
VSCode 之所以是如此出色的程式碼編輯器,原因之一是由社群創建的龐大的外掛程式庫,從而提高了開發人員的工作效率。以下是一些我最喜歡的VSCode 插件。
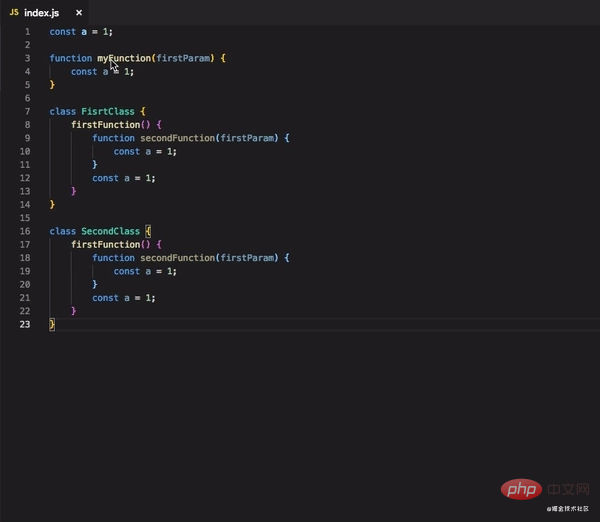
1. Rainbow Brackets
網址:https://marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets

這個外掛程式讓我們的括號變成五顏六色,這樣很容易就能找到匹配的對。
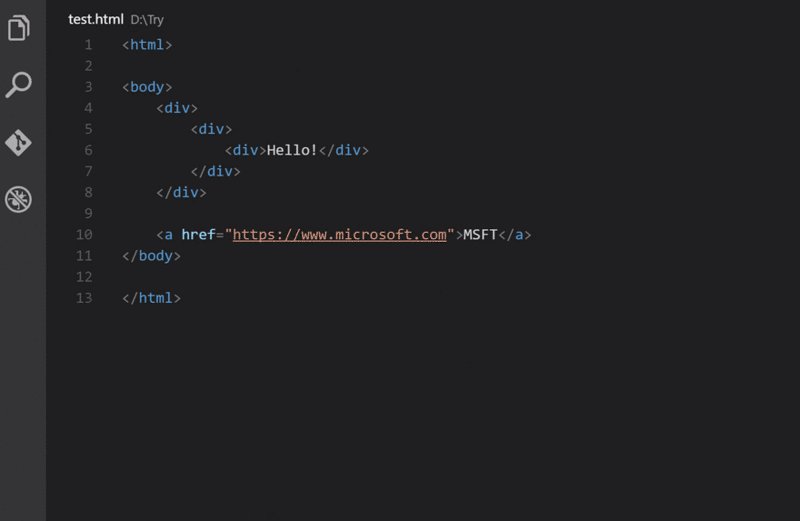
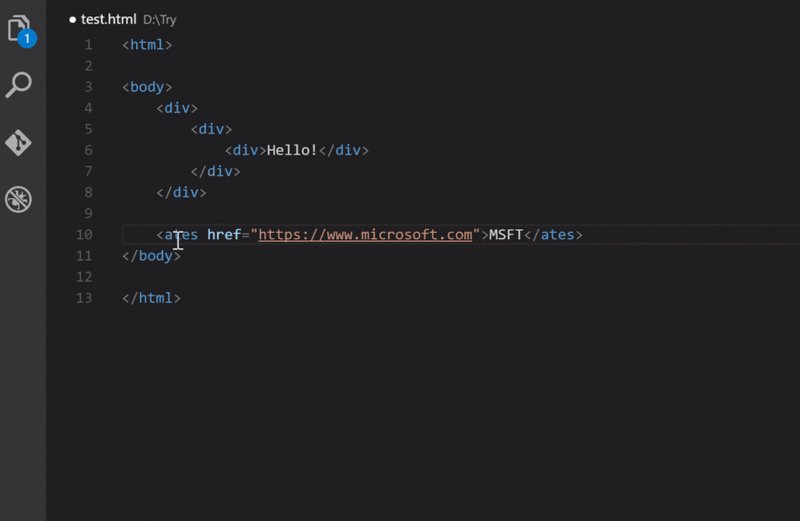
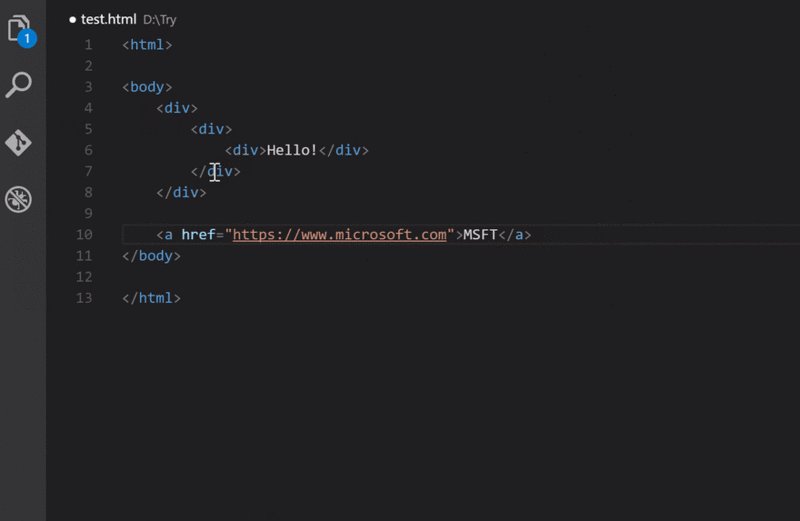
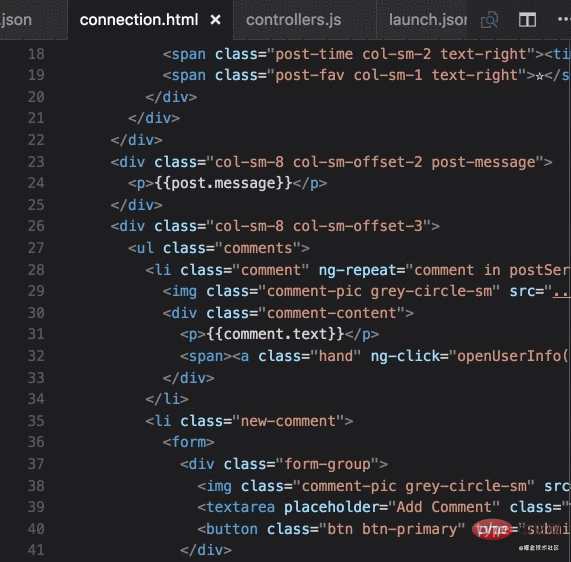
2. Auto Rename Tag
網址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

