css不建議使用行內樣式,也就是直接將樣式屬性寫在HTML標籤的style屬性中。行內樣式的缺點:1.結構樣式沒有分離,不利於後期維護;2、樣式不能重複使用。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css不建議使用行內樣式。
css 行內樣式
行內樣式就是直接將CSS程式碼加入HTML的標記的style屬性中,也就是作為HTML標記的屬性標記存在。透過這種方法,可以很簡單地對某個元素單獨定義樣式。
範例:
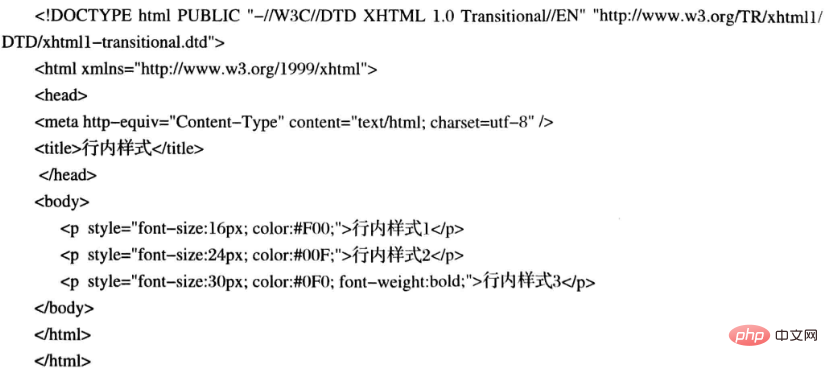
新html文件,輸入下面下面程式碼,建立了三個段落p,定義了一個屬性style,用於定義段落的顯示樣式,例如字體顏色和字體大小。

在瀏覽器中運行,結果如下圖所示:

#從實例中看到行內樣式是透過使用屬性style進行定義的,可以任意在一個p標籤中。同時,可以發現如果在一個大的應用程式中所有標籤都使用行內樣式,後期的維護投入也是很大的,從這方面上來說,應盡量避免使用行內樣式。
行內樣式的缺點:
1、結構樣式沒有分開不利於後期維護
2、樣式不能重複使用(建議不使用)
(學習影片分享:css影片教學)
以上是css哪個樣式不建議使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



