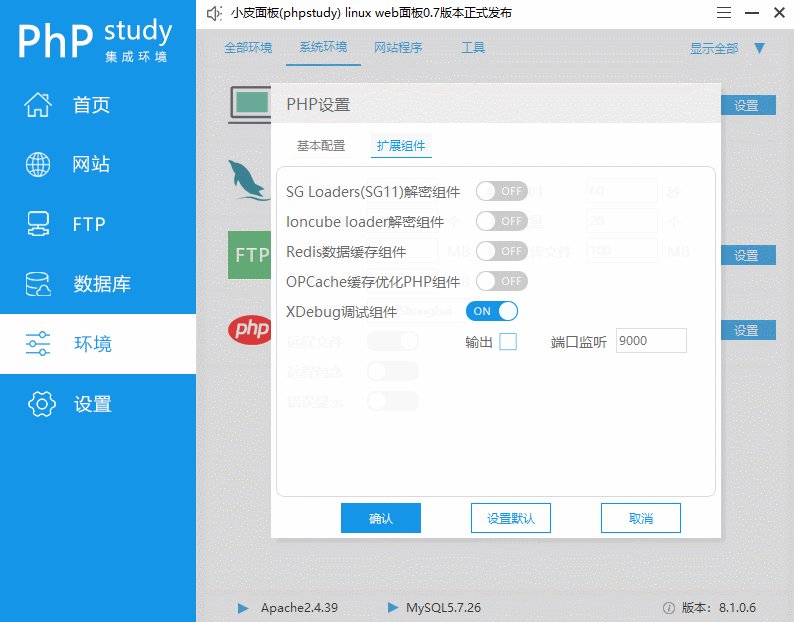
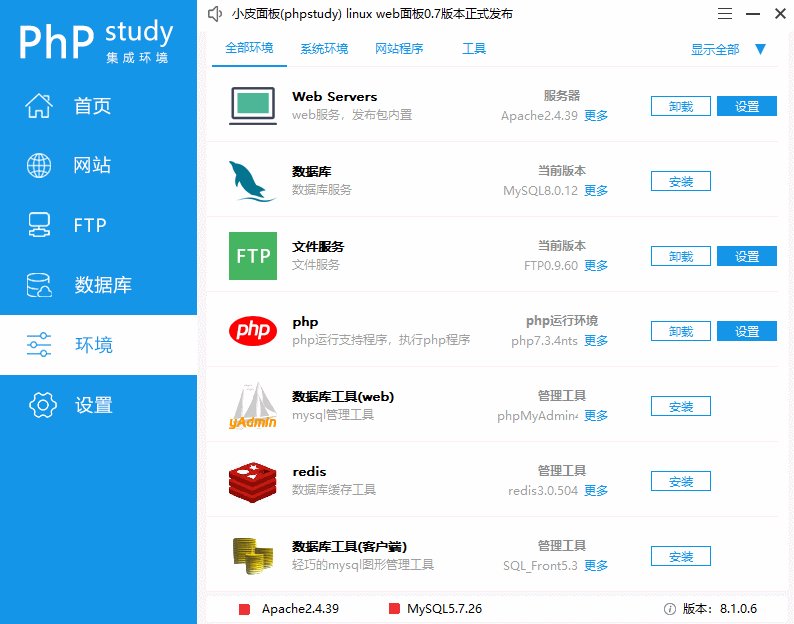
 ##第五步:點選PHPstudy左側環境,再點選右側PHP選項中的設置,在彈出的介面中選擇擴充元件,再點選XDebug偵錯元件,記住埠監聽號是多少,最後點選確認
##第五步:點選PHPstudy左側環境,再點選右側PHP選項中的設置,在彈出的介面中選擇擴充元件,再點選XDebug偵錯元件,記住埠監聽號是多少,最後點選確認
