CSS盒模型主要分為兩種:W3C盒模型與IE盒模型。 W3C盒子模型的width與height只含content;而IE盒模型的width與height是content、padding和border的總和。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS盒模型就是在網頁設計中常用到的CSS技術所使用的一種思維模型,指在一個網頁文件中,每個元素都被呈現為一個矩形的盒子,描述了元素所佔空間的內容。
盒子模型是CSS中一個重要概念,了解盒子模型才能更好的排版。
盒子模型(Box Modle)可以用來對元素進行佈局,由實際內容(content)、內邊距(padding)、邊框(border)與外邊距(margin)這幾個部分組成。
CSS盒模型主要分為兩種:W3C盒模型(標準盒模型)與IE盒模型(怪異盒模型)。
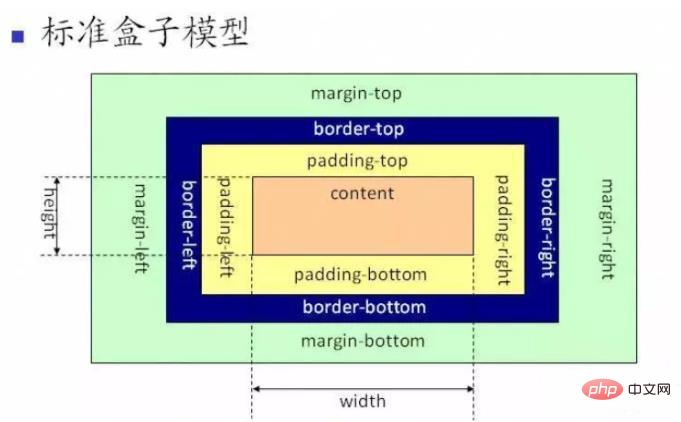
1、W3C盒模型(標準盒模型)

透過上圖我們可以看到標準盒模型的範圍包括:content、padding、border、margin,且content部分不包含其他部分。
標準盒子模型的width與height只含content,不包括padding和border。
(學習影片分享:css影片教學)
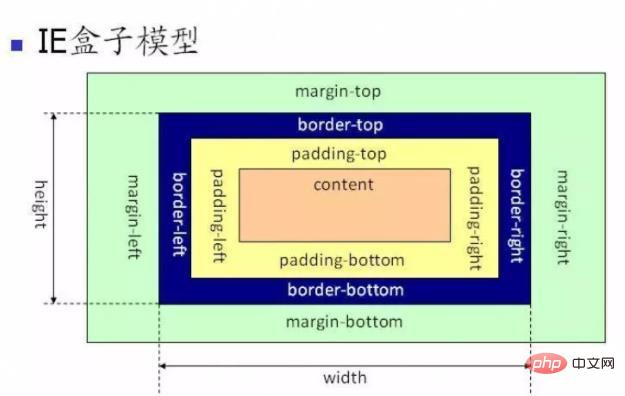
#2、IE盒模型(怪異盒子模型)

ie盒子模型也是包括content、padding、border、margin,和標準盒子模型不同的是:ie盒子模型大的content部分包含了padding和border部分。
IE盒模型的width與height是content、padding和border的總和。
說明:
目前大部分的瀏覽器支援的是W3c的標準盒模型,也保留了對怪異盒模型的支持,當然IE瀏覽器沿用的是怪異盒模型。怪異模式是“部分瀏覽器在支援W3C標準的同時還保留了原始的解析模式”,怪異模式主要表現在IE內核的瀏覽器。
更多程式相關知識,請造訪:程式設計影片! !
以上是css的盒子模型有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!



