顯示捲軸的方法:1.在body中輸入一些div內容,語法「
...」;2、使用css overflow屬性為div添加捲軸樣式即可使元素內容溢出時出現捲軸,語法「div{overflow: scroll;}」。

本文操作環境:windows7系統,HTML5&&CSS3,Dell G3電腦。
css可以使用overflow屬性來設定捲軸,為元素框設定overflow:scroll樣式即可使元素內容溢位時出現捲軸。
範例:
<html>
<head>
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow: scroll;
}
</style>
</head>
<body>
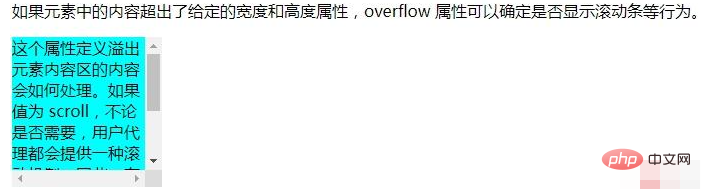
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。
如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。
因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
</html>效果如下:

#overflow 屬性說明
overflow 屬性規定當內容溢出元素框時發生的事情。
這個屬性定義溢出元素內容區的內容會如何處理。如果值為 scroll,不論是否需要,使用者代理程式都會提供一種滾動機制。因此,有可能即使元素框中可以放下所有內容也會出現捲軸。
屬性值:
visible 預設值。內容不會被修剪,會呈現在元素框外。
hidden 內容會被修剪,並且其餘內容是不可見的。
scroll 內容會被修剪,但是瀏覽器會顯示捲軸以便查看其餘的內容。
auto 如果內容被修剪,則瀏覽器會顯示捲軸以便查看其餘的內容。
inherit 規定應該從父元素繼承 overflow 屬性的值。
推薦學習:《css影片教學》
以上是css怎麼顯示捲軸的詳細內容。更多資訊請關注PHP中文網其他相關文章!