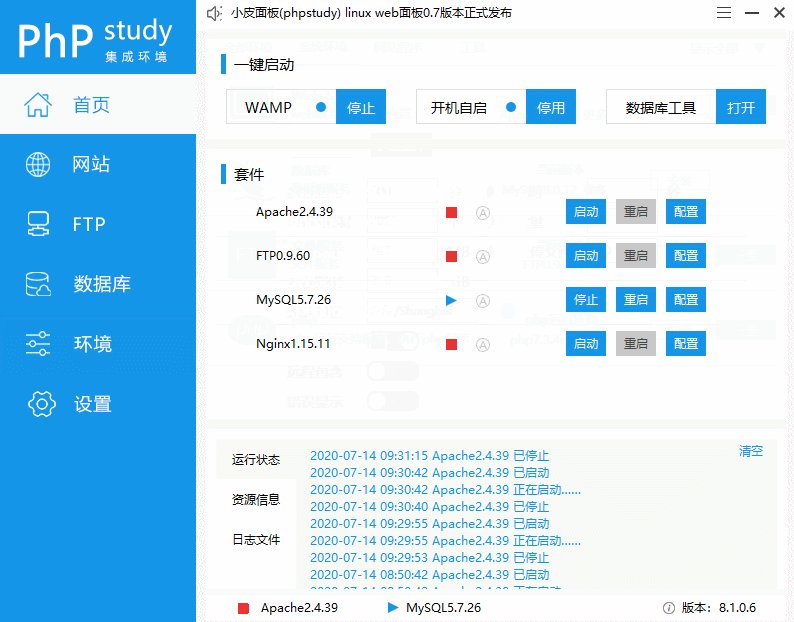
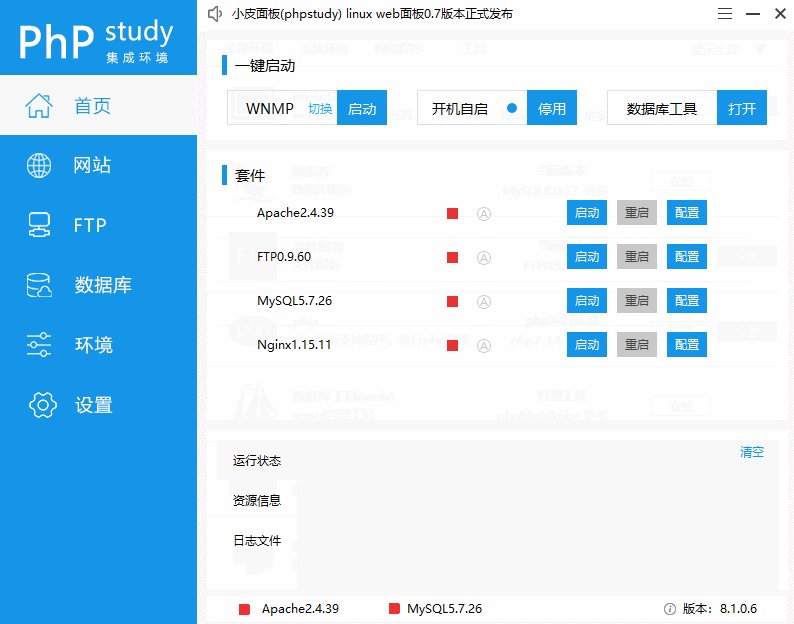
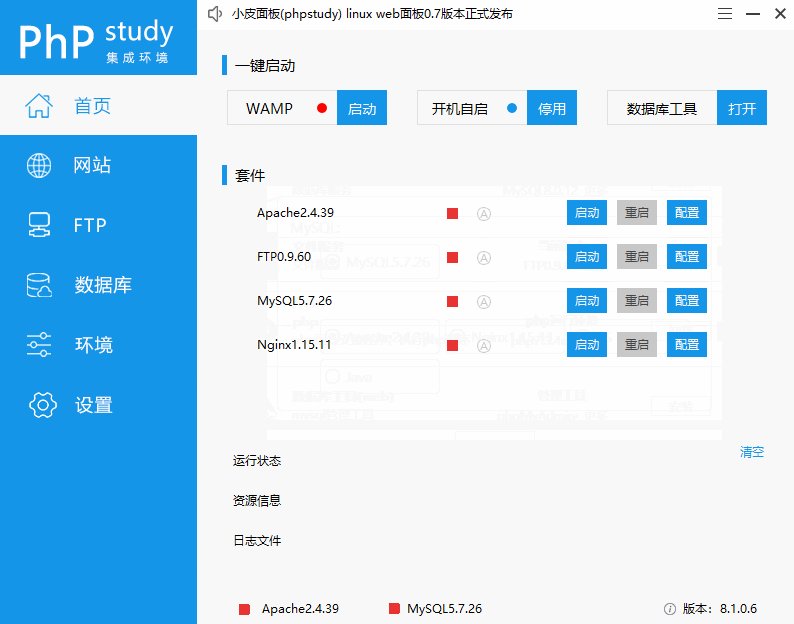
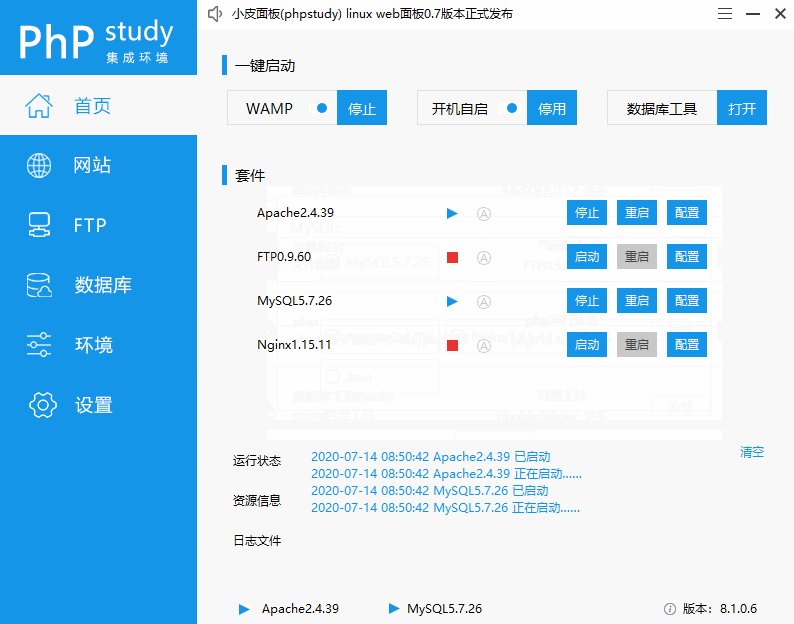
 第六步:點選PHPstudy左側的首頁,點選WNMP紅點切換適合的Web伺服器,然後點選啟動
