
vscode的免費,開源,輕量,快速,強大,智慧提示已經讓它火遍了全球。這篇文章就來讓我們來學習一下VScode的八個提升開發效率的小技巧,讓你的開發效率up up up!
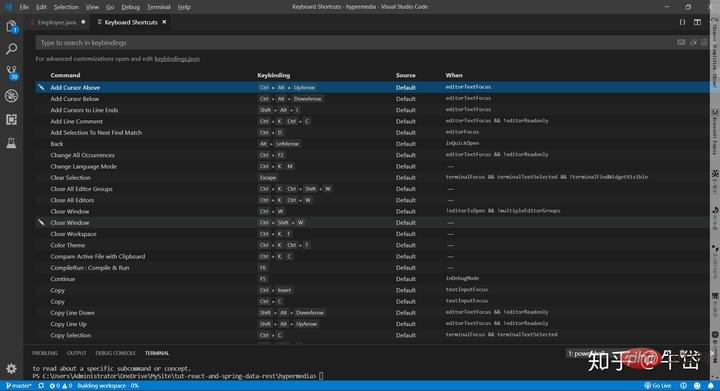
1. 按下ctrl K,再按下ctrl S,查看快速鍵清單。

如果你想查看某個操作的快捷鍵,你並不用去看官方文檔,只需要調出快捷鍵列表,在上方搜尋欄搜尋你想要的操作,即可獲知對應的快捷鍵組合。
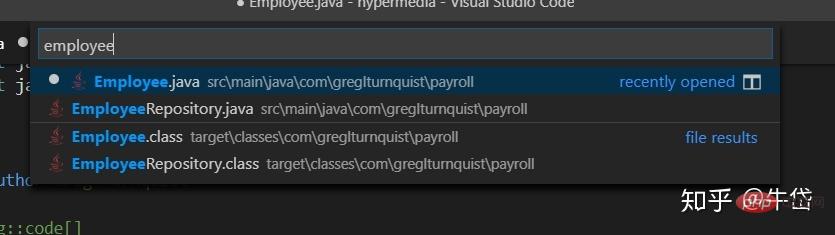
2. 按下ctrl P,彈出搜尋欄,直接輸入關鍵字,在所有檔案中搜尋特定符號:

在所有文件內搜尋"employee"關鍵字
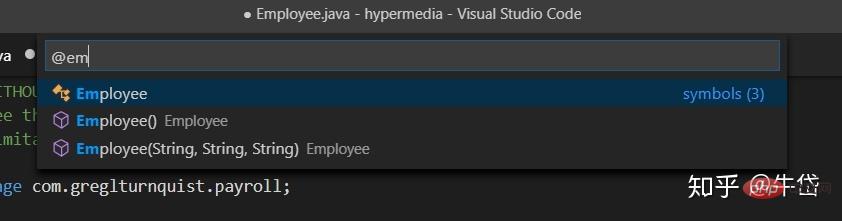
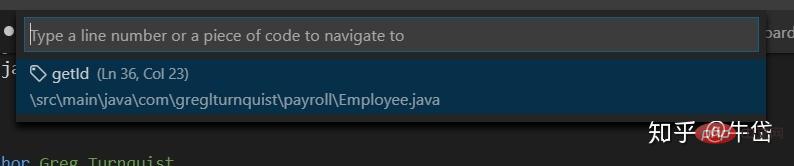
在搜尋列前輸入”@“,在目前文件中搜尋特定符號:

在目前開啟檔案中搜尋」employee「關鍵字
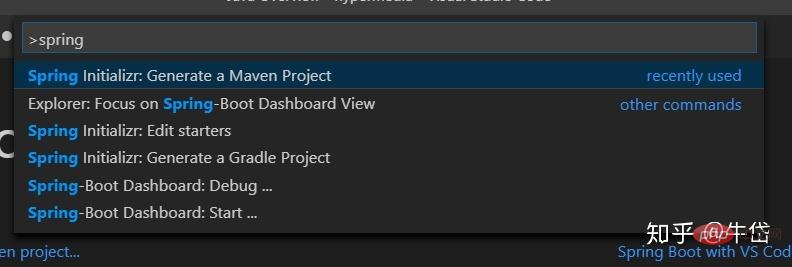
在搜尋列前輸入」>“,搜尋所有可使用的指令例如我想使用spring initializr擴充的指令, 建立一個Maven工程:

搜尋」spring initializr:Generate a Maven Project」指令
3. 在閱讀程式碼的時候,常常需要在不同的檔案間切換,這時會出現「看了這個忘了那個」的現象,我們可以在插件市場中下載Bookmarks插件,幫助你更快標記、尋找某塊程式碼。

運用第二條的知識,ctrl P,再輸入">",輸入外掛名,查看該外掛程式的指令:

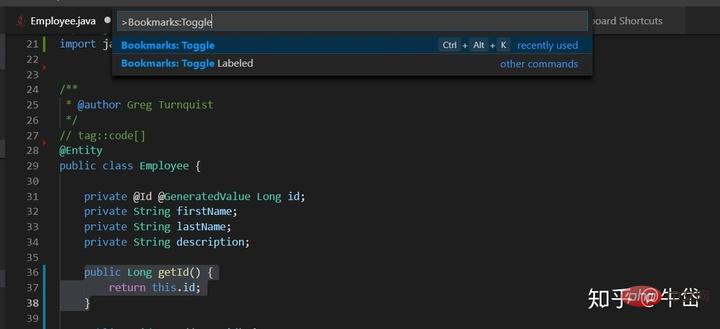
標記圖中36-38行程式碼
選擇指令Toggle Labeled(標記並給該標記命名),為其命名「getId」後,當我們在別的檔案中時,我們可以直接搜尋該標籤,跳到標記處~

#
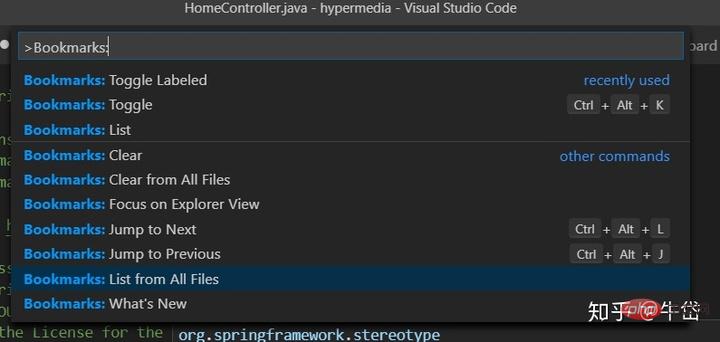
選擇Bookmarks:List from All Files 陳列出你的標籤

看到了我們剛才標記的程式碼區塊~Enter鍵直接跳轉~
#推薦學習:《vscode教學》
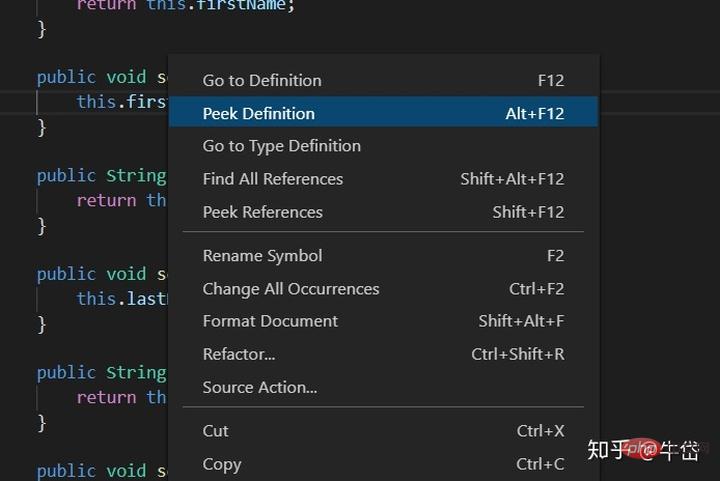
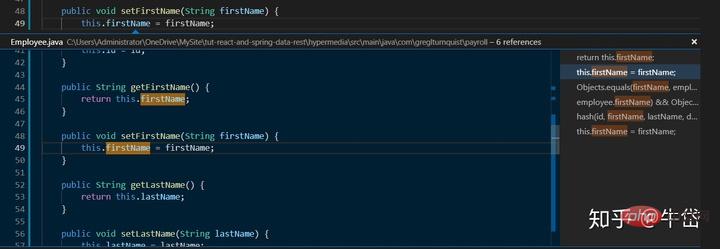
4. 對某個函數或變量,右鍵點擊,在不移動目前程式碼位置的前提下,查看其定義和引用。

