
警告框可以透過靈活的提供一些預先定義訊息,為使用者回饋一些內容和提示。今天我們來介紹bootstrap警告框,有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

警告框
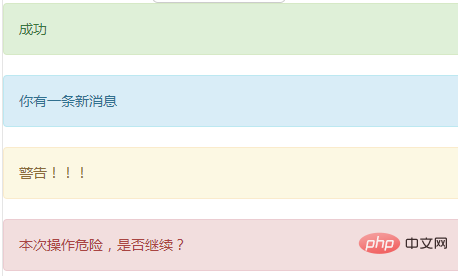
將文字和一個可選擇的按鈕放在一起,就是一個警告框,使用警告框必須設定.alert,還有其他的類別可供選擇。目前提供了成功、訊息、警告或危險。
<div class="alert alert-success" role="alert">成功</div>
<div class="alert alert-info" role="alert">你有一条新消息</div>
<div class="alert alert-warning" role="alert">警告!!!</div>
<div class="alert alert-danger" role="alert">本次操作危险,是否继续?</div>
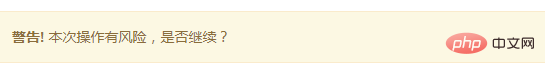
可關閉警告方塊
#在警告方塊中加入.alert-dismissible 類別和一個關閉按鈕,則成為一個可以關閉的警告框。為了確保此操作可行,需要為 <button> 元素新增 data-dismiss="alert" 屬性。
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>警告!</strong> 本次操作有风险,是否继续?
</div>
警告中的連結
#.alert-link 可以為連結設定與目前警告框相同的顏色。
<div class="alert alert-success" role="alert">
<a href="#" class="alert-link">成功</a>
</div>
<div class="alert alert-info" role="alert">
<a href="#" class="alert-link">你有一条新消息</a>
</div>
<div class="alert alert-warning" role="alert">
<a href="#" class="alert-link">警告!!!</a>
</div>
<div class="alert alert-danger" role="alert">
<a href="#" class="alert-link">本次操作危险,是否继续?</a>
</div>這次就不示範了,示範了圖片也看不出,還是自己親身實作比較好。
推薦學習:Bootstrap影片教學
以上是一招搞定bootstrap警告框的詳細內容。更多資訊請關注PHP中文網其他相關文章!