第六步:點選PHPstudy左側的首頁,點選WNMP紅點切換適合的Web伺服器,然後點選啟動
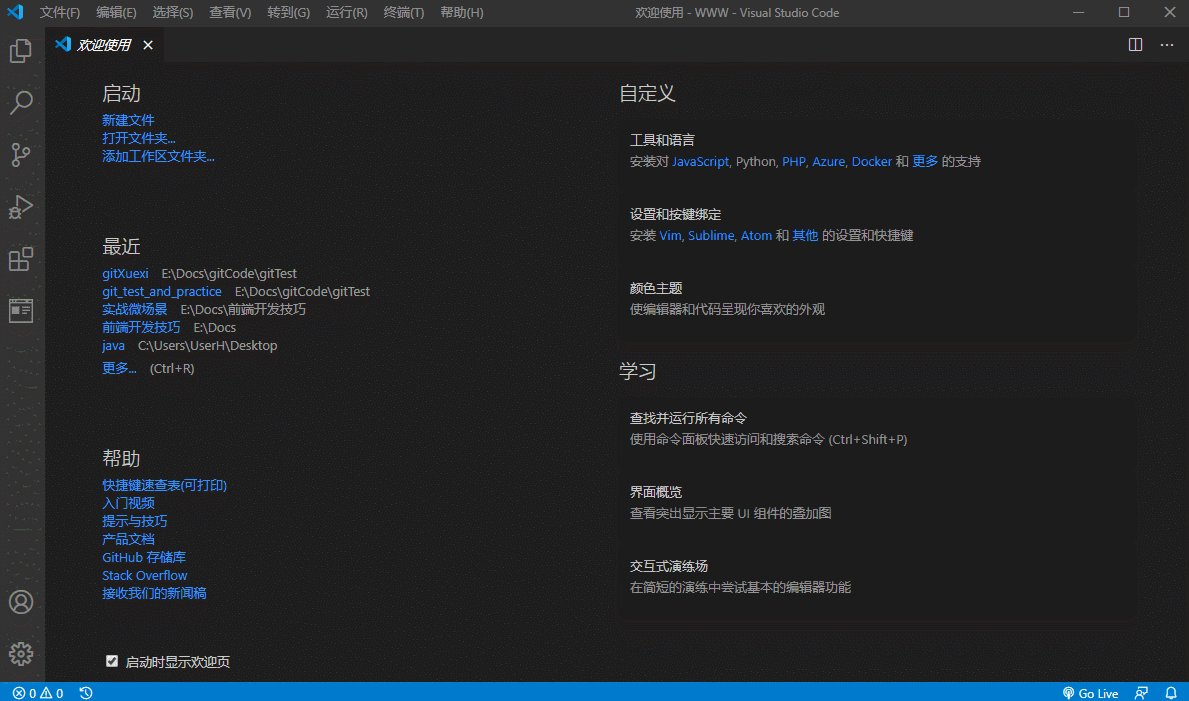
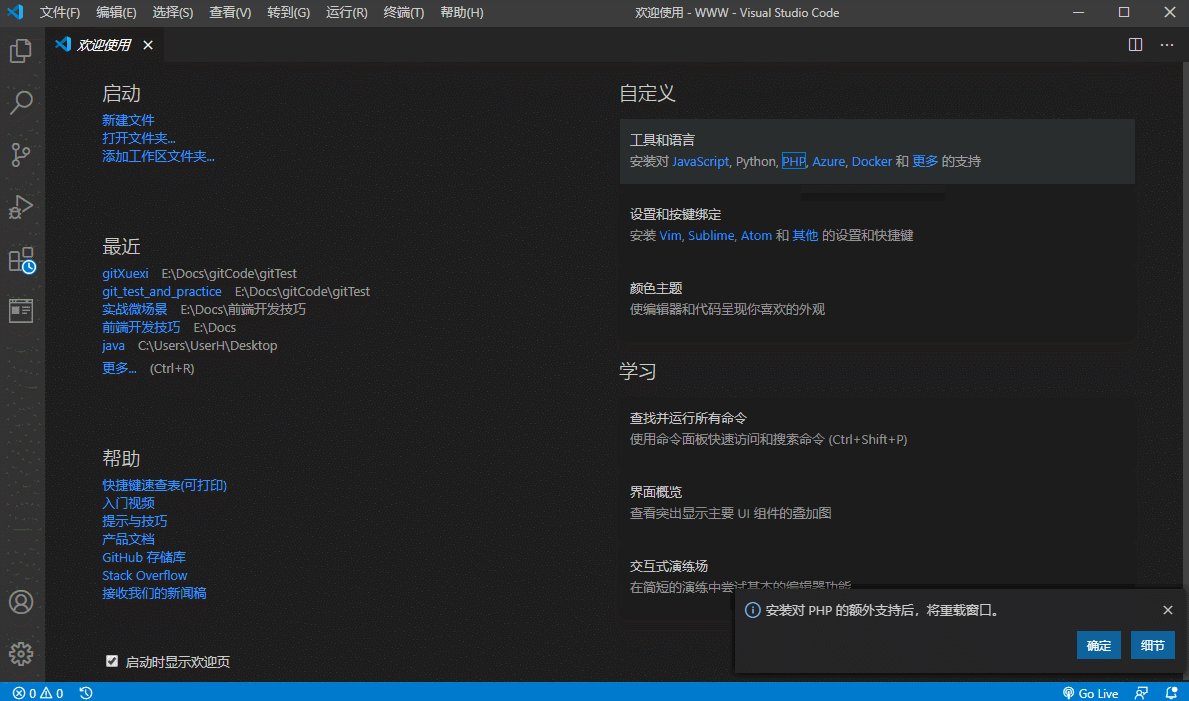
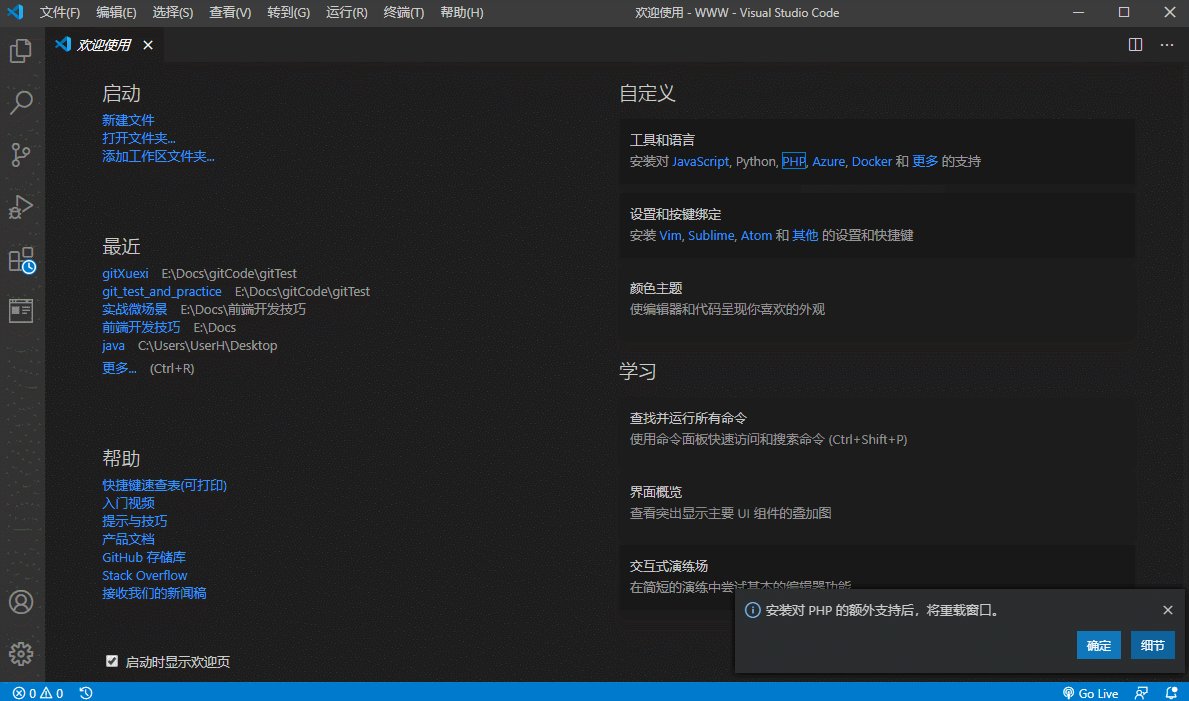
 第7步:開啟VSCode編輯器,在歡迎使用介面中,找到自訂專案的工具和語言,點擊安裝對PHP的額外支援
