css設定上下間距的方法:1.使用line-height屬性設定上下間距,語法「line-height:間距值;」;2、使用margin-top和margin-bottom屬性來分別設定上下間距,語法「margin-top:上間距值;margin-bottom:下間距值;」;3.使用padding-top和padding-bottom屬性來分別設定上下間距。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1、使用line-height屬性設定上下間距
line-height屬性用於設定行間的距離(行高),可以控製文字行與行之間的距離。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc {
line-height: 50px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
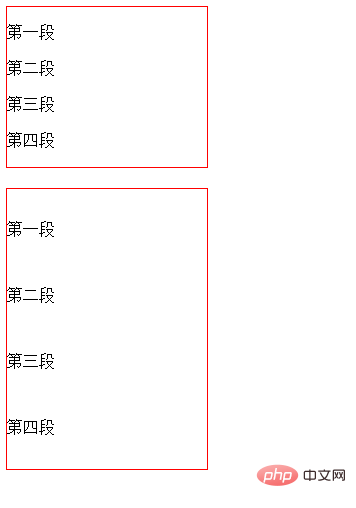
</html>效果圖:

說明:
其實行高(行間距)實質上是透過上間距,下間距來控制的,而不是文字的高度(文字的上緣到下緣的距離)。假如文字的像素是 16px,行高設定的越大時,文字的像素始終不變,改變的是文字的上下間距。假如行高是26px,那麼上下間距各5px,即增加行高,只會增加上下間距。
小技巧:多行文字的行高其實就是該行文字的下邊緣到下一行文字的下邊緣

#2、使用margin-top和margin-bottom屬性來設定上下間距
#margin-top 屬性設定元素的上外邊距。
margin-bottom 屬性設定元素的下外邊距。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc p {
margin-top:50px;
margin-bottom:50px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
</html>效果圖:
#3、使用padding-top和padding-bottom屬性來設定上下間距
padding-top 屬性設定元素的上內邊距(空間)。
padding-bottom 屬性設定元素的下內邊距(空間)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 200px;
border: 1px solid red;
}
.abc p {
padding-top:30px;
padding-bottom:30px;
}
</style>
</head>
<body>
<div >
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div><br>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
</html>效果圖:
#說明:
這兩個屬性分別設定元素上下內邊距的寬度。行內非替換元素上設定的上下內邊距不會影響行高計算,因此,如果一個元素既有內邊距又有背景,從視覺上看可能延伸到其他行,有可能還會與其他內容重疊。不允許指定負內邊距值。
以上是css上下間距怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!