右鍵,點選peek definition

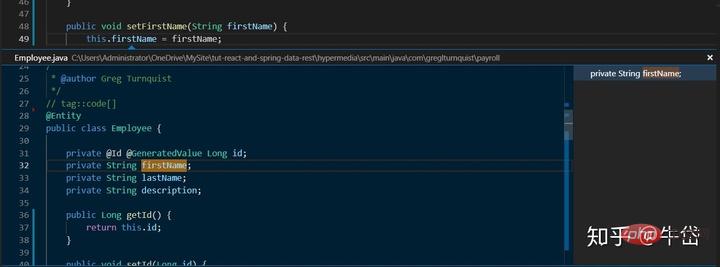
彈出該屬性的定義
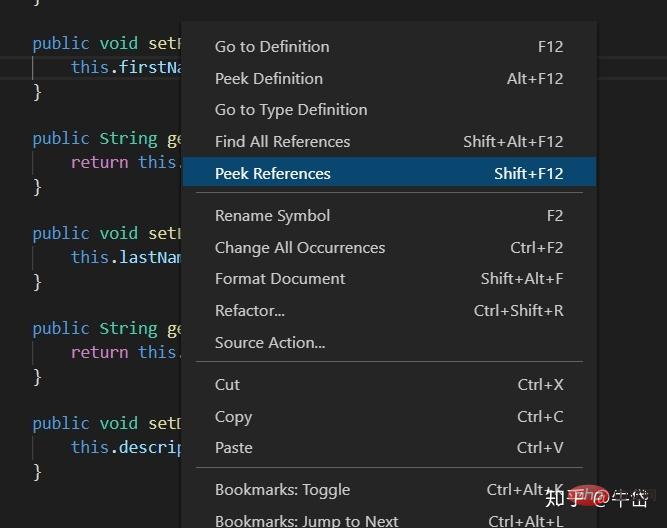
#同理,也可以看這個函數或變量在哪裡被引用:選擇”peek reference“

查看變數的引用位置

彈出變數的引用位置
# 5. 透過ctrl =和ctrl -組合來進行縮放。
當你覺得現在的字體有點小,看不清,或者有點大,你不必去在設定選單欄裡面繞個暈頭轉向,你只需用如上兩個組合鍵來進行縮放即可。

放大

縮小
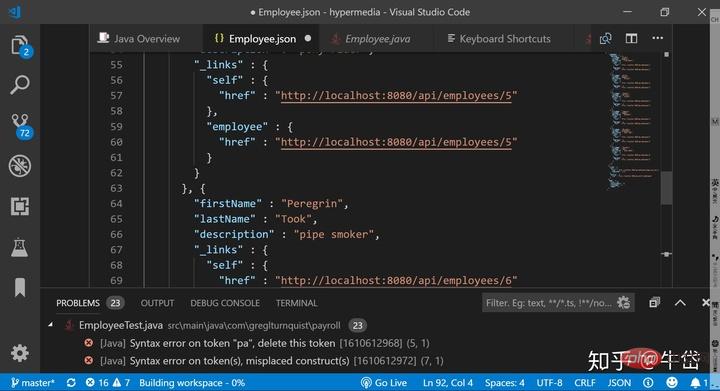
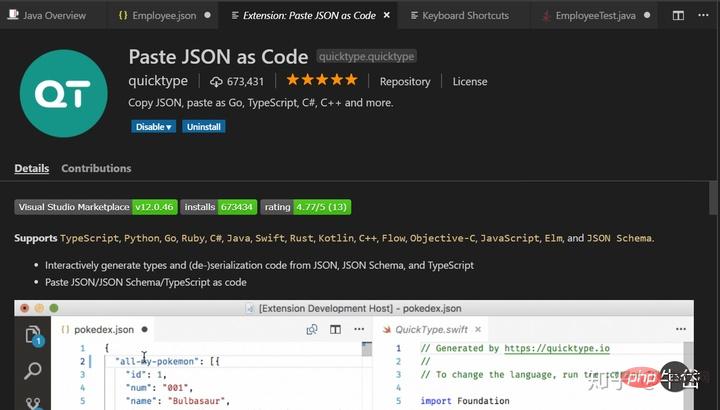
6. 使用Paste Json As Code擴展,將複製黏貼來的json檔案直接序列化成程式碼。

