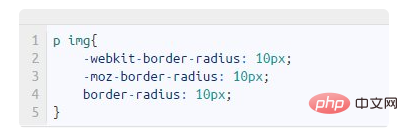
css設定圖片圓角的方法:先開啟對應的程式碼檔案;然後透過在

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
CSS3圓角只需設定一個屬性:border-radius(意義是"邊框半徑")。你為這個屬性提供一個值,就能同時設定四個圓角的半徑。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等。
程式碼實例:border-radius: 15px;
1、把下列程式碼加入進入你的

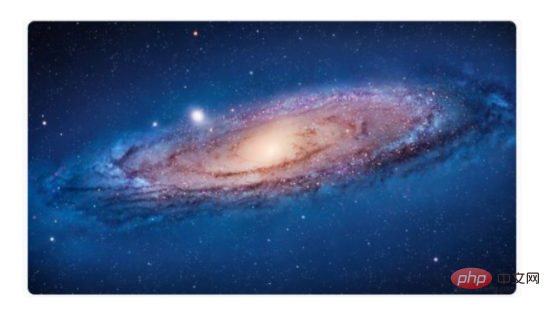
2、清空緩存,看看效果吧(部分IE版本可能不支援)
預覽

總結
#這是個很實用的方法,可以讓圖片看起來更「精巧」一些######【推薦學習:###css影片教學###】###以上是css怎麼設定圖片圓角的詳細內容。更多資訊請關注PHP中文網其他相關文章!




