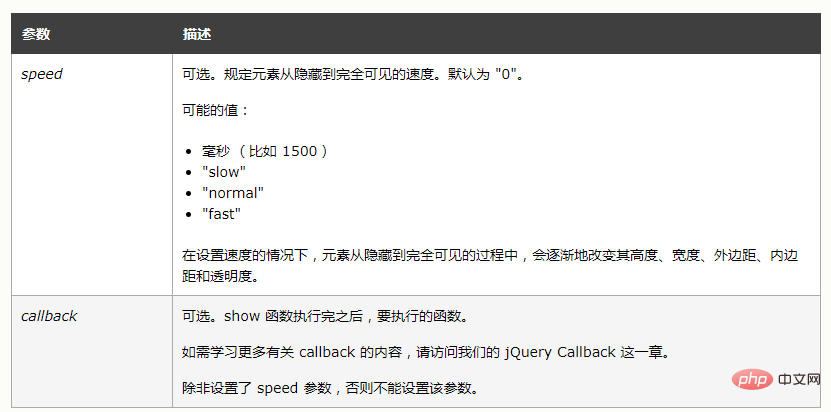
javascript show方法用於顯示已被隱藏的元素,其使用語法是「$(selector).show(speed,callback)」;此效果適用於透過jQuery隱藏的元素,或在CSS中聲明“display:none”的元素。

本教學操作環境:windows7系統、jquery3.2.1版、Dell G3電腦。
show方法定義與用法
如果被選元素已隱藏,則顯示這些元素:
語法
$(selector).show(speed,callback)

提示與註解
提示:如果元素已經完全可見,則該效果不產生任何變化,除非規定了callback 函數。
註解:此效果適用於透過 jQuery 隱藏的元素,或在 CSS 中宣告 display:none 的元素(但不適用於 visibility:hidden 的元素)。
範例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("p").hide();
});
$(".btn2").click(function(){
$("p").show();
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Hide</button>
<button class="btn2">Show</button>
</body>
</html>運行:

#【推薦學習:js基礎教學】
以上是javascript show方法有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
