css清除浮動的方法:1、在父標籤結尾處,新增具有「clear:both」樣式的空div標籤;2、父級div標籤定義偽類別「:after」和zoom屬性; 3.父級div元素定義「overflow:hidden」樣式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
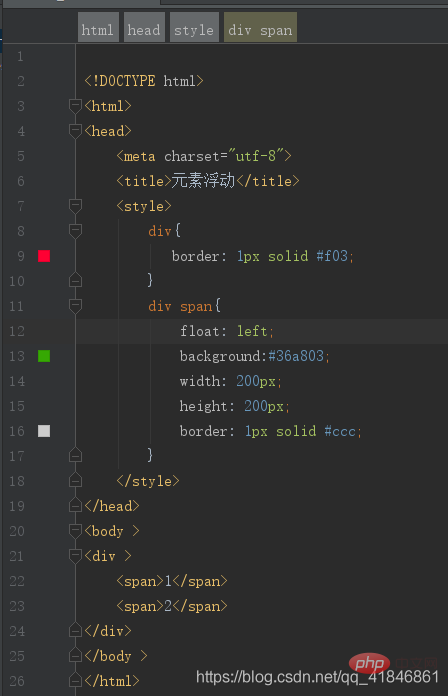
使用了float之後,父級盒子的高度變成0了。讓我們來寫一個例子來看一下,建立一個父級div,並設定border屬性,然後下邊建立兩個子元素span,並設定浮動。
具體程式碼如下所示:

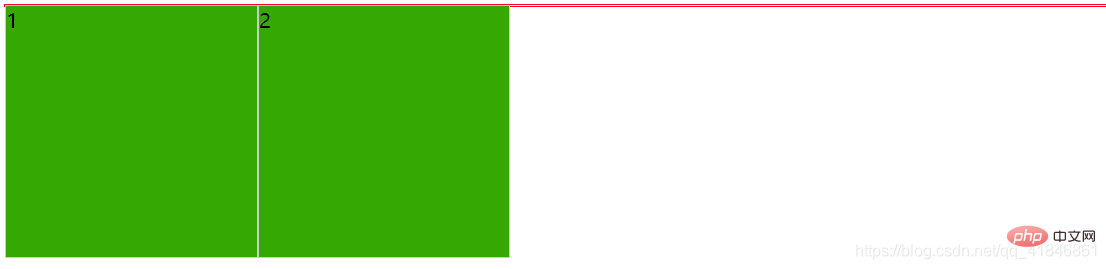
效果:
 ## 由上圖可以看出,在為span增加了float之後,父級元素div的高度就變成了0(紅色框)。我們有以下幾種方式來解決這個問題
## 由上圖可以看出,在為span增加了float之後,父級元素div的高度就變成了0(紅色框)。我們有以下幾種方式來解決這個問題
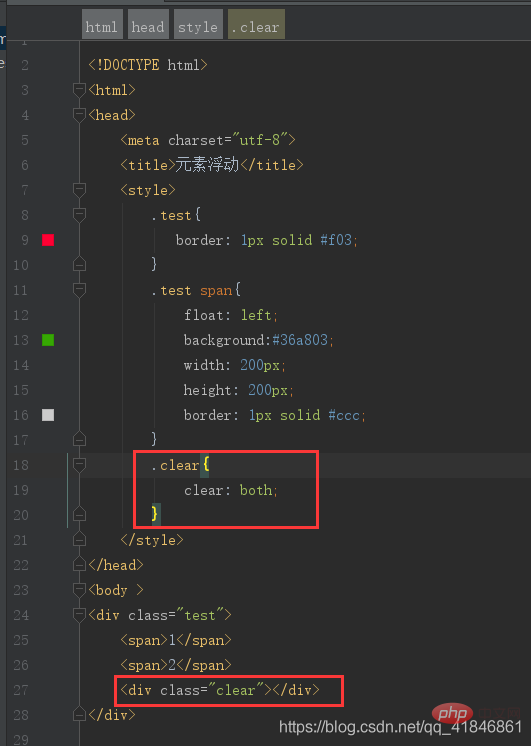
1、在標籤結尾處加空div標籤clear:both
原始碼:

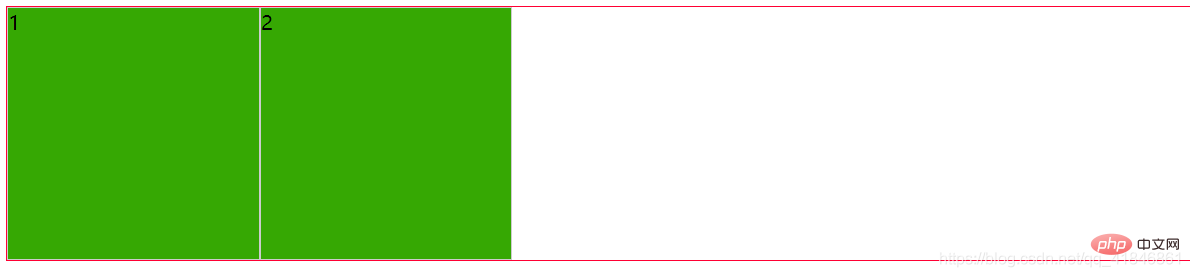
效果:

