這篇文章分享13個實用VSCode插件,提高開發效率,讓你寫程式碼不再頭痛。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

推薦學習:《vscode教程》
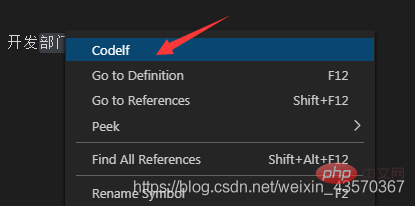
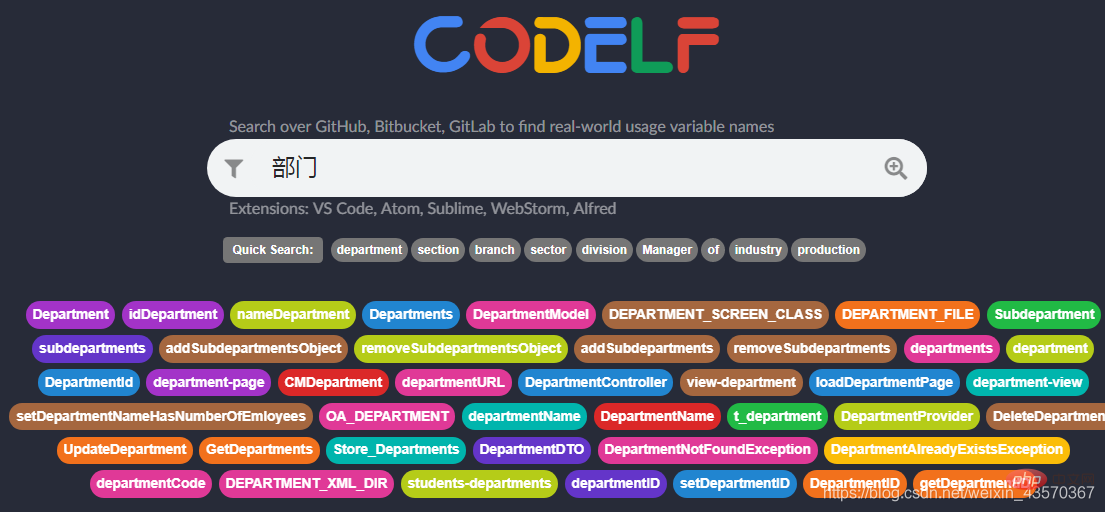
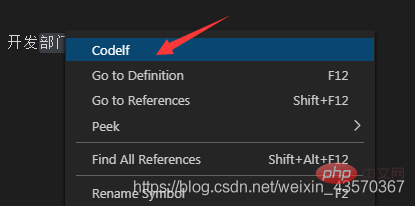
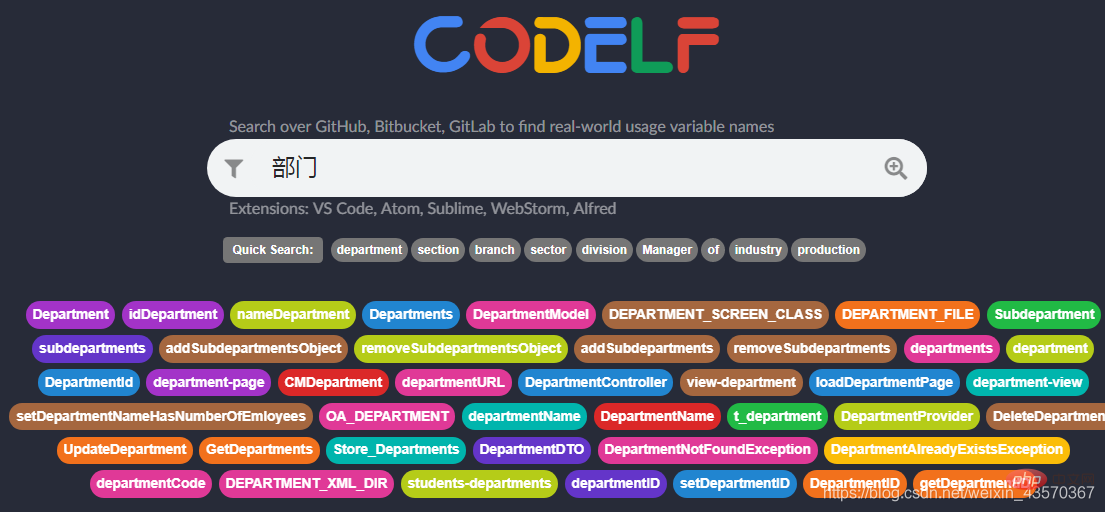
1. Codelf