重新命名一個HTML / XML標籤時,自動重新命名配對的HTML / XML標籤。
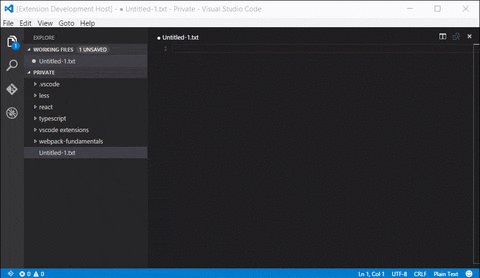
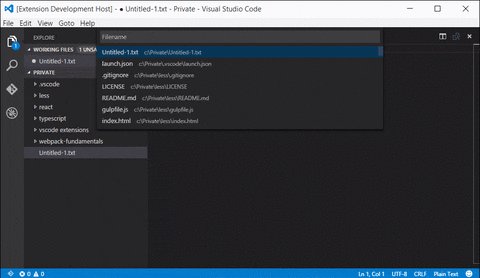
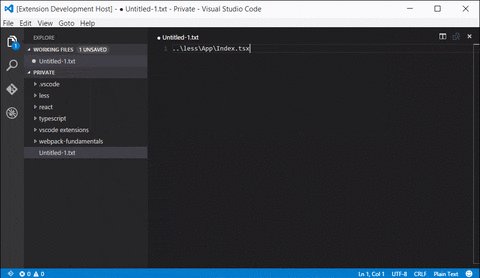
3. Relative Path
網址:https://marketplace.visualstudio.com/items?itemName=jakob101.RelativePath

#此外掛程式節省了我很多時間來寫導入語句。使用簡單的鍵盤快速鍵即可輕鬆取得工作區中任何檔案的相對路徑。
4. Prettier
網址:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