原則:新增一個空div,利用css提高的clear:both清除浮動,讓父級div能自動取得到高度。
優點:簡單、程式碼少、瀏覽器支援好、不容易出現怪問題
缺點:不少初學者不懂原理;如果頁面浮動版面多,就要增加很多空div,不利於頁面的最佳化。
(學習影片分享:css影片教學)
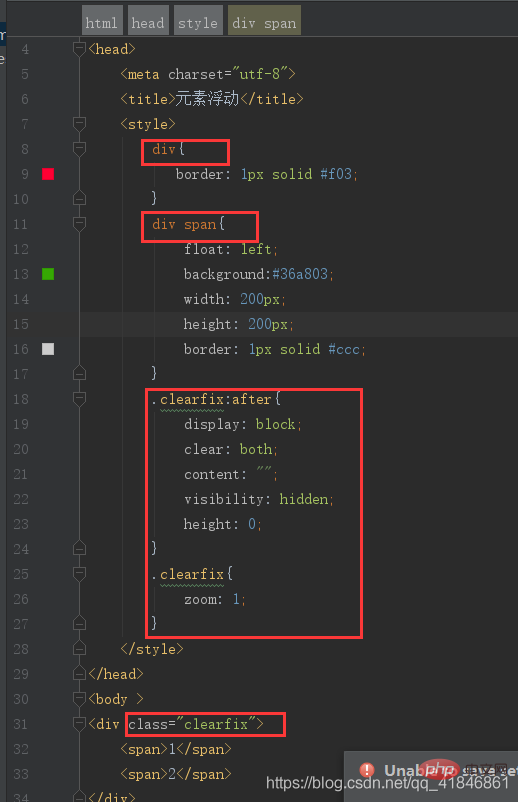
#2、父級div定義偽類別:after 和zoom
原始程式碼:

#效果:

元素產生偽類別的作用和效果相當於方法2中的原理,但是IE8以上和非IE瀏覽器才支援:after,zoom(IE轉有屬性)可解決ie6,ie7浮動問題
優點:瀏覽器支援好、不容易出現怪問題,寫法是固定的,不理解也可以直接複製使用;(小編大力推薦使用此種方法,簡單便捷,只需增加一個class即可解決問題)
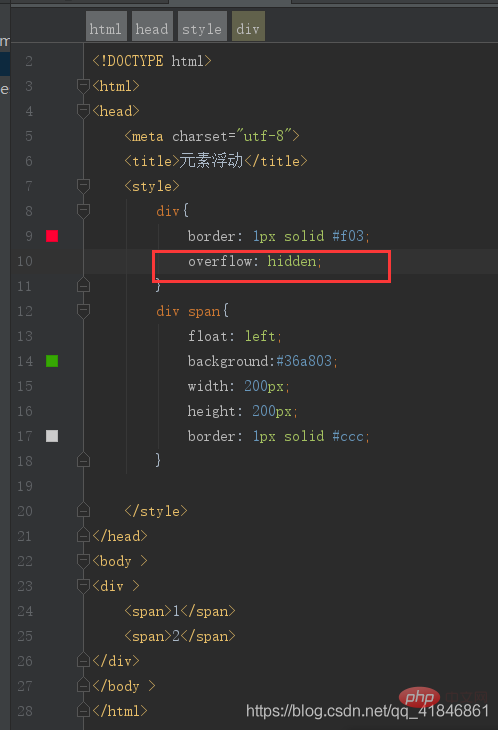
缺點:css程式碼多、不少初學者不理解原理,要兩句程式碼結合使用才能讓主流瀏覽器都支持。3、父級div定義overflow:hidden
原始碼:

效果:
優點:
簡單、程式碼少、瀏覽器支援好
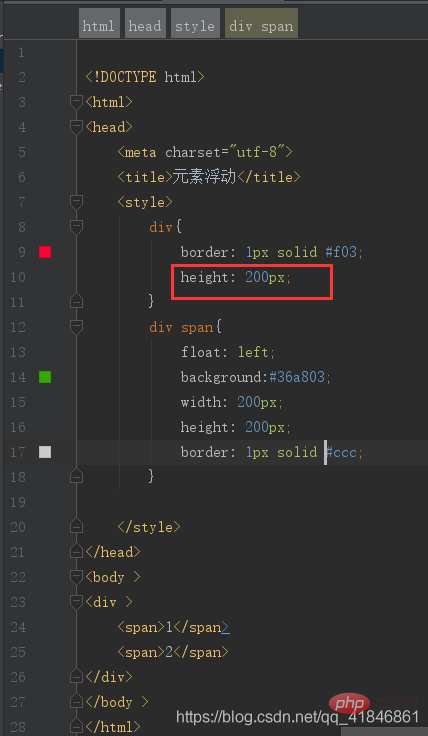
#缺點:4、給父級元素單獨定義高度(height)
原始程式碼:
效果:
若父級元素沒有定義高度,父元素的高度完全由子元素撐開時,父級div手動定義height,就解決了父級div無法自動取得到高度的問題。
優點:簡單、程式碼少、容易掌握。
缺點:只適合高度固定的佈局,要給出精確的高度,如果高度和父級div不一樣時,會產生問題。對於響應式佈局會有很大影響。更多程式相關知識,請造訪:
程式設計影片###! ! ###以上是css清除浮動的方法有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!