##變數命名神器


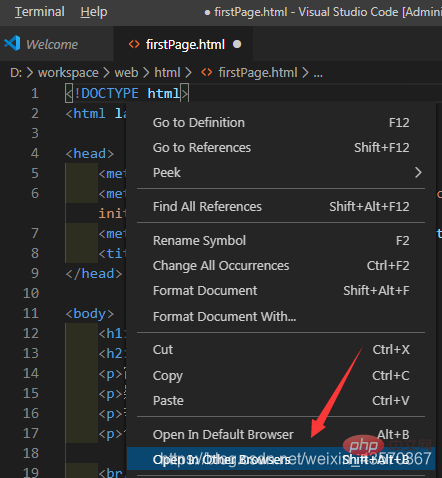
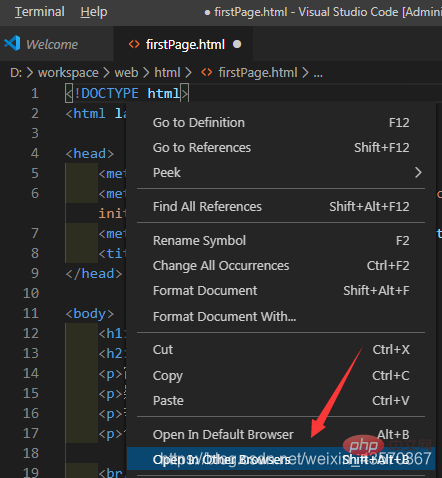
2、View In Browser


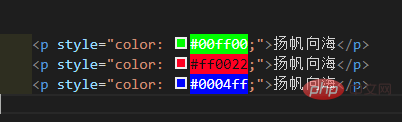
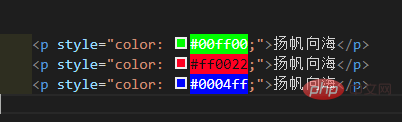
3、Color Highlight


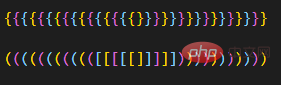
4、Bracket Pair Colorizer




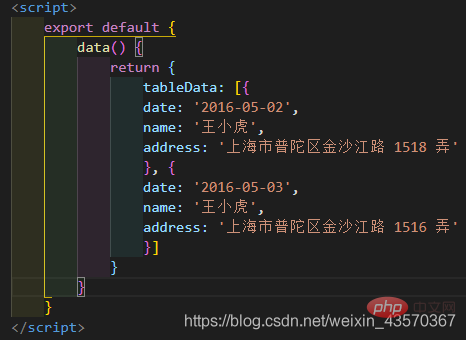
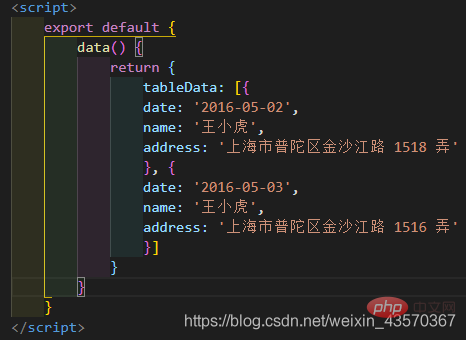
##5、Highlight Matching Tag
#高亮顯示對應的HTML標籤以及標識出對應的各種括號


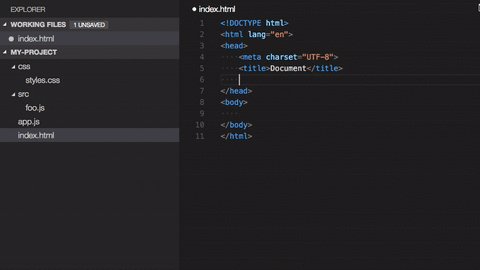
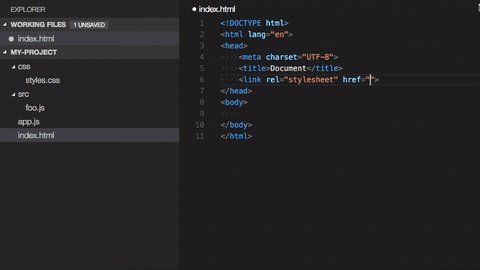
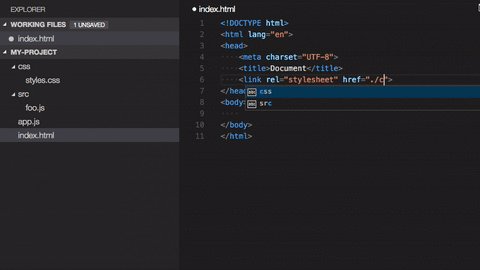
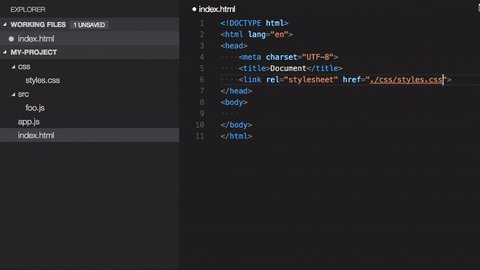
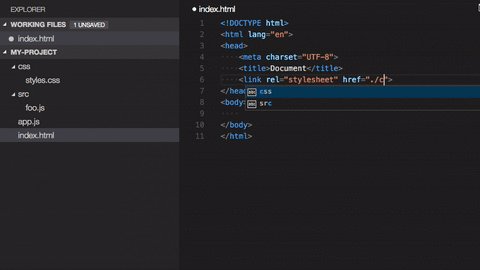
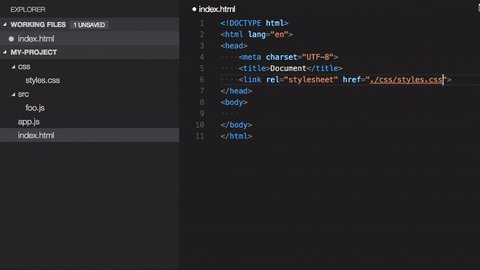
#6、Path Intellisense
在編輯器中輸入路徑的時候,能自動補全

