html的註釋標記是“<!--...-->”,用來在來源文件中插入註釋,註釋的內容不會顯示在瀏覽器頁面上。只有在文字編輯器中,或瀏覽器的「檢視原始碼」選項開啟文件時,才能看到註解。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html的註解標記是“<!--...-->”,用來在來源文件中插入註解。
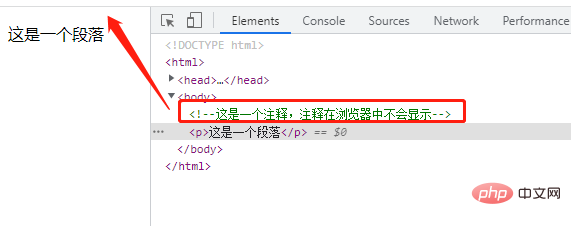
在HTML程式碼中,<!-- 和-->標籤之間的文字是文件的註釋,註解的內容不會被顯示在瀏覽器頁面上。只有在文字編輯器中,或瀏覽器的「檢視原始碼」選項開啟文件時,才能看到註解。
在一個大文件中,透過註解來標明區塊的開始合結束的位置,可以方便查找,也可以透過註解來阻止某些內容顯示。
當編寫了大量程式碼時,對關鍵程式碼進行註解是一個良好的習慣,透過註解來說明某段程式碼的意圖,有助於提醒自己或需要在這個網站上工作的其他人,了解這段程式碼的作用。
使用註解來隱藏腳本,也是一個好的習慣,這樣一來,不支援腳本的瀏覽器就不會把腳本當作純文字顯示出來。如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <!--这是一个注释,注释在浏览器中不会显示--> <p>这是一个段落</p> </body> </html>

推薦教學:《html影片教學》
以上是html的註釋標記是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




