在css中,可以透過cursor屬性來設定滑鼠樣式,語法格式「cursor:值;」。 cursor屬性用於規定要顯示的遊標的類型(形狀),可以設定滑鼠指標放在一個元素邊界範圍內時所使用的遊標形狀。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
有些時候我們不想加文字,圖片以及鏈接,卻想要新增連結時的滑鼠樣式。這就用到了我們的css中的cursor來設定滑鼠指標形狀。
cursor屬性規定要顯示的遊標的類型(形狀)。此屬性定義了滑鼠指標放在一個元素邊界範圍內時所使用的遊標形狀。
下面就是滑鼠指標cursor屬性的一些屬性值:

#實例:
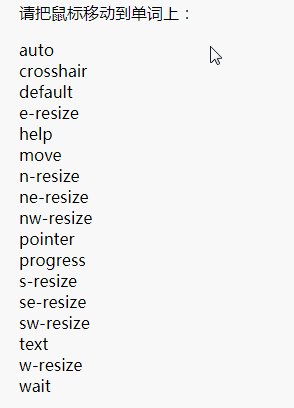
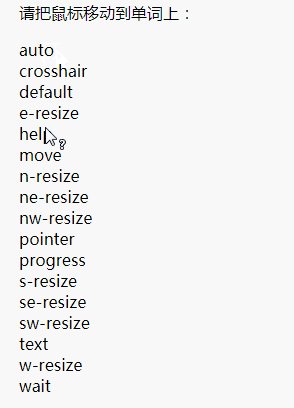
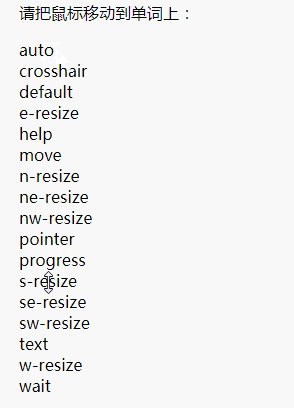
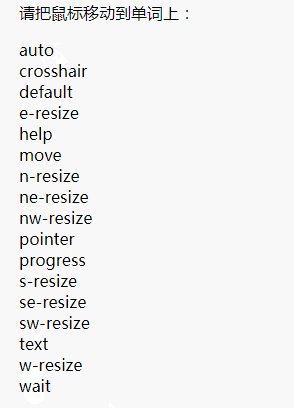
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p>请把鼠标移动到单词上:</p> <span style="cursor:auto">auto</span><br> <span style="cursor:crosshair">crosshair</span><br> <span style="cursor:default">default</span><br> <span style="cursor:e-resize">e-resize</span><br> <span style="cursor:help">help</span><br> <span style="cursor:move">move</span><br> <span style="cursor:n-resize">n-resize</span><br> <span style="cursor:ne-resize">ne-resize</span><br> <span style="cursor:nw-resize">nw-resize</span><br> <span style="cursor:pointer">pointer</span><br> <span style="cursor:progress">progress</span><br> <span style="cursor:s-resize">s-resize</span><br> <span style="cursor:se-resize">se-resize</span><br> <span style="cursor:sw-resize">sw-resize</span><br> <span style="cursor:text">text</span><br> <span style="cursor:w-resize">w-resize</span><br> <span style="cursor:wait">wait</span><br> </body> </html>
這樣滑鼠就變成我們需要的了。

說明:
還有一種用法其原理是:利用了CSS2的一個cursor的屬性cursor:url (url),滑鼠檔案可以使用jpg、gif、ani和cur很多種文件格式。需要注意的這種方式只能在IE5.5以上瀏覽器中正常顯示。
推薦學習:《css影片教學》
以上是css怎麼改變滑鼠樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




