
最近花了一天左右的時間學習了下微信小程式的開發,試著練習一把的心態,搞了一個很簡單的頁面。
就當是學習總結吧:學習要點還是挺多的,透過查看官方介面文檔,熟悉微信小程式開發工具,工程架構,相比傳統頁面開發類似,微信小程式也是由js文件,頁面佈局檔案wxml和樣式檔案wxss
(免費學習推薦:小程式開發教學課程)
一、先登入微信公眾平台,在小程式欄位註冊取得appid,在開發工具裡填寫該appid,開啟開發工具進行程式設計工作。
1.1、知識點鞏固。
{
"pages":[
"pages/huangbaokang/huangbaokang",
"pages/zhanglulu/zhanglulu"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#baf088",
"navigationBarTitleText": "幸福婚姻",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/huangbaokang/huangbaokang",
"text": "黄宝康",
"iconPath": "images/1.png",
"selectedIconPath": "images/1.png"
},
{
"pagePath": "pages/zhanglulu/zhanglulu",
"text": "张露露",
"iconPath": "images/2.png",
"selectedIconPath": "images/2.png"
}
]
}
}<!--pages/huangbaokang/huangbaokang.wxml--> <view>黄宝康的帅气照</view> <view> <!--遍历图片文件,生成各个view--> <view> <image></image> </view> </view>
Page({
/**
* 页面的初始数据
*/
data: {
photos_hbk: ['1.png', '2.png', '3.png', '4.png']
}
})/* pages/huangbaokang/huangbaokang.wxss */
.title{
font-size: 70rpx;
text-align: center;
}
.photo-list{
margin-top: 20rpx;
}
.photo-item{
width: 100%;
height: 100%;
margin-top: 20rpx;
}二、上傳發布審核上線
編碼完之後,可以在開發工具右上角點選上傳按鈕將程式碼至微信後台。如下:
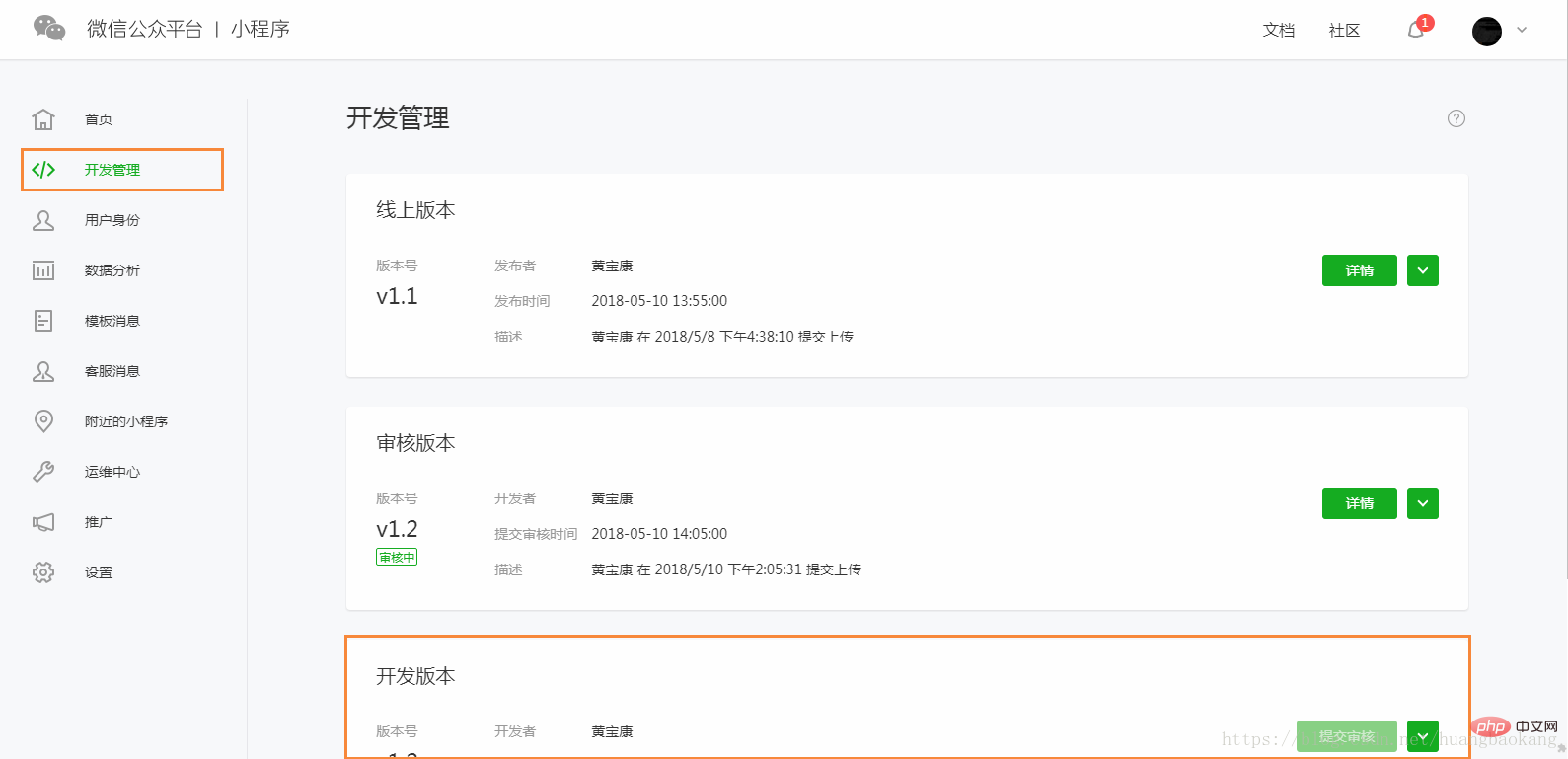
輸入相關版本號碼確定之後可以在微信小程式後台管理處看到提交的版本。 
上圖我的是提交完之後的,提交完之後進入審核中,一般一兩天就能查看審核結果,經過審核之後,還需要發佈上線。
經過上面的操作之後就可以在微信裡,小程式處進行搜尋我們自己開發的程式了。
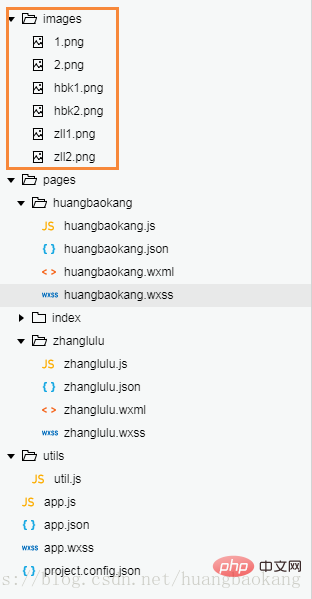
附:工程架構圖
#######相關免費學習推薦:微信小程式開發教程
以上是微信小程式上線發布流程的詳細內容。更多資訊請關注PHP中文網其他相關文章!