第7步:開啟VSCode編輯器,在歡迎使用介面中,找到自訂專案的工具和語言,點擊安裝對PHP的額外支援
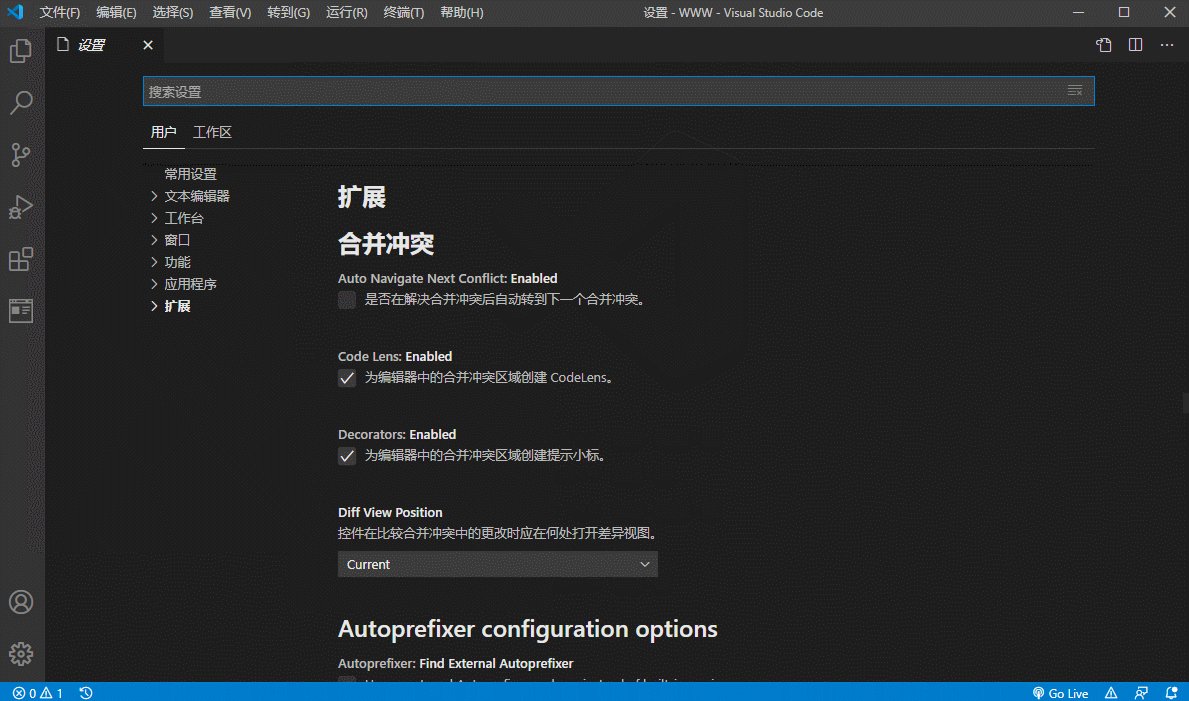
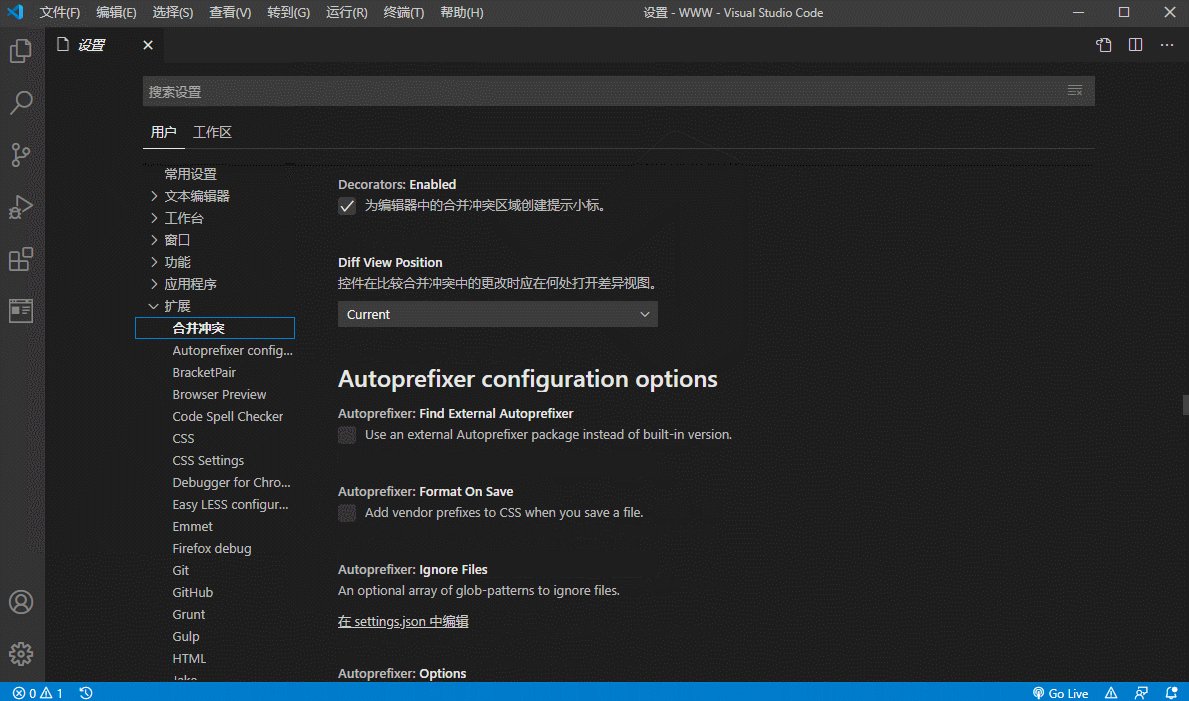
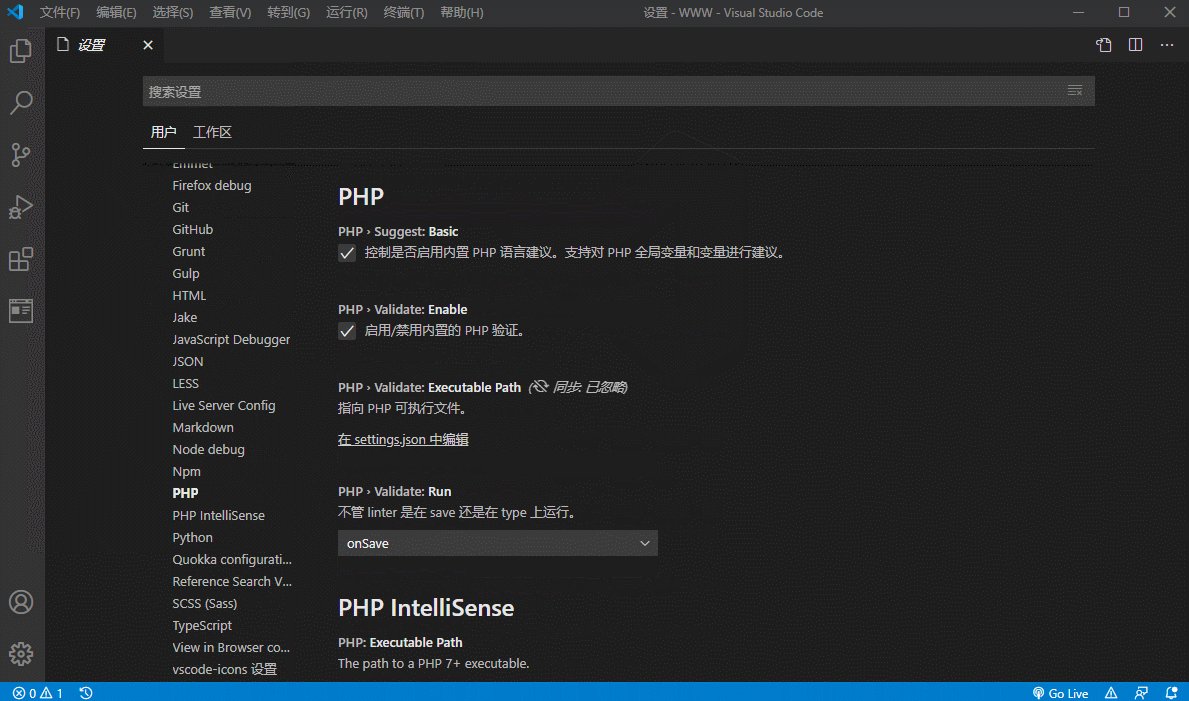
##第八步:開啟VSCode的文件-> 首選項-> 設定-> 擴充-> 找到PHP外掛