和esLint不同在於,ESLint只是一個程式碼品質工具(確保沒有未使用的變數、沒有全域變量,等等)。而 Prettier 只關心格式化檔案(最大長度、混合標籤和空格、引用樣式等)。可見,程式碼格式統一的問題,交給 Prettirer 再適合不過了。和 Eslint 搭配使用,風味更佳。
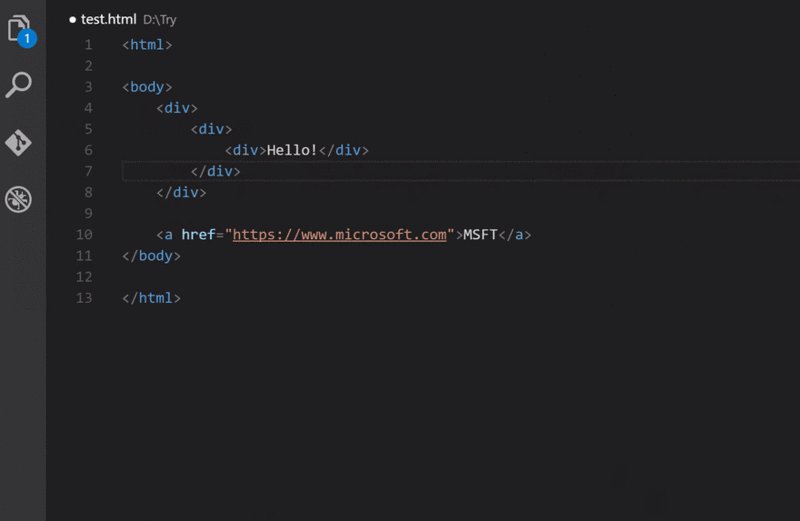
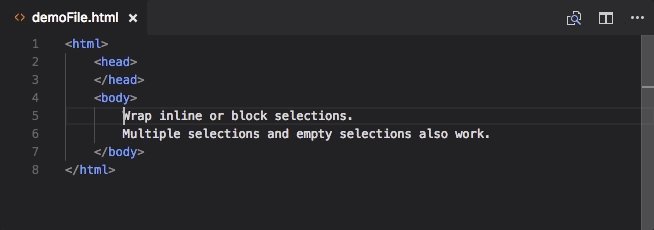
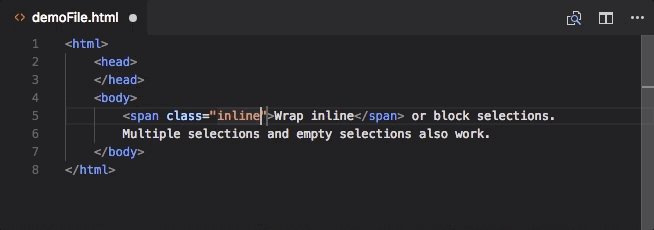
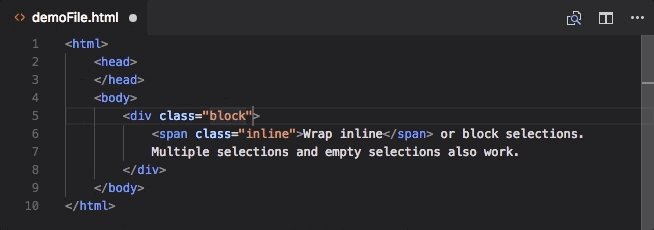
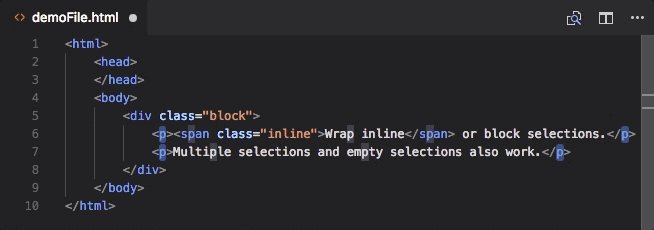
5. htmltagwrap
#網址:https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap

#可以在選取HTML標籤中外面套一層標籤。
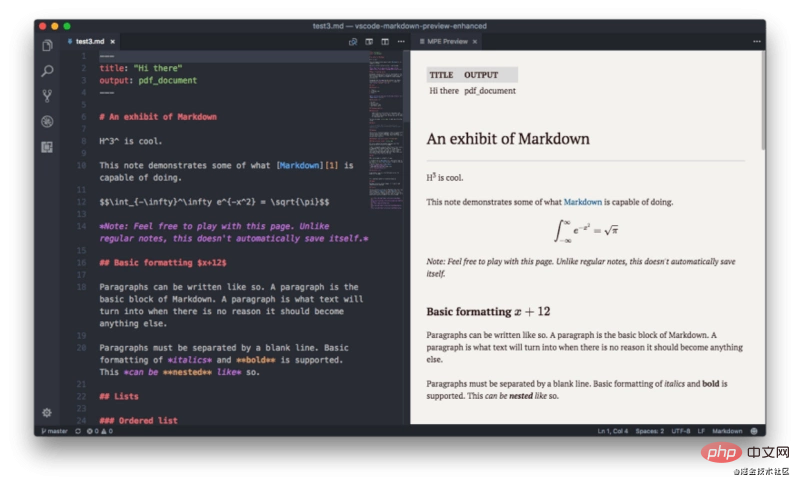
6. Markdown Preview Enhanced
網址:ttps://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced

如果你寫過markdown文件,有一個即時預覽是非常有用的。
推薦學習:《vscode教學》
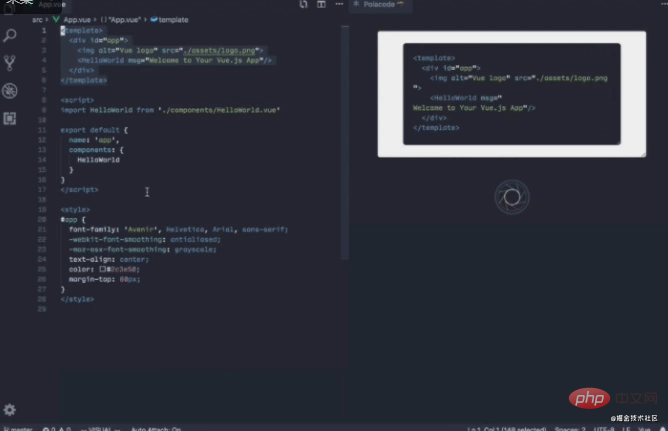
7. Polacode
網址:https://marketplace.visualstudio. com/items?itemName=pnp.polacode

這個外掛可以將你的程式碼儲存成圖片分享給別人!
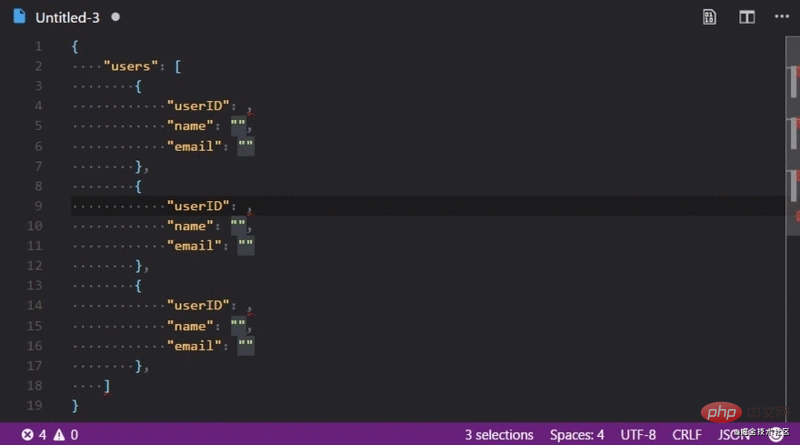
8. Random Everything
網址:https://marketplace.visualstudio.com/items?itemName=helixquar.randomeverything

#這個外掛程式可以根據數據類型自動產生隨機數據,特別適合用來產生測試數據。
9. CSS Peek
網址:https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek

CSS Peek插件擴充了HTML和ejs程式碼編輯功能,支援在原始程式碼中的字串中找到css/scss/less(類別和id)。這在很大程度上是受方括號中稱為CSS內聯編輯器的類似功能的啟發。
10. Turbo Console Log
網址:https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log

#快速新增console.log,一鍵註解/ 啟用/ 刪除所有console.log。
簡單說下這個外掛要用到的快捷鍵:
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.logalt + shift + c 注释所有 console.logalt + shift + u 启用所有 console.logalt + shift + d 删除所有 console.log
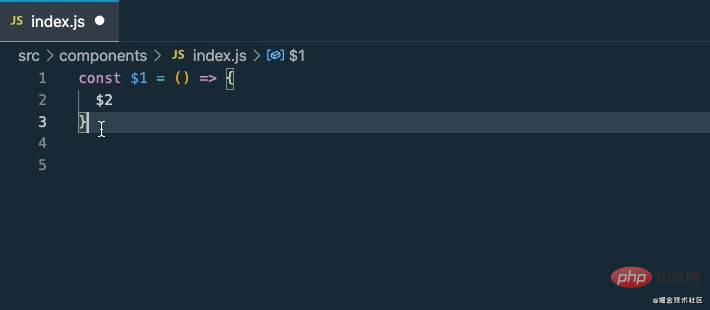
11. Simple React Snippets
網址:https://marketplace. visualstudio.com/items?itemName=burkeholland.simple-react-snippets

快速產生React 模板片段~
12. Snippet Creator
網址:ttps://marketplace.visualstudio.com/items?itemName=ryanolsonx.snippet-creator

有許多程式碼段擴展,如上面的React,但有時我們可能想要製作自己的自訂程式碼片段,這個外掛程式可以讓你輕鬆做到這一點。
原文網址:https://blog.csdn.net/qq449245884/article/details/113578723
原者:Katherine Peterson
轉載位址:https ://blog.csdn.net/qq449245884/article/details/114298467
譯者:前端小智@大遷世界
更多程式相關知識,請造訪: 程式設計學習! !
以上是12個開發中常用的VSCode插件分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