#推薦學習:《vscode教學
》

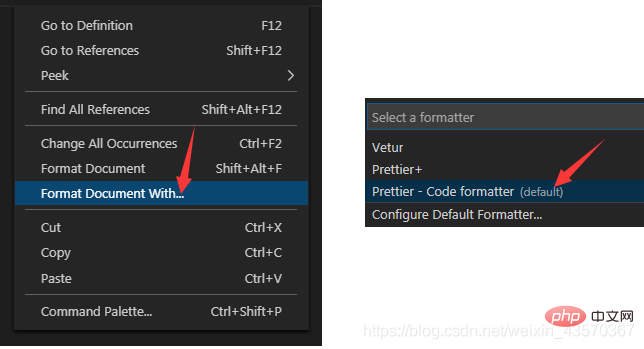
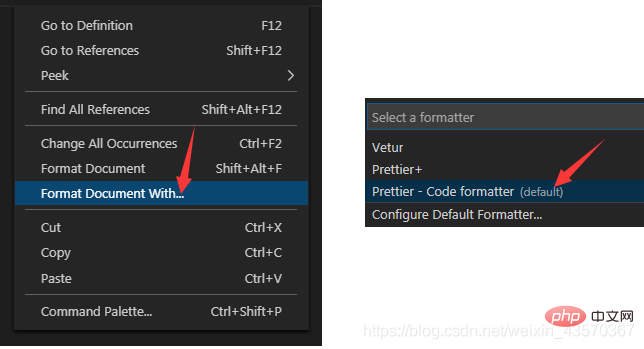
7、Prettier - Code formatter
格式化程式碼


#8、Auto Close Tag
 自動補全標籤
自動補全標籤
9、Auto Rename Tag
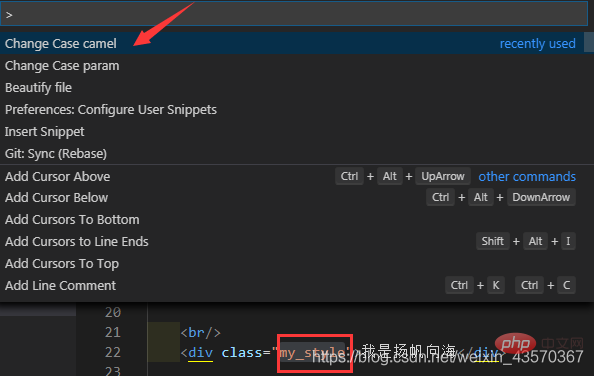
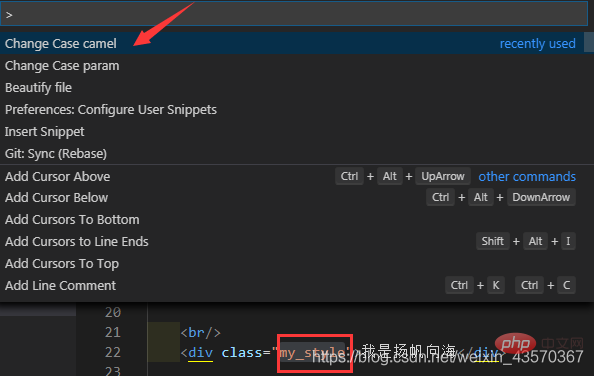
######自動重新命名html標籤,如修改p標籤為a,將自動修改結尾標籤p為a################ #####10、HTML Snippets############智慧提示HTML標籤,以及標籤的意義#################### #11、HTML CSS Support############在HTML標籤上寫Class的時候能夠智慧提示目前所支援的樣式############### #####12、indent-rainbow############有顏色的縮排###################### #######13、change-case############轉換命名風格######


更多程式相關知識,請造訪:程式設計影片! !
以上是分享13個實用VSCode插件,讓你寫程式不再頭痛! !的詳細內容。更多資訊請關注PHP中文網其他相關文章!





















 自動補全標籤
自動補全標籤