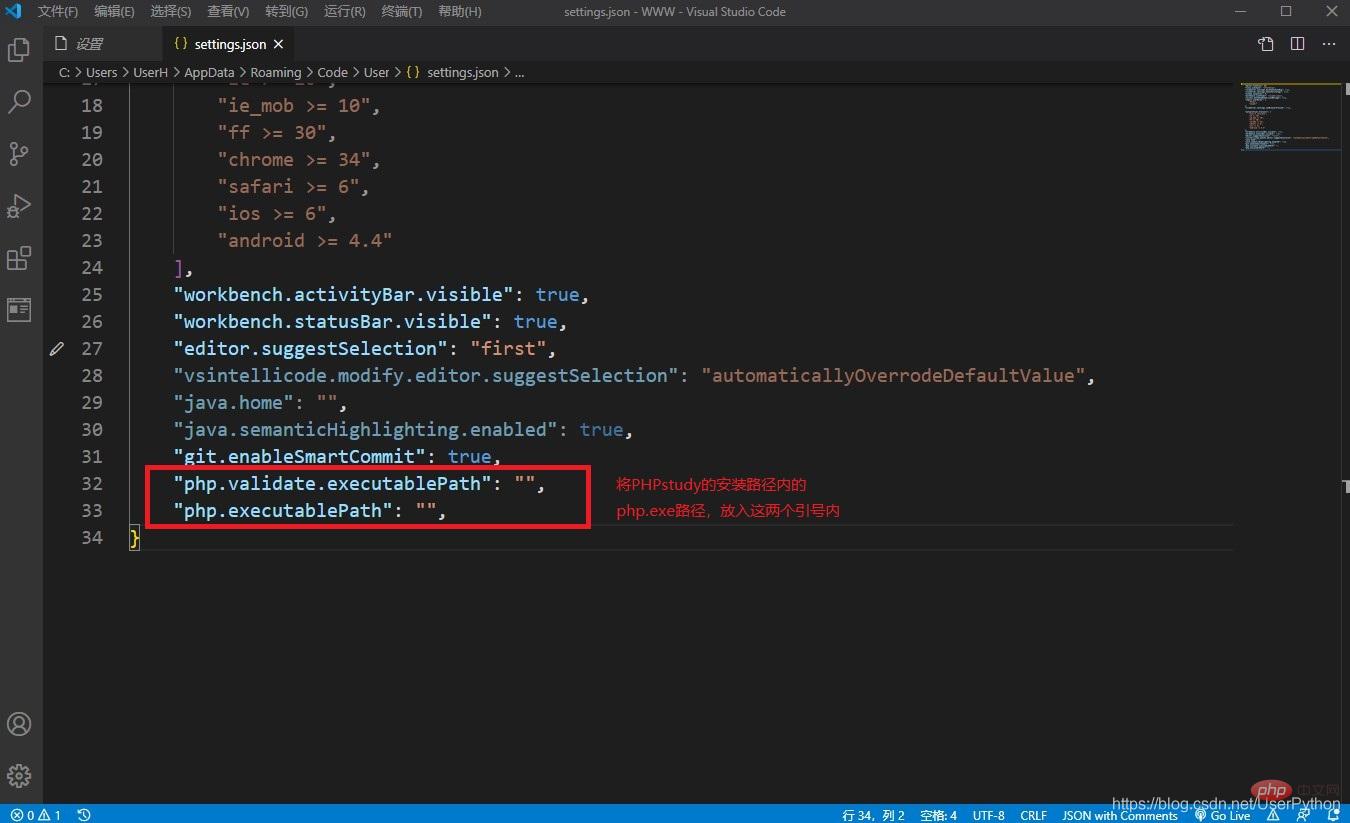
第九步:分別點選PHP和PHP IntelliSense插件的settings.json 文件
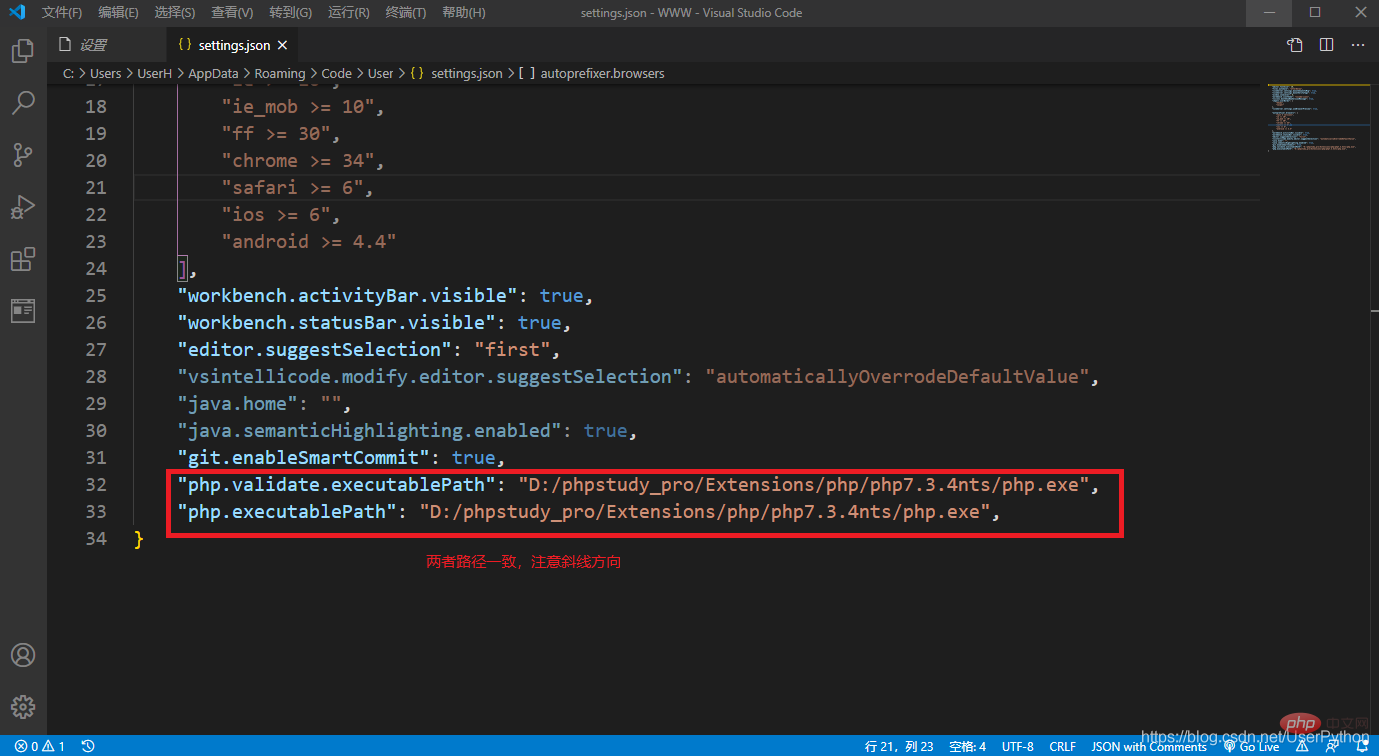
第十個步驟:找到phpstudy安裝路徑中的php.exe檔案路徑: D:/phpstudy_pro/Extensions/php/php7.3.4nts/php. exe
