css實作禁止換行並超越隱藏的方法:先建立一個HTML範例檔案;然後在body中建立一些文字內容;最後透過「white-space」以及「text-overflow」屬性來實現內容禁止換行並超出隱藏即可。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
在CSS中可以使用white-space屬性來配合overflow屬性來實作文字不換行,且超出部分隱藏。
white-space屬性指定元素內的空白怎麼處理,設定值為nowrap時,文字不會換行,文字會在同一行上繼續,直到遇到
標籤為止。
overflow屬性規定當內容溢出元素框時發生的事情,當值設定為hidden時,則內容會被修剪,並且其餘內容是不可見的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 100px;
border: 1px solid red;
}
.overflow{
white-space: nowrap;
overflow: hidden;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="overflow">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
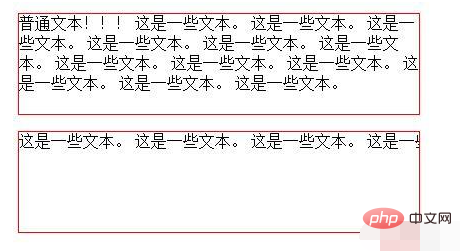
</html>效果圖:

也可以在加上text-overflow屬性,實現超出部分隱藏,且顯示為省略號。
text-overflow屬性規定當文字溢出包含元素時發生的事情,有以下屬性值:
clip 修剪文字。
ellipsis 顯示省略符號來代表被修剪的文字。
string 使用給定的字串來代表被修剪的文字。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 100px;
border: 1px solid red;
}
.text-overflow{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
</style>
</head>
<body>
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="text-overflow">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
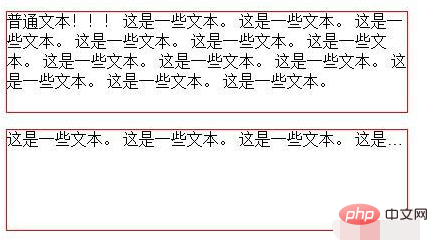
</html>效果圖:

#【推薦學習:css影片教學】
以上是css怎麼實現禁止換行並超越隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!



