
部署微信小程式到線上環境的具體步驟:
一、微信小程式申請
申請,並且認證(未認證不能發布,認證需要300元,目前只支援企業認證)詳細見官網說明。
https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh_CN
二、開發端準備
1、開發微信小程序,必須要有一個AppId,如果沒有可以去註冊一個。
申請後登陸
https://mp.weixin.qq.com/進入註冊頁面,點擊上方立即註冊。

2、點選選擇「小程式」出現註冊頁面。

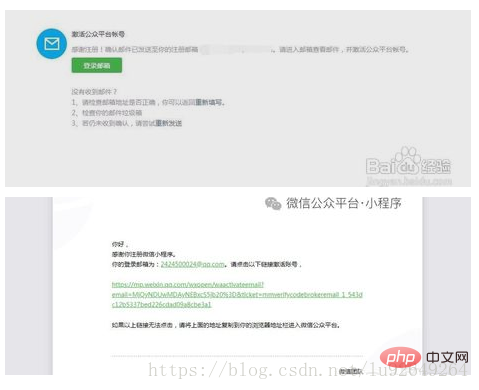
3、填寫帳號訊息,包含信箱,密碼,驗證碼。

4、登入郵箱,點擊鏈接,進行驗證。

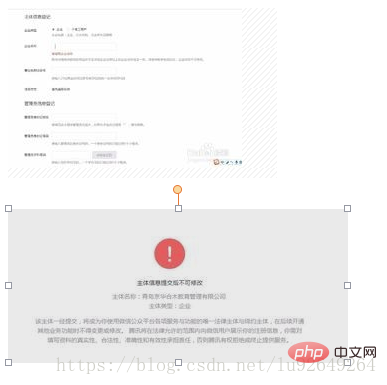
5、進入資訊登記介面,進行資訊登記,分為「主體資訊登記」及「管理員資訊登記」。 「主體資訊提交後不可修改」!