D:/phpstudy_pro/Extensions/php/php7.3.4nts/php. exe

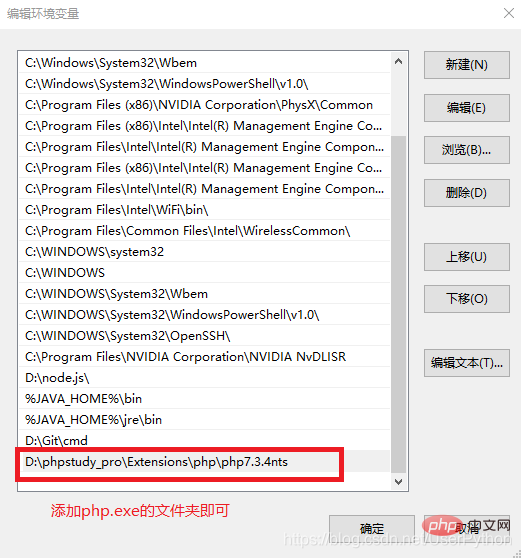
php -v ;如果出現php版本訊息,代表新增成功,否則重新加入
;如果出現php版本訊息,代表新增成功,否則重新加入
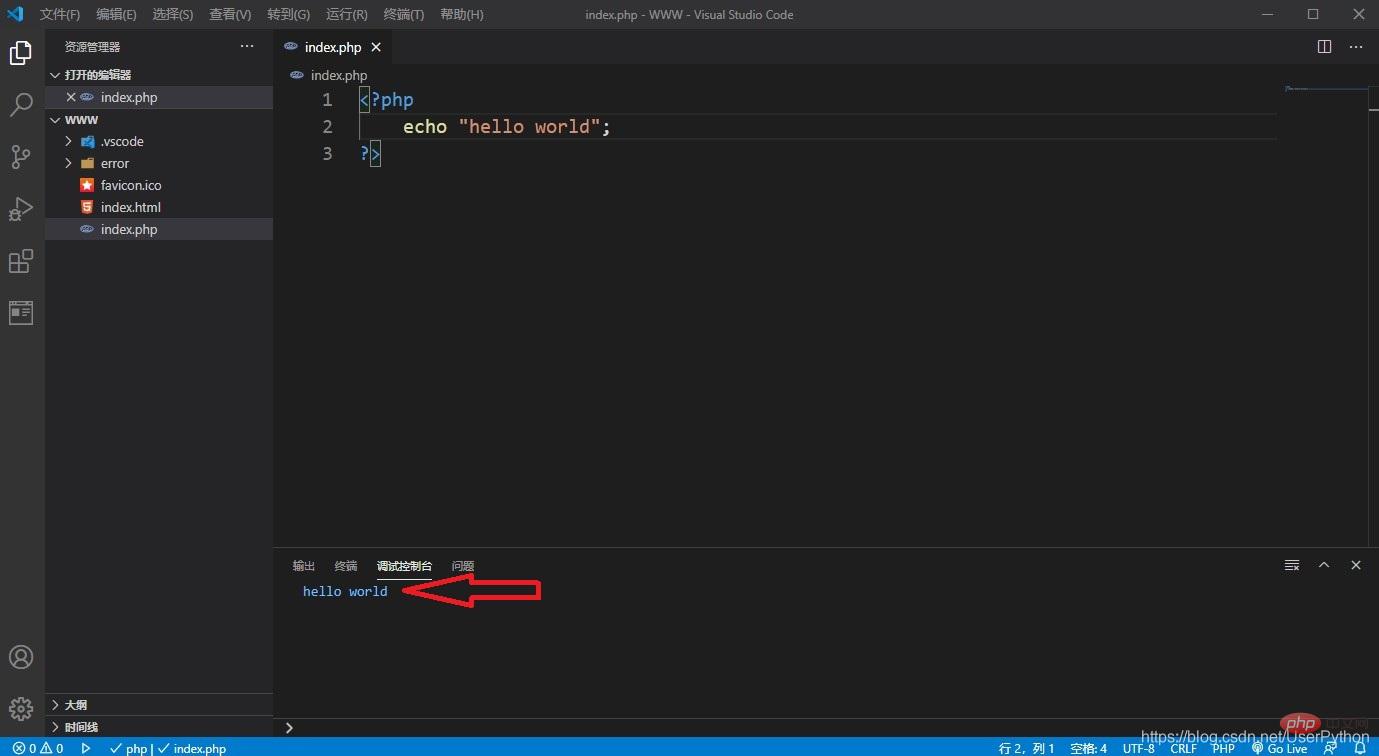
D:\ phpstudy_pro\WWW ,在開啟的資料夾里新建一個test.php檔案進行測試;然後點擊選單列的運行下的啟動調試,在下方的調試控制台可以看到輸出結果;如果沒有顯示調試控制台,可以開啟選單列的終端機裡的新終端機即可
,在開啟的資料夾里新建一個test.php檔案進行測試;然後點擊選單列的運行下的啟動調試,在下方的調試控制台可以看到輸出結果;如果沒有顯示調試控制台,可以開啟選單列的終端機裡的新終端機即可
http://localhost/index.html ,如果顯示如下圖,則同樣配置成功,以後PHP檔案放在PHPstudy安裝目錄中的WWW資料夾裡即可
,如果顯示如下圖,則同樣配置成功,以後PHP檔案放在PHPstudy安裝目錄中的WWW資料夾裡即可
配置成功
#更多程式相關知識,請造訪:程式設計影片
! !
以上是深入淺析VSCode+PHPstudy建構PHP開發環境的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
