jetbrains家族的新版webStorm、phpStorm等工具都已支援vue,不需要自己再安裝Vue.js插件,對vue單一檔案元件支援挺好。
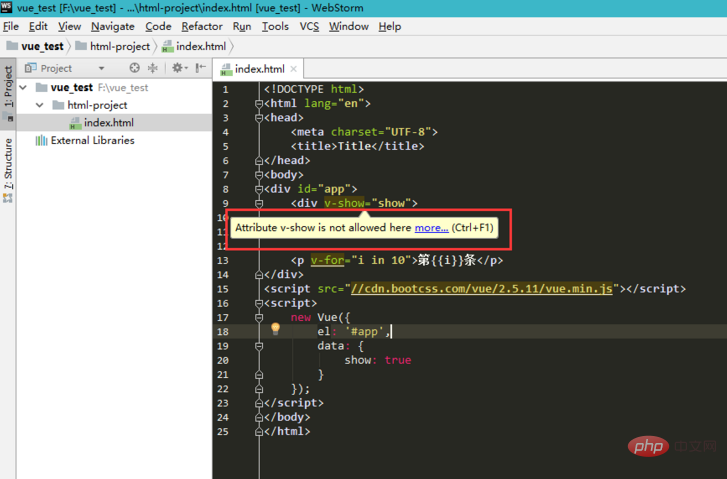
但是在html檔案中直接<script></script>引入的方式使用vue時IDE可能預設不支援vue的程式碼提示補全,還會有"Attribute v- xxx is not allowed here"這樣的提示,如下圖這樣
#參考jetbrains的vue.js插件原始碼說明裡面這段話:
- If you're using IntelliJ IDEA Ultimate, PhpStorm, PyCharm, or RubyMine, install Vue.js plugin in Preferences | Plugins - Install JetBrains plugins.
- Open your Vued Vued Vue .
- Make sure that you have Vue.js library files in your project (for example, in the node_modules folder).
#看上面第3條,就是說目前IDE專案裡需要有vue的函式庫文件,例如在node_modules目錄裡。
我們分別使用下面兩種方法實現:
1.下載vue源文件,適合本機沒有git,npm,vue-cli環境的
#前往github下載vue來源文件, 放到專案目錄裡就可以了。 (如果下載的是zip請先解壓縮)2.新建一個vue-cli項目,適合本機有npm, vue-cli環境的
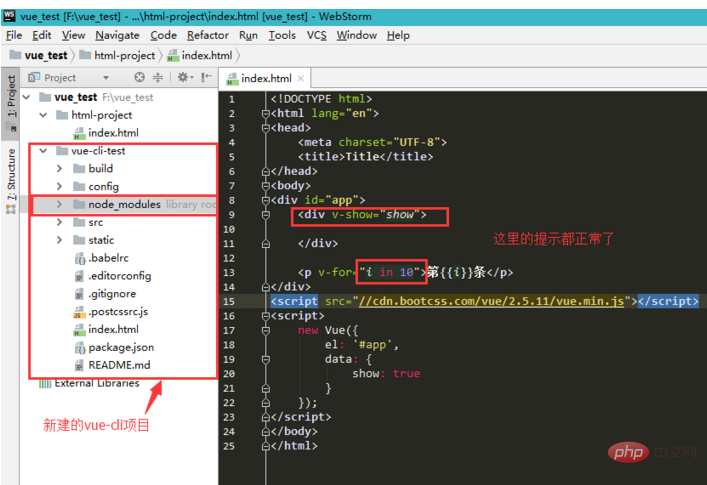
新建一個vue-cli項目, 例如:vue init webpack vue-cli-test,根據提示建立並npm install完成之後在同一個ide視窗中開啟剛剛新建的vue-cli專案即可。
不管哪種方法目的都是為了讓當前ide視窗中有vue庫文件,然後問題就解決了,v-xxx屬性不支援的提示已經沒有了,v-for之類的指令裡的js程式碼也支援高亮了。

(這裡所謂項目指的只是在phpStorm同一個視窗中開啟的多個目錄而已,只要這些目錄中任一個裡有包含vue的node_modules就可以,例如我這裡普通專案是html-project, 這個專案裡vue是在html檔案中透過<script></script>直接引入使用的。目前phpStrom裡同時包含的另一個項目vue-cli-test是vue-cli使用webpack模板新建的一個空項目,這個項目的node_modules裡面有vue,有了這個以後html-project專案裡html檔案支援vue語法提示了。)
