#6、登入微信小程式。

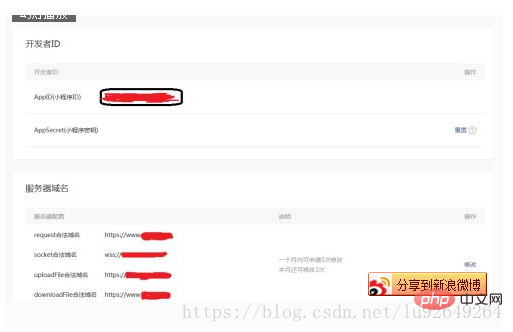
7、設置,開發者設置,APPID,伺服器網域。

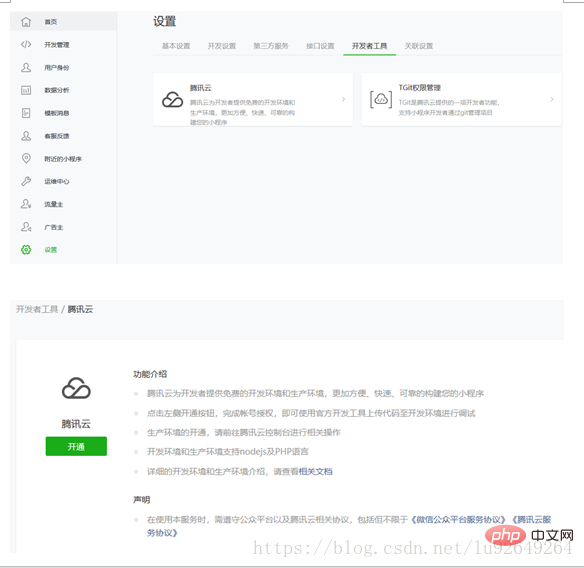
8、設置,開發者工具,騰訊雲。



#9、安裝開發者工具
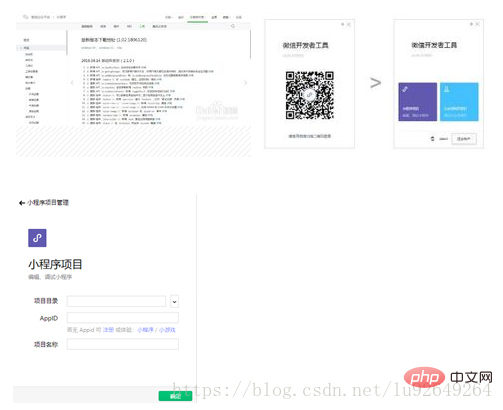
下載與安裝客戶端微信開發者工具並使用小程式微訊號掃碼登入。選擇左邊的小程式項目,然後選擇項目的目錄,你的AppID和項目名稱。


小型程式專案管理 專案目錄沒有專案就用第10步驟的下載測試程式碼,進入後圖:

10、下載測試程式碼
下載為你打包的 Demo 程式碼,作為開通環境所需,可以去騰訊雲下載。

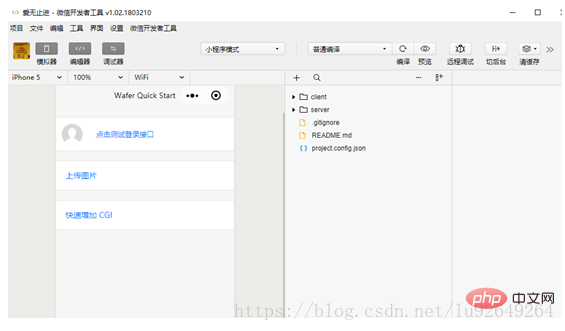
11、下載的是一個壓縮包,裡麵包含服務端和客戶端的程式碼檔案。然後將整個資料夾匯入微信開發者工具。

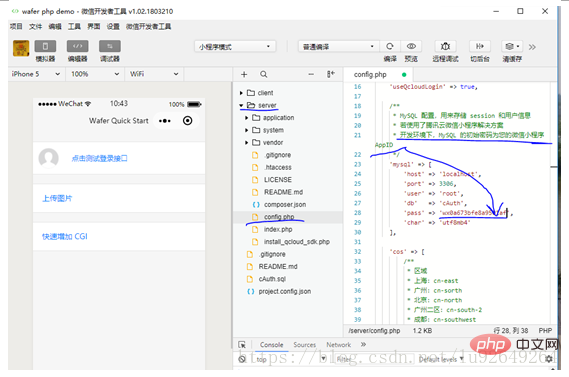
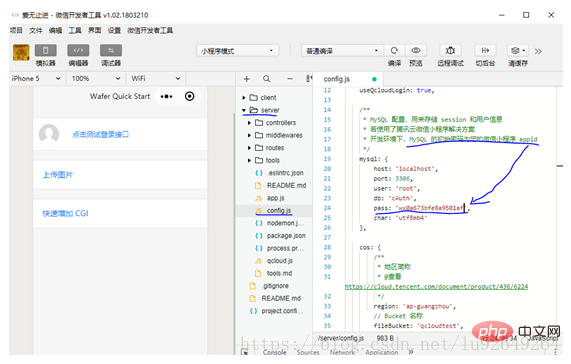
12、使用微信開發者工具建立小程式項目,選擇第三步驟下載的程式碼資料夾,修改雲端資料庫的一些設定資訊。開啟 server/config.js 或server/config.php檔案。修改裡面的 MySQL 資料庫密碼為您的小程式 AppID。


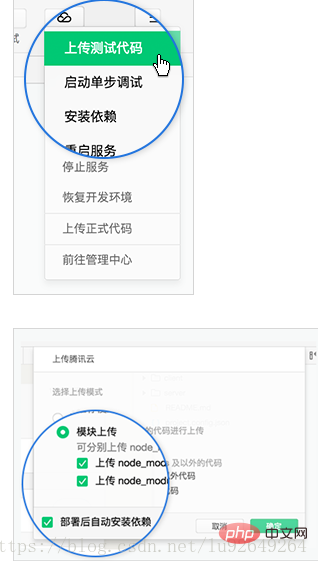
13、上傳測試程式碼
使用微信開發者工具上傳程式碼,完成開發環境的初始化,上傳測試程式碼選擇(部署後自動安裝依賴)。

