輸出語句:1、“window.alert(內容)”;2、“document.write(內容)”;3、“document.getElementById("id值").innerHtml="內容"” ;4、「console.log(內容)」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript的輸出語句
#1、使用window.alert()輸出
#2、使用innerHTML屬性輸出
如需JavaScript存取某個HTML元素,您可以使用document.getElementById(id)方法
請使用id屬性來識別HTML元素,並innerHTml來取得或插入元素內容:
我的第一个段落
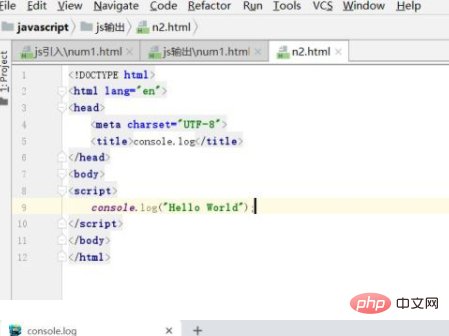
4、使用console.log輸出
如果您的瀏覽器支援偵錯,你可以使用console.log() 方法在瀏覽器中顯示JavaScript 值。 瀏覽器中使用 F12 啟用偵錯模式, 在偵錯視窗中點選 "Console" 選單。
程式設計影片! !
以上是javascript輸出語句有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!