範例:
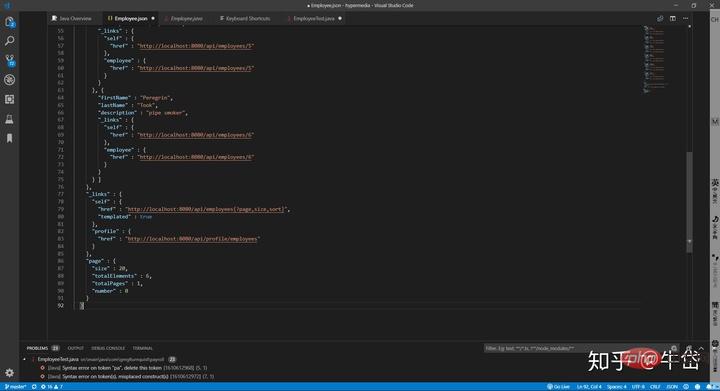
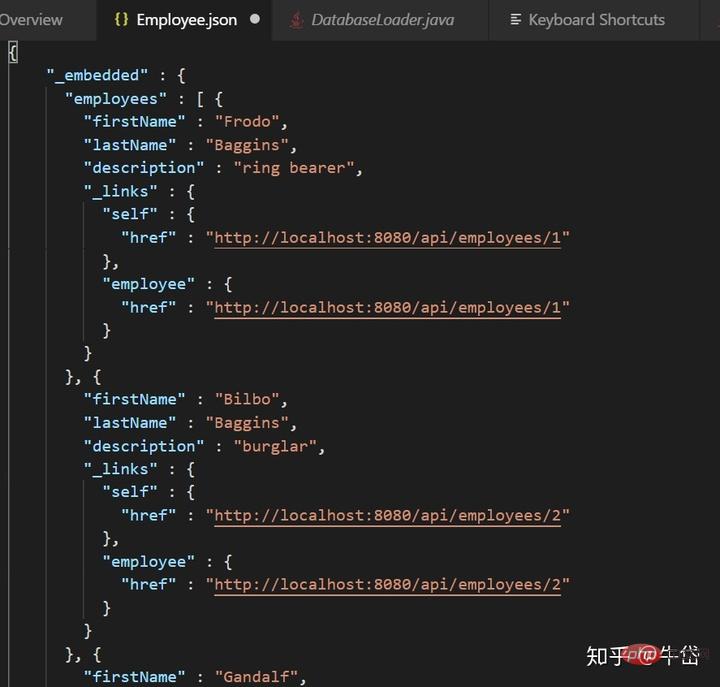
#將如下json檔案:

json檔案
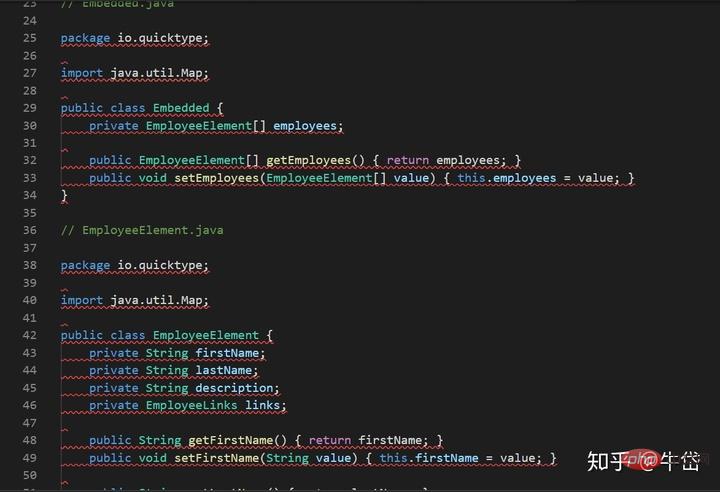
序列化為Java程式碼:

直接開啟指令板,輸入Paste Json As Code的指令即可,十分方便。
7. 使用安裝量高達一千兩百萬的Gitlens擴展,幫助你更好地進行程式碼合作,查看程式碼變更歷史。