14、程式碼上傳之後,進行程式碼部署操作。點選圖中的「程式碼部署」

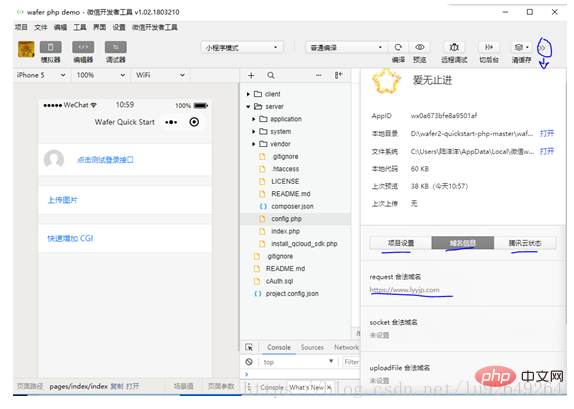
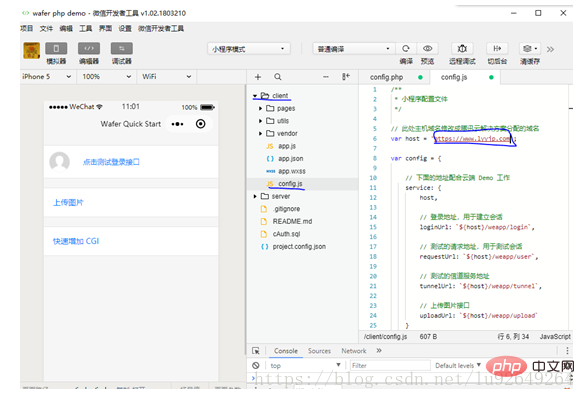
15、修改本機請求網域名稱
點選微信開發者工具右上角【詳情】-【騰訊雲狀態】即可查看【開發環境 request 域名】,複製域名,填寫在 clien/config.js 文件的 host 處,並儲存。


三、騰訊雲端準備
1、微信小程式部署到線上環境。首先,騰訊雲必須關聯微信小程序,否則不能打通開發環境;其二,必須要有一個已經備案的網域;最後,一台雲端主機。騰訊雲部署微信小程式網域必須備案,否則不能正常存取。


2、騰訊雲端主機大概49元1個月,暫不支援Java和.NET,支援PHP,Node.js

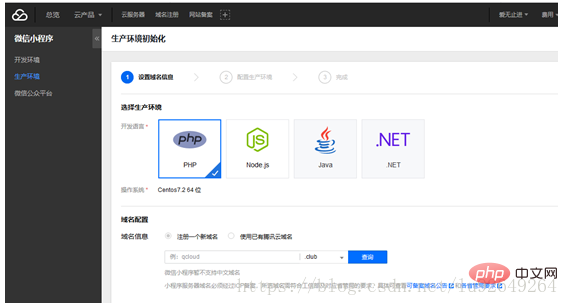
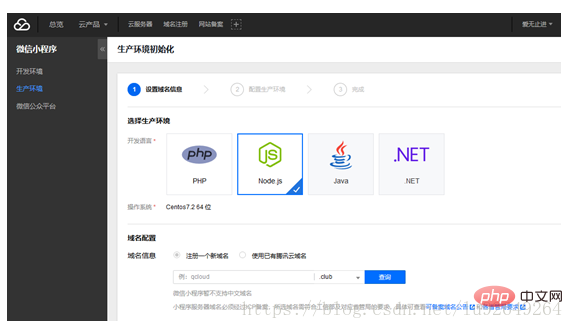
3、具備了以上條件你就可以進入生產環境。如圖。

相關推薦:小程式開發教學
#以上是小程式如何正確部署到線上環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!