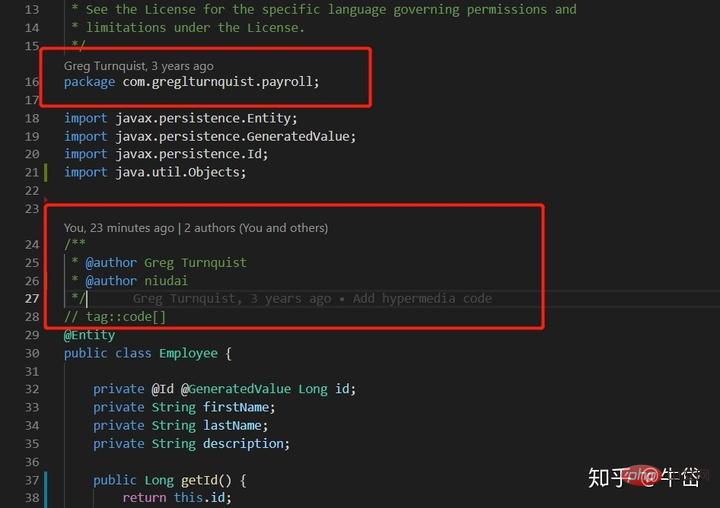
結合GitLens,你從github上clone下來的程式碼上就會出現程式碼作者,程式碼commit的具體時間:

可以看到作者Greg Turnquist在三件前對改代碼做了commit
點擊右上角新出現的“Toggle File Blame Annotation”按鈕,對比展示你的代碼與原repo的區別:

點選更改圖示

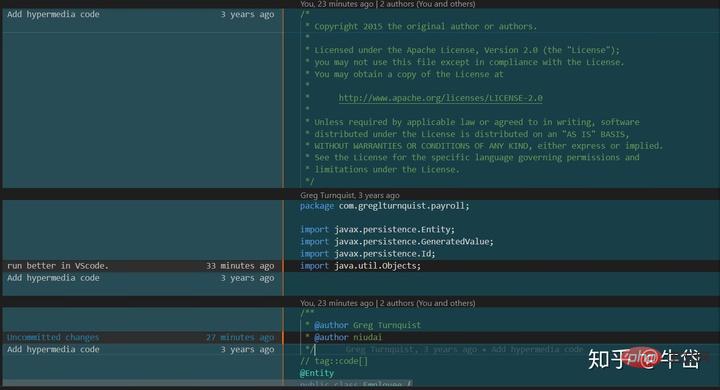
檢視你已變更後的與原版本程式碼的差異
分割線左側是原repo,右側是我們更改的程式碼,我們可以看到特定的程式碼作者和commit時間。
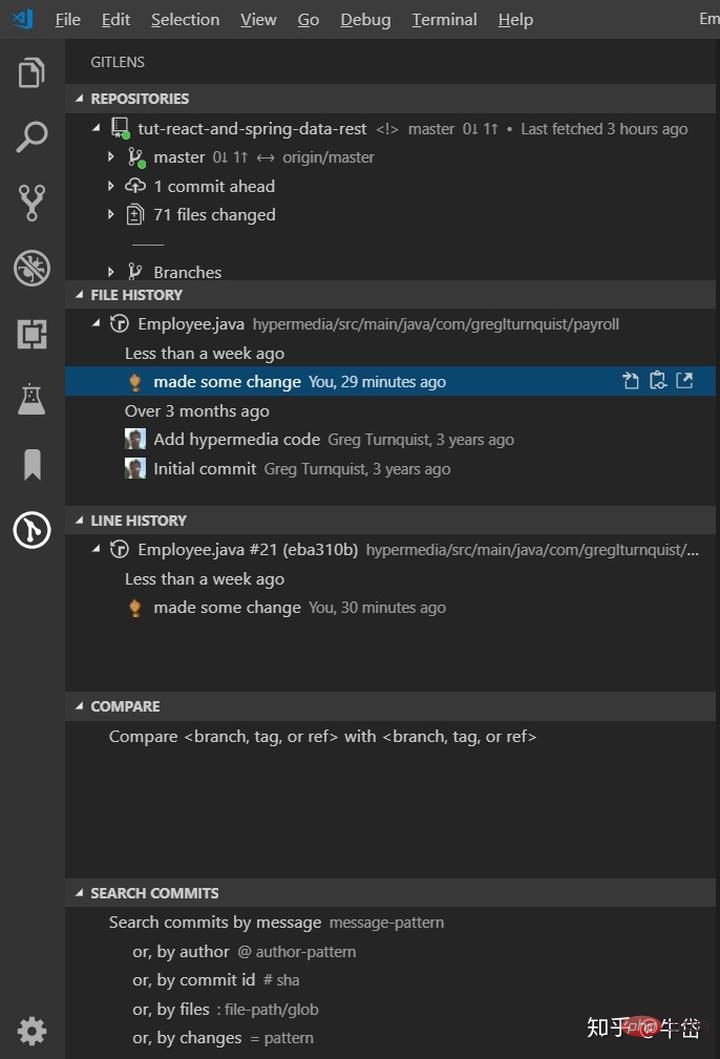
在左側的action bar中,新出現了GitLens的圖標,點擊後,詳細查看branch,master,commit的資訊:

可以看到目前repo的整個commit歷史,作者的github頭像也能看到,點擊某個修改歷史,直接就可以看到該修改和修改前程式碼的所有差異。
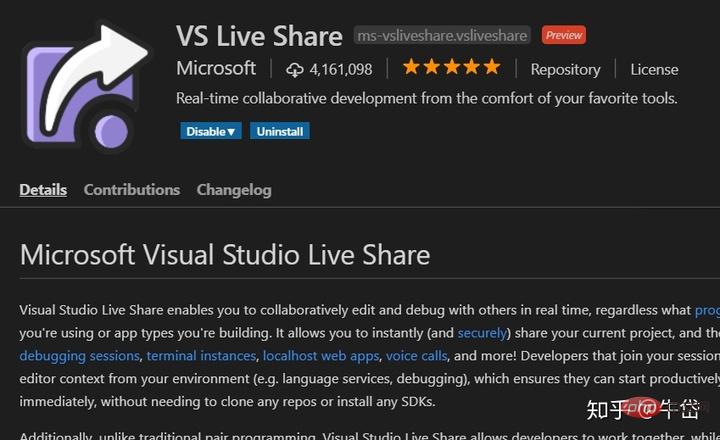
8. 壓軸出場:微軟主打的革命性開發擴展:VS Live Share,在這個擴展的加持下,你可以和你的同事完成真正的遠程實時代碼協同開發,對方並不需要將整個工程clone下來,只需要連接到你開的session,你和他就可以對一個檔案進行開發,修改。
Visual Studio Live Share enables you to collaboratively edit and debug with others in real time, regardless what programming languages you're using or app types you're building. It allows you to instantly (and securee) current 應用can start productively collaborating immediately, without needing to clone any repos or install any SDKs.
VS live share 讓你可以實時與你的合作者協同編輯,調試代碼,不管你是在使用何種語言,開發何種應用。它讓你可以即時並安全地分享你的當前工程,如果需要,甚至可以分享調試會議,命令列範例,本地web應用,語音通話,甚至更多!參加會議的開發者可以從你的環境中接收到所有的編輯內容(例如語言服務,調試),確保與會者可以高效合作,無需克隆專案程式碼並安裝開發包。

使用起來很容易,安裝該擴充功能:

enable該擴展,reload你的VScode,然後看到左下角的Live Share圖示:

跳到瀏覽器頁面:

使用我們的GitHub帳號登陸(也可以用微軟帳號)。
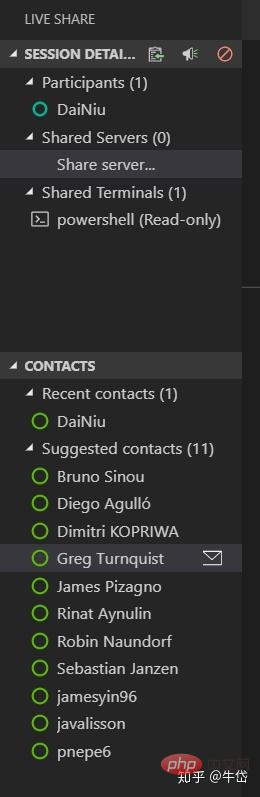
接著回到我們的VS live share介面中,可以看到:

即時程式碼沙龍
只有我一個人,那如何讓別人也參與其中呢?

點選該圖示
每一個舉辦的即時程式碼會議,都有一個網址,也就是url位址,點選這個按鈕,該位址會自動進入你的剪貼簿中,你只需把這個url發送給你的同事,你的同事在瀏覽器中進入這個網址:

#可以看到這個代碼實時會議是我開的,然後直接點擊自動彈出的Open Live Share for VS Code,你的VScode就會自動啟動,打開之後,你已經進入了該代碼實時會議,可以和大家開始共享整個工程,甚至可以用voice call和他們實時語音交流,共同享受程式碼協作開發的樂趣。
更多程式相關知識,請造訪:程式設計影片! !
以上是分享8個提升VScode開發效率的小技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!
